首页
echarts 折线图 x轴位置发生偏移 有哪些情况
echarts 折线图 x轴位置发生偏移 有哪些情况
时间: 2023-05-11 12:05:34
浏览: 2129
ECharts折线图-多X轴.rar
立即下载
图表效果及代码实现讲解链接:https://blog.csdn.net/zhangjiujiu/article/details/142142880
可能会导致折线图 x轴位置发生偏移的情况包括:数据类型不一致、数据格式不正确、x轴数据过多、x轴数据过少、x轴数据重复、x轴数据不连续、x轴数据排序不正确等。您可以检查一下这些情况,看看是否能够解决问题。
阅读全文
相关推荐
ECharts折线图分析雨量与蒸发关系
资源摘要信息: "ECharts折线图-雨量与蒸发量关系图" 知识点一:ECharts简介 ECharts是一个使用JavaScript实现的开源可视化库,它提供了直观、生动、可交互的图表类型,使得数据能够以图形的形式展示给用户。ECharts...
ECharts双轴折线图实现与统计分析
通过资源包内的内容,用户可以学习如何使用ECharts制作带有双X轴和双Y轴的复杂折线图。双X轴和双Y轴的设置,允许在一个图表中展示更多的数据维度,对于统计分析和数据可视化来说,这是一个非常有用的功能。它可以...
echarts折线图x轴右移
可以通过设置折线图的x轴偏移量来实现折线图x轴右移的效果。具体步骤如下: 1. 在option中找到折线图的x轴配置项,一般为xAxis。 2. 在xAxis中添加offset属性,设置偏移量的值,可以为正数或负数,单位为像素。 3. ...
echarts 折线图 代码没动 x轴发生错误偏移
您可以检查一下数据中是否存在非数值类型的值,或者尝试使用 echarts 中的 dataZoom 组件来调整 x 轴的显示范围。如果问题仍然存在,您可以提供更多的代码和数据信息,以便更好地帮助您解决问题。
echarts 折线图 grid代码不动 x轴发生偏移
可能是因为您设置了grid的left和right属性,导致x轴发生偏移。您可以尝试将left和right属性设置为0,或者调整其值来解决问题。以下是一个示例代码: grid: { left: '0%', right: '0%', bottom: '0%', ...
echarts折线图设置阴影
在给echarts折线图设置阴影的代码中,可以通过设置lineStyle属性来实现阴影效果。具体来说,可以使用以下属性来调整阴影的样式: - shadowOffsetX: 阴影在X轴上的偏移量 - shadowOffsetY: 阴影在Y轴上的偏移量 - ...
echarts 折线图series name
在Echarts折线图中,series是用来配置数据列的。每个数据列都有一个name属性,用来指定该数据列的名称。在给series配置时,可以通过设置name属性来定义具体的数据列名称。 引用: 默认只展示第一个和最后一个坐标,...
echarts动态折线图,X轴数据量大时,曲线整体左移2022年5月11日
echarts动态折线图,ts写法 亲测可用,不懂私我
使用echarts实现四象限散点图
ECharts支持多种图表,包括柱状图、折线图、饼图以及我们的目标——散点图。 在实现四象限散点图之前,确保已经正确地在项目中引入ECharts库。可以通过CDN链接或者下载压缩包后本地引入。例如,在HTML文件中添加...
echarts如何修改折线图中折线的颜色为渐变色
这里假设折线图一共有 5 个数据点,从起点到终点的渐变色段将会根据偏移量和颜色进行渐变,偏移量为 0 时颜色为红色,偏移量为 1 时颜色为蓝色。 通过以上方式,就可以将折线图中折线的颜色改为渐变色。当然,可以...
echarts展示折线图, series中三个集合data相同,展示缺不在同一点位
在ECharts中,如果你想让三个系列在同一x轴下展示,并且他们的数据点位置不同,可以使用stack属性和offset属性来实现。stack属性用于分堆,当值相同时,它们会堆积在一起,然后你可以通过offset属性调整每个...
echarts图阴影
1. shadowOffsetX:阴影在X轴方向上的偏移距离。 2. shadowOffsetY:阴影在Y轴方向上的偏移距离。 3. shadowBlur:阴影的模糊大小。 4. shadowColor:阴影的颜色。 在你的代码中,阴影效果是通过设置lineStyle的...
eacharts 坐标轴名称与刻度有偏移
eacharts(ECharts)是一款常用的JavaScript数据可视化库,它允许用户创建各种图表,包括折线图、柱状图等。关于坐标轴名称(轴标签)和刻度的偏移,ECharts提供了丰富的配置选项来调整它们的位置。 如果你发现坐标...
echarts里areaStyle可以设定阴影区域吗
如果你要在折线图或面积图中使用 areaStyle,可以按照以下的方式进行配置: javascript option = { xAxis: { type: 'value' }, yAxis: { type: 'value' }, series: [{ type: 'line', data: data, ...
ECharts双数值轴折线图实现与代码解析
资源摘要信息:"ECharts折线图-双数值轴折线图" 知识点一:ECharts概述 ECharts(Enterprise Charts)是百度开源的一个使用 JavaScript 实现的开源可视化库,兼容当前绝大多数浏览器(IE6/7/8/9/10/11,Chrome,Fire...
ECharts折线图实现与代码解析教程
资源摘要信息:"ECharts折线图-折线图11.rar" ECharts 是一个使用 JavaScript 实现的开源可视化库,它由百度的 Web 前端研发部开发,于2013年开源,是当前互联网上应用最广泛的图表库之一。ECharts 强大的可视化能力...
只需要用一张图片素材文档选择器.zip
只需要用一张图片素材文档选择器.zip
浙江大学842真题09-24 不含答案 信号与系统和数字电路
浙江大学842真题09-24 不含答案 信号与系统和数字电路
无标题baci和jbaci
无标题baci和jbaci
CSDN会员
开通CSDN年卡参与万元壕礼抽奖
海量
VIP免费资源
千本
正版电子书
商城
会员专享价
千门
课程&专栏
全年可省5,000元
立即开通
全年可省5,000元
立即开通
最新推荐
vue+echarts实现可拖动节点的折线图(支持拖动方向和上下限的设置)
在本文中,我们将探讨如何使用Vue.js和ECharts库来创建一个可拖动节点的折线图,并且支持拖动方向和上下限的设置。首先,我们要了解Vue和ECharts的基本概念。 Vue.js是一个轻量级的前端JavaScript框架,它采用组件...
只需要用一张图片素材文档选择器.zip
只需要用一张图片素材文档选择器.zip
浙江大学842真题09-24 不含答案 信号与系统和数字电路
浙江大学842真题09-24 不含答案 信号与系统和数字电路
无标题baci和jbaci
无标题baci和jbaci
完整的雷达系统仿真程序,完整的雷达系统仿真程序 matlab代码.rar
1.版本:matlab2014/2019a/2024a 2.附赠案例数据可直接运行matlab程序。 3.代码特点:参数化编程、参数可方便更改、代码编程思路清晰、注释明细。 4.适用对象:计算机,电子信息工程、数学等专业的大学生课程设计、期末大作业和毕业设计。 替换数据可以直接使用,注释清楚,适合新手
火炬连体网络在MNIST的2D嵌入实现示例
资源摘要信息:"Siamese网络是一种特殊的神经网络,主要用于度量学习任务中,例如人脸验证、签名识别或任何需要判断两个输入是否相似的场景。本资源中的实现例子是在MNIST数据集上训练的,MNIST是一个包含了手写数字的大型数据集,广泛用于训练各种图像处理系统。在这个例子中,Siamese网络被用来将手写数字图像嵌入到2D空间中,同时保留它们之间的相似性信息。通过这个过程,数字图像能够被映射到一个欧几里得空间,其中相似的图像在空间上彼此接近,不相似的图像则相对远离。 具体到技术层面,Siamese网络由两个相同的子网络构成,这两个子网络共享权重并且并行处理两个不同的输入。在本例中,这两个子网络可能被设计为卷积神经网络(CNN),因为CNN在图像识别任务中表现出色。网络的输入是成对的手写数字图像,输出是一个相似性分数或者距离度量,表明这两个图像是否属于同一类别。 为了训练Siamese网络,需要定义一个损失函数来指导网络学习如何区分相似与不相似的输入对。常见的损失函数包括对比损失(Contrastive Loss)和三元组损失(Triplet Loss)。对比损失函数关注于同一类别的图像对(正样本对)以及不同类别的图像对(负样本对),鼓励网络减小正样本对的距离同时增加负样本对的距离。 在Lua语言环境中,Siamese网络的实现可以通过Lua的深度学习库,如Torch/LuaTorch,来构建。Torch/LuaTorch是一个强大的科学计算框架,它支持GPU加速,广泛应用于机器学习和深度学习领域。通过这个框架,开发者可以使用Lua语言定义模型结构、配置训练过程、执行前向和反向传播算法等。 资源的文件名称列表中的“siamese_network-master”暗示了一个主分支,它可能包含模型定义、训练脚本、测试脚本等。这个主分支中的代码结构可能包括以下部分: 1. 数据加载器(data_loader): 负责加载MNIST数据集并将图像对输入到网络中。 2. 模型定义(model.lua): 定义Siamese网络的结构,包括两个并行的子网络以及最后的相似性度量层。 3. 训练脚本(train.lua): 包含模型训练的过程,如前向传播、损失计算、反向传播和参数更新。 4. 测试脚本(test.lua): 用于评估训练好的模型在验证集或者测试集上的性能。 5. 配置文件(config.lua): 包含了网络结构和训练过程的超参数设置,如学习率、批量大小等。 Siamese网络在实际应用中可以广泛用于各种需要比较两个输入相似性的场合,例如医学图像分析、安全验证系统等。通过本资源中的示例,开发者可以深入理解Siamese网络的工作原理,并在自己的项目中实现类似的网络结构来解决实际问题。"
管理建模和仿真的文件
管理Boualem Benatallah引用此版本:布阿利姆·贝纳塔拉。管理建模和仿真。约瑟夫-傅立叶大学-格勒诺布尔第一大学,1996年。法语。NNT:电话:00345357HAL ID:电话:00345357https://theses.hal.science/tel-003453572008年12月9日提交HAL是一个多学科的开放存取档案馆,用于存放和传播科学研究论文,无论它们是否被公开。论文可以来自法国或国外的教学和研究机构,也可以来自公共或私人研究中心。L’archive ouverte pluridisciplinaire
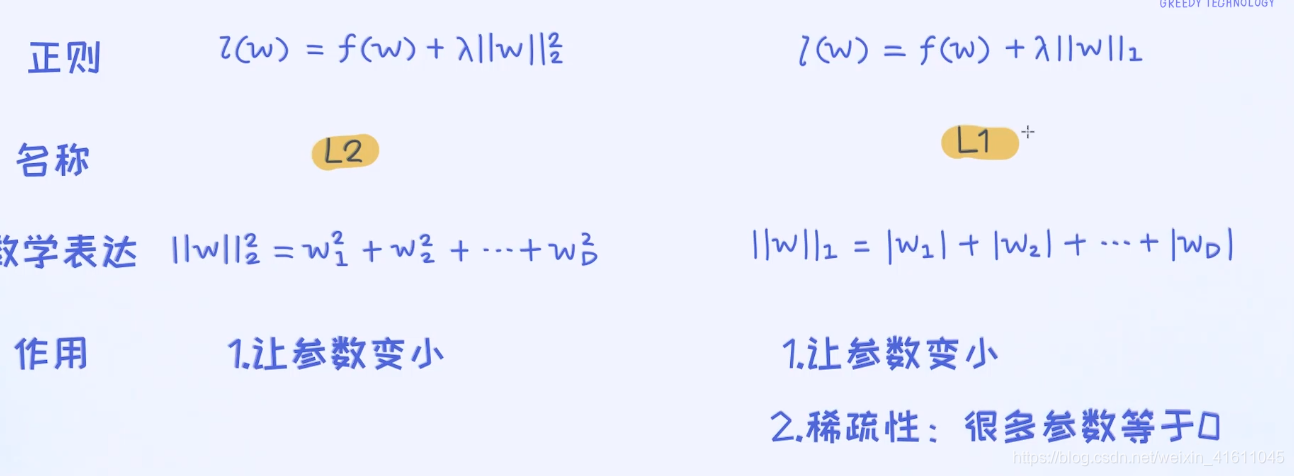
L2正则化的终极指南:从入门到精通,揭秘机器学习中的性能优化技巧
 # 1. L2正则化基础概念 在机器学习和统计建模中,L2正则化是一个广泛应用的技巧,用于改进模型的泛化能力。正则化是解决过拟
如何构建一个符合GB/T19716和ISO/IEC13335标准的信息安全事件管理框架,并确保业务连续性规划的有效性?
构建一个符合GB/T19716和ISO/IEC13335标准的信息安全事件管理框架,需要遵循一系列步骤来确保信息系统的安全性和业务连续性规划的有效性。首先,组织需要明确信息安全事件的定义,理解信息安全事态和信息安全事件的区别,并建立事件分类和分级机制。 参考资源链接:[信息安全事件管理:策略与响应指南](https://wenku.csdn.net/doc/5f6b2umknn?spm=1055.2569.3001.10343) 依照GB/T19716标准,组织应制定信息安全事件管理策略,明确组织内各个层级的角色与职责。此外,需要设置信息安全事件响应组(ISIRT),并为其配备必要的资源、
Angular插件增强Application Insights JavaScript SDK功能
资源摘要信息:"Microsoft Application Insights JavaScript SDK-Angular插件" 知识点详细说明: 1. 插件用途与功能: Microsoft Application Insights JavaScript SDK-Angular插件主要用途在于增强Application Insights的Javascript SDK在Angular应用程序中的功能性。通过使用该插件,开发者可以轻松地在Angular项目中实现对特定事件的监控和数据收集,其中包括: - 跟踪路由器更改:插件能够检测和报告Angular路由的变化事件,有助于开发者理解用户如何与应用程序的导航功能互动。 - 跟踪未捕获的异常:该插件可以捕获并记录所有在Angular应用中未被捕获的异常,从而帮助开发团队快速定位和解决生产环境中的问题。 2. 兼容性问题: 在使用Angular插件时,必须注意其与es3不兼容的限制。es3(ECMAScript 3)是一种较旧的JavaScript标准,已广泛被es5及更新的标准所替代。因此,当开发Angular应用时,需要确保项目使用的是兼容现代JavaScript标准的构建配置。 3. 安装与入门: 要开始使用Application Insights Angular插件,开发者需要遵循几个简单的步骤: - 首先,通过npm(Node.js的包管理器)安装Application Insights Angular插件包。具体命令为:npm install @microsoft/applicationinsights-angularplugin-js。 - 接下来,开发者需要在Angular应用的适当组件或服务中设置Application Insights实例。这一过程涉及到了导入相关的类和方法,并根据Application Insights的官方文档进行配置。 4. 基本用法示例: 文档中提到的“基本用法”部分给出的示例代码展示了如何在Angular应用中设置Application Insights实例。示例中首先通过import语句引入了Angular框架的Component装饰器以及Application Insights的类。然后,通过Component装饰器定义了一个Angular组件,这个组件是应用的一个基本单元,负责处理视图和用户交互。在组件类中,开发者可以设置Application Insights的实例,并将插件添加到实例中,从而启用特定的功能。 5. TypeScript标签的含义: TypeScript是JavaScript的一个超集,它添加了类型系统和一些其他特性,以帮助开发更大型的JavaScript应用。使用TypeScript可以提高代码的可读性和可维护性,并且可以利用TypeScript提供的强类型特性来在编译阶段就发现潜在的错误。文档中提到的标签"TypeScript"强调了该插件及其示例代码是用TypeScript编写的,因此在实际应用中也需要以TypeScript来开发和维护。 6. 压缩包子文件的文件名称列表: 在实际的项目部署中,可能会用到压缩包子文件(通常是一些JavaScript库的压缩和打包后的文件)。在本例中,"applicationinsights-angularplugin-js-main"很可能是该插件主要的入口文件或者压缩包文件的名称。在开发过程中,开发者需要确保引用了正确的文件,以便将插件的功能正确地集成到项目中。 总结而言,Application Insights Angular插件是为了加强在Angular应用中使用Application Insights Javascript SDK的能力,帮助开发者更好地监控和分析应用的运行情况。通过使用该插件,可以跟踪路由器更改和未捕获异常等关键信息。安装与配置过程简单明了,但是需要注意兼容性问题以及正确引用文件,以确保插件能够顺利工作。