首页
pycharm导包快捷键
pycharm导包快捷键
时间: 2024-02-16 07:58:58
浏览: 133
py快捷及大全..很不错的东西
立即下载
py快捷及大全..很不错的东西
在PyCharm中,导入包的快捷键是Alt + Enter。当你在代码中使用到了未导入的包或者类时,可以将光标放在需要导入的包或者类上,然后按下Alt + Enter组合键,PyCharm会自动为你导入所需的包。 另外,如果你想要一次性导入所有缺失的包,可以使用Ctrl + Shift + Enter快捷键。
阅读全文
相关推荐
PyCharm高效快捷键全览:提升编码效率必备
PyCharm是一款功能强大的集成开发环境(Integrated Development Environment, IDE),专为Python开发者设计,其快捷键的使用能够显著提高开发效率。以下是一些关键的PyCharm快捷键及其对应的功能: 1. **全局搜索和...
PyCharm 3.0 快捷键大全:提升Python编程效率
"PyCharm 3.0 默认快捷键列表提供了一系列用于提升 Python 开发效率的快捷操作,包括编辑、查找/替换、运行等多个方面的功能。这些快捷键旨在帮助用户更加流畅地进行代码编写、调试和搜索。" 在Python开发环境中,...
pycharm 导包
在PyCharm中导入包有以下几种方式: 1. 手动导入:在代码中使用import语句手动导入需要的包。例如,你可以使用import numpy导入NumPy包。 2. 自动导入:当你编写代码时,PyCharm会自动检测需要导入的包,并在...
python导包快捷键
- *2* [pycharm快捷键、常用设置、包管理](https://blog.csdn.net/weixin_39646706/article/details/110348229)[target="_blank" data-report-click={"spm":"1018.2226.3001.9630","extra":{"utm_source":"vip_...
pychrm 导包快捷键
在 PyCharm 中导包的快捷键是 Alt + Enter。当你在代码中输入一个未导入的库时,PyCharm 会在代码下方出现一个红色波浪线,同时按下 Alt + Enter 快捷键,PyCharm 会自动为你导入相关库。如果你想一次性导入多个库,...
Pycharm最常用的快捷键及使用技巧
常用快捷键 1、Ctrl + Enter:在下方新建行但不移动光标; 2、Shift + Enter:在下方新建行并移到新行行首; 3、Ctrl + /:注释(取消注释)选择的行; 4、Ctrl + Alt + L:格式化代码(与QQ锁定热键冲突,关闭QQ的热键...
pycharm快捷导包
- *2* *3* [PyCharm使用技巧及常用快捷键](https://blog.csdn.net/weixin_37292229/article/details/81737194)[target="_blank" data-report-click={"spm":"1018.2226.3001.9630","extra":{"utm_source":"vip_...
pycharm快速导包
快速导包的快捷键是Alt + Enter。当你在代码中使用了未导入的包时,可以将光标放在未导入的包上,然后按下Alt + Enter快捷键。PyCharm会自动检测并提示你导入该包的选项。你可以选择所需的包,然后按下回车键进行...
pycharm 自动导包
1. 使用快捷键:当你输入一个未导入的类或模块时,PyCharm会自动检测并显示一个灰色的提示框。你可以按下快捷键 Alt + Enter(Windows/Linux)或 Option + Enter(Mac)来打开导入建议菜单。选择正确的导入选项...
pycharm自动导包
在PyCharm中,你可以通过以下几种方式自动导入包: 1. 手动导入:当你输入代码时,如果遇到使用未导入的包或模块的情况,PyCharm会在代码中标记错误,并在错误下方提供自动导入的快捷方式。你可以通过按下快捷键Alt...
pycharm无法快捷导包
在PyCharm中,通过快捷键可以快速导入包或模块。如果你遇到无法快捷导入包的问题,可能是由于以下几个原因: 1. 未正确配置项目的Python解释器:请确保在PyCharm中正确设置了项目的Python解释器。可以通过"File" ->...
Python3 关于pycharm自动导入包快捷设置的方法
正常开发的时候,我们都手动去写要引入到包,有过java开发的同事,用过快捷键ctrl + alt + o 会自动引入所有的依赖包,pycharm也有这样的设置,看看怎么设置吧。 设置快捷键,默认ctrl + 空格,win的用户会和切换...
IntelliJ IDEA与PyCharm的相似与差异:全方位深度比较
在当今的软件开发领域,IntelliJ IDEA和PyCharm无疑是两个极为重要的集成开发环境(IDE)。尽管都由同一家公司JetBrains出品,它们各自针对不同的编程语言和开发需求提供了专业化的功能和工具。本章将简要介绍这两种...
PyCharm代码审查技巧精讲:编写清晰审查反馈的5大要点
![PyCharm代码审查技巧精讲:编写清晰审查反馈的5大要点]...通过使用PyCharm的代码审查工具,开发团队能够有效地发现和修复潜在问题,确保代码的清晰性、一致性和可维护性。 在PyCharm中进行代码审查,不仅仅是检
【PyCharm使用技巧】:3个步骤教你如何提升Python开发效率
PyCharm是JetBrains公司的一款Python集成开发环境(IDE),它以其强大的代码编辑、调试以及版本控制集成等功能,成为了Python开发者广泛使用的一款工具。掌握PyCharm的基本界面布局和基础设置是提升开发效率的基石。...
PyCharm效能升级秘技:5大自定义设置让你工作效率翻倍!
[PyCharm效能升级秘技:5大自定义设置让你工作效率翻倍!](https://datascientest.com/wp-content/uploads/2022/05/pycharm-1-1024x443.jpg) # 1. PyCharm的工作环境优化 ## 1.1 提升开发效率的设置 在进行软件开发...
PyCharm 快捷键与设置教程
"本文主要介绍了PyCharm的常用快捷键和设置方法,旨在帮助用户提高开发效率和增强对PyCharm的使用体验。" 在Python开发领域,PyCharm是一款非常受欢迎的集成开发环境(IDE),它提供了丰富的功能和快捷键来提升...
PyCharm 3.0 快捷键大全:提升编程效率
"PyCharm 3.0 默认快捷键列表提供了编辑、查找/替换和运行等关键操作的快捷方式,旨在提升Python开发效率。" PyCharm 是一款流行的Python集成开发环境(IDE),它的快捷键功能对于提高编程效率至关重要。以下是...
YOLO算法-城市电杆数据集-496张图像带标签-电杆.zip
YOLO系列算法目标检测数据集,包含标签,可以直接训练模型和验证测试,数据集已经划分好,包含数据集配置文件data.yaml,适用yolov5,yolov8,yolov9,yolov7,yolov10,yolo11算法; 包含两种标签格:yolo格式(txt文件)和voc格式(xml文件),分别保存在两个文件夹中,文件名末尾是部分类别名称; yolo格式:<class> <x_center> <y_center> <width> <height>, 其中: <class> 是目标的类别索引(从0开始)。 <x_center> 和 <y_center> 是目标框中心点的x和y坐标,这些坐标是相对于图像宽度和高度的比例值,范围在0到1之间。 <width> 和 <height> 是目标框的宽度和高度,也是相对于图像宽度和高度的比例值; 【注】可以下拉页面,在资源详情处查看标签具体内容;
CSDN会员
开通CSDN年卡参与万元壕礼抽奖
海量
VIP免费资源
千本
正版电子书
商城
会员专享价
千门
课程&专栏
全年可省5,000元
立即开通
全年可省5,000元
立即开通
最新推荐
解决Pycharm出现的部分快捷键无效问题
在使用PyCharm这款强大的Python集成开发环境时,有时可能会遇到部分快捷键失效的问题,这无疑会影响编程效率。本文将详细介绍如何解决PyCharm中快捷键无效的问题,特别是在安装了Vim插件的情况下。 首先,快捷键是...
Java毕业设计项目:校园二手交易网站开发指南
资源摘要信息:"Java是一种高性能、跨平台的面向对象编程语言,由Sun Microsystems(现为Oracle Corporation)的James Gosling等人在1995年推出。其设计理念是为了实现简单性、健壮性、可移植性、多线程以及动态性。Java的核心优势包括其跨平台特性,即“一次编写,到处运行”(Write Once, Run Anywhere),这得益于Java虚拟机(JVM)的存在,它提供了一个中介,使得Java程序能够在任何安装了相应JVM的设备上运行,无论操作系统如何。 Java是一种面向对象的编程语言,这意味着它支持面向对象编程(OOP)的三大特性:封装、继承和多态。封装使得代码模块化,提高了安全性;继承允许代码复用,简化了代码的复杂性;多态则增强了代码的灵活性和扩展性。 Java还具有内置的多线程支持能力,允许程序同时处理多个任务,这对于构建服务器端应用程序、网络应用程序等需要高并发处理能力的应用程序尤为重要。 自动内存管理,特别是垃圾回收机制,是Java的另一大特性。它自动回收不再使用的对象所占用的内存资源,这样程序员就无需手动管理内存,从而减轻了编程的负担,并减少了因内存泄漏而导致的错误和性能问题。 Java广泛应用于企业级应用开发、移动应用开发(尤其是Android平台)、大型系统开发等领域,并且有大量的开源库和框架支持,例如Spring、Hibernate、Struts等,这些都极大地提高了Java开发的效率和质量。 标签中提到的Java、毕业设计、课程设计和开发,意味着文件“毕业设计---社区(校园)二手交易网站.zip”中的内容可能涉及到Java语言的编程实践,可能是针对学生的课程设计或毕业设计项目,而开发则指出了这些内容的具体活动。 在文件名称列表中,“SJT-code”可能是指该压缩包中包含的是一个特定的项目代码,即社区(校园)二手交易网站的源代码。这类网站通常需要实现用户注册、登录、商品发布、浏览、交易、评价等功能,并且需要后端服务器支持,如数据库连接和事务处理等。考虑到Java的特性,网站的开发可能使用了Java Web技术栈,如Servlet、JSP、Spring Boot等,以及数据库技术,如MySQL或MongoDB等。"
管理建模和仿真的文件
管理Boualem Benatallah引用此版本:布阿利姆·贝纳塔拉。管理建模和仿真。约瑟夫-傅立叶大学-格勒诺布尔第一大学,1996年。法语。NNT:电话:00345357HAL ID:电话:00345357https://theses.hal.science/tel-003453572008年12月9日提交HAL是一个多学科的开放存取档案馆,用于存放和传播科学研究论文,无论它们是否被公开。论文可以来自法国或国外的教学和研究机构,也可以来自公共或私人研究中心。L’archive ouverte pluridisciplinaire
【MVC标准化:肌电信号处理的终极指南】:提升数据质量的10大关键步骤与工具
 # 摘要 MVC标准化是肌电信号处理中确保数据质量的重要步骤,它对于提高测量结果的准确性和可重复性至关重要。本文首先介绍肌电信号的生理学原理和MVC标准化理论,阐述了数据质量的重要性及影响因素。随后,文章深入探讨了肌电信号预处理的各个环节,包括噪声识别与消除、信号放大与滤波技术、以及基线漂移的校正方法。在提升数据质量的关键步骤部分,本文详细描述了信号特征提取、MVC标准化的实施与评估,并讨论了数据质量评估与优化工具。最后,本文通过实验设计和案例分析,展示了MVC标准化在实践应用中的具
能否提供一个在R语言中执行Framingham数据集判别分析的详细和完整的代码示例?
当然可以。在R语言中,Framingham数据集是一个用于心血管疾病研究的经典数据集。以下是使用`ggfortify`包结合` factoextra`包进行判别分析的一个基本步骤: 首先,你需要安装所需的库,如果尚未安装,可以使用以下命令: ```r install.packages(c("ggfortify", "factoextra")) ``` 然后加载所需的数据集并做预处理。Framingham数据集通常存储在`MASS`包中,你可以通过下面的代码加载: ```r library(MASS) data(Framingham) ``` 接下来,我们假设你已经对数据进行了适当的清洗和转换
Blaseball Plus插件开发与构建教程
资源摘要信息:"Blaseball Plus" Blaseball Plus是一个与游戏Blaseball相关的扩展项目,该项目提供了一系列扩展和改进功能,以增强Blaseball游戏体验。在这个项目中,JavaScript被用作主要开发语言,通过在package.json文件中定义的脚本来完成构建任务。项目说明中提到了开发环境的要求,即在20.09版本上进行开发,并且提供了一个flake.nix文件来复制确切的构建环境。虽然Nix薄片是一项处于工作状态(WIP)的功能且尚未完全记录,但可能需要用户自行安装系统依赖项,其中列出了Node.js和纱(Yarn)的特定版本。 ### 知识点详细说明: #### 1. Blaseball游戏: Blaseball是一个虚构的棒球游戏,它在互联网社区中流行,其特点是独特的规则、随机事件和社区参与的元素。 #### 2. 扩展开发: Blaseball Plus是一个扩展,它可能是为在浏览器中运行的Blaseball游戏提供额外功能和改进的软件。扩展开发通常涉及编写额外的代码来增强现有软件的功能。 #### 3. JavaScript编程语言: JavaScript是一种高级的、解释执行的编程语言,被广泛用于网页和Web应用的客户端脚本编写,是开发Web扩展的关键技术之一。 #### 4. package.json文件: 这是Node.js项目的核心配置文件,用于声明项目的各种配置选项,包括项目名称、版本、依赖关系以及脚本命令等。 #### 5.构建脚本: 描述中提到的脚本,如`build:dev`、`build:prod:unsigned`和`build:prod:signed`,这些脚本用于自动化构建过程,可能包括编译、打包、签名等步骤。`yarn run`命令用于执行这些脚本。 #### 6. yarn包管理器: Yarn是一个快速、可靠和安全的依赖项管理工具,类似于npm(Node.js的包管理器)。它允许开发者和项目管理依赖项,通过简单的命令行界面可以轻松地安装和更新包。 #### 7. Node.js版本管理: 项目要求Node.js的具体版本,这里是14.9.0版本。管理特定的Node.js版本是重要的,因为在不同版本间可能会存在API变化或其他不兼容问题,这可能会影响扩展的构建和运行。 #### 8. 系统依赖项的安装: 文档提到可能需要用户手动安装系统依赖项,这在使用Nix薄片时尤其常见。Nix薄片(Nix flakes)是一个实验性的Nix特性,用于提供可复现的开发环境和构建设置。 #### 9. Web扩展的工件放置: 构建后的工件放置在`addon/web-ext-artifacts/`目录中,表明这可能是一个基于WebExtension的扩展项目。WebExtension是一种跨浏览器的扩展API,用于创建浏览器扩展。 #### 10. 扩展部署: 描述中提到了两种不同类型的构建版本:开发版(dev)和生产版(prod),其中生产版又分为未签名(unsigned)和已签名(signed)版本。这些不同的构建版本用于不同阶段的开发和发布。 通过这份文档,我们能够了解到Blaseball Plus项目的开发环境配置、构建脚本的使用、依赖管理工具的运用以及Web扩展的基本概念和部署流程。这些知识点对于理解JavaScript项目开发和扩展构建具有重要意义。
"互动学习:行动中的多样性与论文攻读经历"
多样性她- 事实上SCI NCES你的时间表ECOLEDO C Tora SC和NCESPOUR l’Ingén学习互动,互动学习以行动为中心的强化学习学会互动,互动学习,以行动为中心的强化学习计算机科学博士论文于2021年9月28日在Villeneuve d'Asq公开支持马修·瑟林评审团主席法布里斯·勒菲弗尔阿维尼翁大学教授论文指导奥利维尔·皮耶昆谷歌研究教授:智囊团论文联合主任菲利普·普雷教授,大学。里尔/CRISTAL/因里亚报告员奥利维耶·西格德索邦大学报告员卢多维奇·德诺耶教授,Facebook /索邦大学审查员越南圣迈IMT Atlantic高级讲师邀请弗洛里安·斯特鲁布博士,Deepmind对于那些及时看到自己错误的人...3谢谢你首先,我要感谢我的两位博士生导师Olivier和Philippe。奥利维尔,"站在巨人的肩膀上"这句话对你来说完全有意义了。从科学上讲,你知道在这篇论文的(许多)错误中,你是我可以依
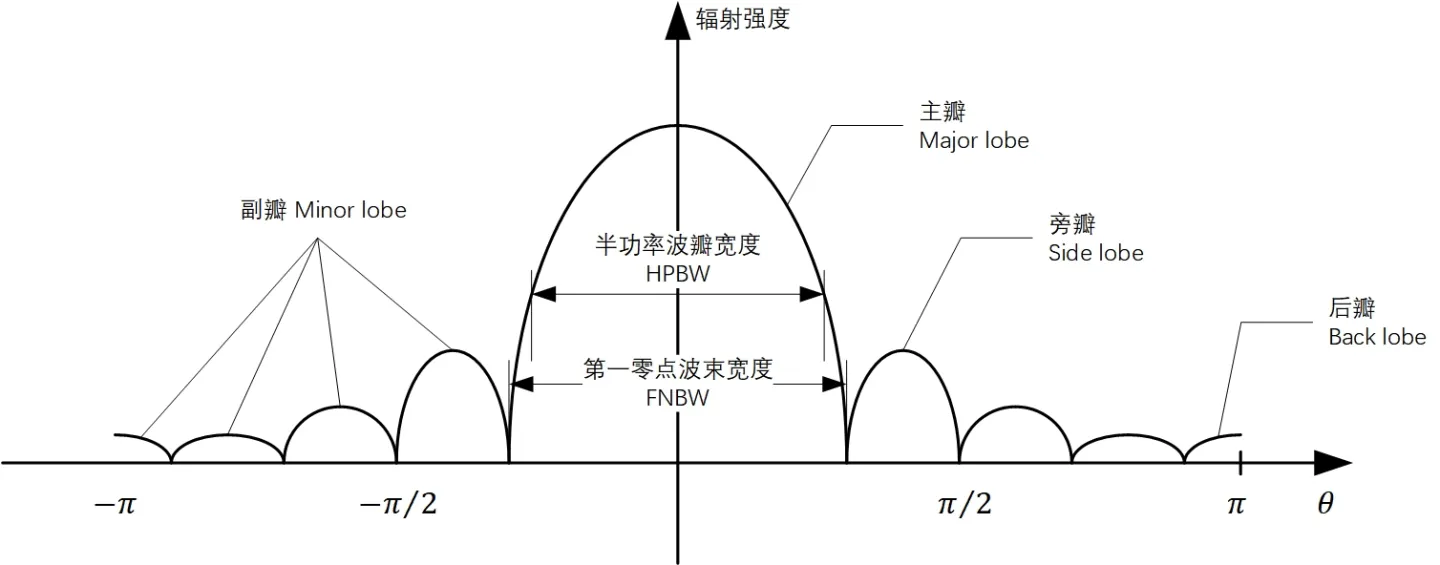
【天线性能提升密籍】:深入探究均匀线阵方向图设计原则及案例分析
 # 摘要 本文深入探讨了均匀线阵天线的基础理论及其方向图设计,旨在提升天线系统的性能和应用效能。文章首先介绍了均匀线阵及方向图的基本概念,并阐述了方向图设计的理论基础,包括波束形成与主瓣及副瓣特性的控制。随后,论文通过设计软件工具的应用和实际天线系统调试方法,展示了方向图设计的实践技巧。文中还包含了一系列案例分析,以实证研究验证理论,并探讨了均匀线阵性能
C#怎么把图片存入名为当前日期的文件夹里
在C#中,你可以通过`System.IO`命名空间下的`Directory`和`File`类来创建并存储图片到包含当前日期的文件夹里。以下是一个简单的示例: ```csharp using System; using System.IO; public void SaveImageToTodayFolder(string imagePath, string imageName) { // 获取当前日期 DateTime currentDate = DateTime.Now; string folderPath = Path.Combine(Environment.C
Deno Express:模仿Node.js Express的Deno Web服务器解决方案
资源摘要信息:"deno-express:该项目的灵感来自https" 知识点: 1. Deno 介绍:Deno 是一个简单、现代且安全的JavaScript和TypeScript运行时,由Node.js的原作者Ryan Dahl开发。它内置了诸如TypeScript支持、依赖模块的自动加载等功能。Deno的出现是为了解决Node.js存在的一些问题,比如全局状态污染和包管理等。 2. Express.js 概念:Express.js 是一个基于Node.js平台的极简、灵活的web应用开发框架。它提供了一系列强大的功能,用于开发单页、多页和混合web应用。Express.js的亮点在于其路由系统,对中间件的使用,以及对视图引擎的支持。 3. deno-express 项目:该项目以Node.js的Express框架为灵感,为Deno提供了一套类似于Express的Web服务器搭建方式。使用deno-express可以让开发者用熟悉的Express API在Deno环境中快速构建Web应用。 4. TypeScript 使用:TypeScript 是 JavaScript 的一个超集,添加了类型系统和对ES6+的新特性的支持。它最终会被编译成纯JavaScript代码,以便在浏览器和Node.js等JavaScript环境中运行。在deno-express项目中,通过TypeScript编写代码,不仅可以享受到静态类型检查的好处,还可以利用TypeScript的强类型系统来构建更稳定、易于维护的代码。 5. 代码示例解析:在描述中提供了一个简短的代码示例,示范了如何使用deno-express构建一个简单的web server。 - `import * as expressive from "https://raw.githubusercontent.com/NMathar/deno-express/master/mod.ts";` 这行代码通过网络导入了deno-express库的核心模块。 - `const port = 3000;` 定义了一个端口号,即web服务器将监听的端口。 - `const app = new expressive.App();` 创建了一个Express-like的App实例。 - `app.use(expressive.simpleLog());` 使用了一个简单的日志中间件,这可能会记录请求和响应的信息。 - `app.use(expressive.static_("./public"));` 使用了静态文件服务中间件,指定 "./public" 作为静态文件目录,使得该目录下的文件可以被Web服务访问。 - `app.use(expressive.bodyParser.json());` 使用了body-parser中间件,它能解析请求体中的JSON格式数据,使得在后续的请求处理中可以方便地获取这些数据。 6. Deno 与 Node.js 的对比:Deno与Node.js在设计哲学和实现上有明显差异。Deno不使用npm作为包管理器,而是通过URL导入模块。它也具备内置的TLS和网络测试工具,以及自动的依赖项管理,这都是Node.js需要外部模块来实现的功能。 7. 代码示例中的未显示部分:描述中仅展示了server.ts文件的部分内容,根据标准的Express应用结构,可能还会包括定义路由、设置视图引擎、错误处理中间件等。 8. 模块和库的使用:在deno-express项目中,开发者会接触到如何在Deno环境下使用外部模块。在JavaScript和TypeScript社区中,通过URL直接导入模块是一个新颖的方法,它使得依赖关系变得清晰,并且有助于构建安全、无包管理器污染的应用。 9. 对于TypeScript的依赖:由于deno-express项目的代码示例是用TypeScript编写的,所以它展示了TypeScript在Deno项目中如何使用。Deno对TypeScript的支持是原生的,无需额外编译器,直接运行即可。 10. Web服务器搭建实践:通过这个项目,开发者可以学习如何在Deno中搭建和管理Web服务器,包括如何处理路由、如何对请求和响应进行中间件处理等Web开发基础知识点。 通过对以上知识点的了解,可以对deno-express项目有一个全面的认识。该项目不仅为Deno提供了类似Express.js的Web开发体验,还展示了如何利用TypeScript来构建现代化、高性能的Web应用。