echarts 仪表盘
时间: 2023-06-28 21:10:52 浏览: 152

echarts
ECharts 是百度开发的一款基于 JavaScript 的数据可视化库,提供了丰富的图表类型和交互方式。其中,仪表盘(Gauge)是 ECharts 中的一种图表类型,用于展示实时数据的变化情况,可以用来展示一些物理量,如速度、温度、压力等。
在 ECharts 中,可以使用以下代码创建一个简单的仪表盘:
```javascript
option = {
series: [{
type: 'gauge',
detail: {
formatter: '{value}%'
},
data: [{
value: 50,
name: '完成率'
}]
}]
};
```
其中,option 是一个配置对象,包含了整个图表的配置信息。series 是一个数组,表示图表中的各个系列(series),这里只有一个系列,类型为 gauge。detail 是一个配置对象,用于设置仪表盘的详细信息,这里设置了数值的显示格式。data 是一个数组,表示系列中的数据,这里设置了一个数值为 50,名称为“完成率”的数据项。
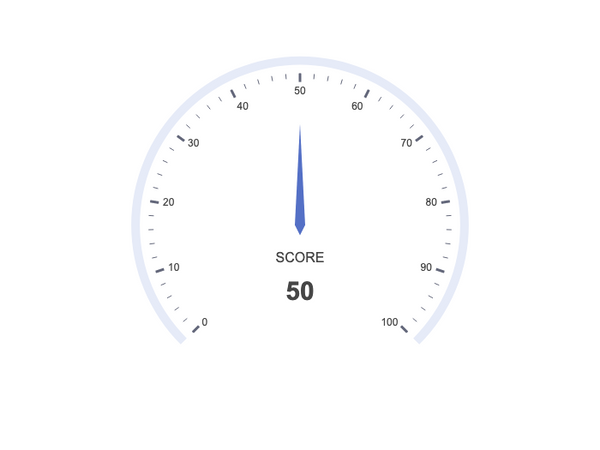
以上代码生成的仪表盘如下图所示:

另外,ECharts 还提供了丰富的配置选项,可以根据需求对仪表盘进行更加灵活的定制。
阅读全文