首页
uniapp微信小程序请求接口封装源码
uniapp微信小程序请求接口封装源码
时间: 2023-04-08 15:02:55
浏览: 223
我可以回答这个问题。Uniapp是一个跨平台的开发框架,可以用于开发微信小程序、App、H5等多种应用。在Uniapp中,可以使用uni.request()方法来发送请求,具体的封装源码可以根据具体需求进行编写。
阅读全文
相关推荐
健康早知道微信小程序开发教程与源码分享
10. 微信小程序框架:uniapp,uni-app是一个使用Vue.js开发所有前端应用的框架,编写一套代码,可发布到iOS、Android、Web(包括微信小程序)以及各种H5封装应用市场。 11. 微信小程序开发软件:HBuilder X,...
微信小程序场地预约系统完整源码下载
该资源描述了一个基于微信小程序的场地预约系统,其核心开发语言为Java,数据库系统采用Mysql,同时系统源码完全可运行。系统前端使用了uniapp框架,并结合了Vue.js技术,后端则采用了SSM(Spring, SpringMVC, ...
微信小程序跑腿平台源码分享及管理功能详解
uni-app是一个使用Vue.js开发所有前端应用的框架,它允许开发者编写一次代码,然后发布到iOS、Android、Web(包括微信小程序)以及各种H5封装应用市场等多个平台。uni-app支持组件化开发、跨平台能力、以及丰富的...
微信小程序医药商城前端源码
微信小程序医药商城前端源码是专门为药品销售与健康管理设计的一款应用。它利用微信小程序平台,为用户提供便捷的线上购药、健康咨询等服务。本文将深入探讨该源码中的核心技术和实现方式,以及如何利用这些知识来...
恋爱话术微信小程序源码
【恋爱话术微信小程序源码】是一个基于Vue3、UniApp和Axios技术栈的项目,主要用于构建一个情感交流和沟通技巧的学习平台。这个小程序旨在帮助用户提升在恋爱中的沟通能力,通过各种对话场景和策略,让使用者更好地...
云开发壁纸微信小程序源码
【云开发壁纸微信小程序源码】是一个非常适合初学者学习uniapp云服务开发的项目,它提供了从基础到实践的完整体验。在这个项目中,你将接触到前端开发的多个重要方面,尤其是在微信小游戏和小程序环境中的应用。让...
微信小程序-麻将骰子-程序源码.zip
6. **API调用**:微信小程序提供丰富的API接口,如网络请求、本地存储、设备信息等。如果"麻将骰子"有网络排名或者成绩分享功能,那么可能涉及网络请求API。 7. **生命周期管理**:小程序的每个页面都有特定的生命...
基于springboot+uniapp智能小程序商城源码数据库文档.zip
UniApp通过封装微信小程序、支付宝小程序等原生SDK,提供统一的API接口,使得开发者可以专注于业务逻辑,而无需关心底层实现细节。在本案例中,UniApp用于构建智能小程序商城的前端界面,提供流畅的用户体验。 ...
微信小程序开发-高仿苹果计算器案例源码.zip
在本压缩包“微信小程序开发-高仿苹果计算器案例源码.zip”中,包含了一个针对微信小程序开发的项目,该项目旨在实现一个高度模仿苹果计算器的界面和功能。通过学习和分析这个源码,我们可以深入理解微信小程序的...
Java微信小程序B2C商城 H5+APP源码 前后端分离
支持微信小程序、H5、安卓App、苹果App。支持集群部署,单机部署。可用于B2C商城,O2O外卖,社区超市,生鲜等。 unimall使用uniapp编码。使用Java开发,SpringBoot框架、MyBatis-plus持久层框架、Redis作为缓存、...
uniapp小程序购物商城源码
uniapp是一个多端开发框架,允许开发者使用一套代码库来构建iOS、Android、H5、微信小程序、支付宝小程序等多个平台的应用,极大地提高了开发效率。 一、uniapp框架详解: 1. uniapp基础:uniapp是DCloud(即海豚...
uniapp商城项目,可同时生成app,微信小程序,h5等多端.zip
【标题】中的“uniapp商城项目,可同时生成app,微信小程序,h5等多端”揭示了这个项目是基于UniApp框架开发的一个电子商务平台,它具有跨平台的能力,能够生成适用于Android和iOS的原生APP、微信小程序以及H5网页。...
基于uniapp的表白墙小程序源码.zip
通过学习和研究这个源码,开发者可以了解uniapp如何与微信小程序API结合,实现用户交互、数据管理、网络请求等功能。此外,还能深入理解Vue.js的组件化思想,以及如何优化小程序的性能和用户体验。对于想要涉足小...
微信小程序投票评选系统-ssm后端与uniapp前端实践
资源摘要信息: "本资源为一套可运行的微信小程序投票评选系统源码,包含服务端和客户端代码、数据库SQL文件以及相关文档。系统采用了Java语言开发的SSM(Spring + SpringMVC + MyBatis)框架作为后端服务,前端使用...
微信小程序自助点餐系统开发实现详细指南
资源摘要信息: 本资源是一套完整的基于SSM(Spring, SpringMVC, MyBatis)框架和微信小程序技术实现的食堂窗口自助点餐系统。该系统的开发涉及多个技术栈和工具,以下是详细的技术知识点和项目实现细节。 开发语言...
微信小程序校友会系统开发:SSM与Vue技术实现
对于学习相关技术的学生来说,这是一个很好的实践案例,有助于理解和掌握SSM框架、Vue.js、Uniapp以及微信小程序开发。 文件名称列表中仅包含了资源包的名称,并没有提供具体的文件列表。在实际获取该资源包后,...
基于ssm框架开发的图书馆座位再利用微信小程序
资源摘要信息:"基于ssm图书馆座位再利用微信小程序.zip" ### 开发技术栈 #### 1. Java语言 Java是一种广泛使用的面向对象的编程语言,具有跨平台的特性,适用于开发各种应用,包括小程序后端服务。在本项目中,...
微信小程序完整项目:畅阅读功能与管理模块解析
- 微信小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。 - 微信小程序的开发技术栈通常包括:WXML(微信标记语言)、WXSS(微信样式表)、...
微信小程序点餐系统开发实践与管理员后台功能详解
1. 微信小程序技术:微信小程序是微信提供的一种不需要下载安装即可使用的应用,用户扫一扫或搜一下即可打开应用。小程序主要使用的技术包括WXML(微信标记语言)、WXSS(微信样式表)、JavaScript以及小程序API。本...
spring 异步编程样例
spring 异步编程样例
CSDN会员
开通CSDN年卡参与万元壕礼抽奖
海量
VIP免费资源
千本
正版电子书
商城
会员专享价
千门
课程&专栏
全年可省5,000元
立即开通
全年可省5,000元
立即开通
最新推荐
uniapp,微信小程序中使用 MQTT的问题
在开发基于uniapp的微信小程序时,集成MQTT通信可能会遇到一些挑战。本文将深入探讨这些问题及其解决方案,以便为开发者提供宝贵的参考。 首先,MQTT(Message Queuing Telemetry Transport)是一种轻量级的发布/...
微信小程序激励式视频广告组件使用详解
主要介绍了微信小程序激励式视频广告组件使用,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
微信小程序实现带参数的分享功能(两种方法)
微信小程序是一种轻量级的应用开发平台,允许开发者创建丰富的用户界面和交互功能。在微信小程序中,实现带参数的分享功能对于提供个性化分享体验和跟踪分享效果至关重要。本文将详细介绍两种实现这一功能的方法。 ...
微信小程序实现表单校验功能
"微信小程序实现表单校验功能" 微信小程序实现表单校验功能是小程序开发中最难实现的公共业务之一。表单校验的难点在于表单组件的多样性和校验规则的多样性,导致复杂度达到n³。解决这个问题的关键是组件化和非...
详解微信小程序胶囊按钮返回|首页自定义导航栏功能
在微信小程序开发中,自定义导航栏是一项重要的功能,它能提供更加个性化和符合业务需求的界面设计。本文将深入探讨如何实现微信小程序胶囊按钮返回以及首页自定义导航栏的功能。 首先,我们要理解为什么要自定义...
火炬连体网络在MNIST的2D嵌入实现示例
资源摘要信息:"Siamese网络是一种特殊的神经网络,主要用于度量学习任务中,例如人脸验证、签名识别或任何需要判断两个输入是否相似的场景。本资源中的实现例子是在MNIST数据集上训练的,MNIST是一个包含了手写数字的大型数据集,广泛用于训练各种图像处理系统。在这个例子中,Siamese网络被用来将手写数字图像嵌入到2D空间中,同时保留它们之间的相似性信息。通过这个过程,数字图像能够被映射到一个欧几里得空间,其中相似的图像在空间上彼此接近,不相似的图像则相对远离。 具体到技术层面,Siamese网络由两个相同的子网络构成,这两个子网络共享权重并且并行处理两个不同的输入。在本例中,这两个子网络可能被设计为卷积神经网络(CNN),因为CNN在图像识别任务中表现出色。网络的输入是成对的手写数字图像,输出是一个相似性分数或者距离度量,表明这两个图像是否属于同一类别。 为了训练Siamese网络,需要定义一个损失函数来指导网络学习如何区分相似与不相似的输入对。常见的损失函数包括对比损失(Contrastive Loss)和三元组损失(Triplet Loss)。对比损失函数关注于同一类别的图像对(正样本对)以及不同类别的图像对(负样本对),鼓励网络减小正样本对的距离同时增加负样本对的距离。 在Lua语言环境中,Siamese网络的实现可以通过Lua的深度学习库,如Torch/LuaTorch,来构建。Torch/LuaTorch是一个强大的科学计算框架,它支持GPU加速,广泛应用于机器学习和深度学习领域。通过这个框架,开发者可以使用Lua语言定义模型结构、配置训练过程、执行前向和反向传播算法等。 资源的文件名称列表中的“siamese_network-master”暗示了一个主分支,它可能包含模型定义、训练脚本、测试脚本等。这个主分支中的代码结构可能包括以下部分: 1. 数据加载器(data_loader): 负责加载MNIST数据集并将图像对输入到网络中。 2. 模型定义(model.lua): 定义Siamese网络的结构,包括两个并行的子网络以及最后的相似性度量层。 3. 训练脚本(train.lua): 包含模型训练的过程,如前向传播、损失计算、反向传播和参数更新。 4. 测试脚本(test.lua): 用于评估训练好的模型在验证集或者测试集上的性能。 5. 配置文件(config.lua): 包含了网络结构和训练过程的超参数设置,如学习率、批量大小等。 Siamese网络在实际应用中可以广泛用于各种需要比较两个输入相似性的场合,例如医学图像分析、安全验证系统等。通过本资源中的示例,开发者可以深入理解Siamese网络的工作原理,并在自己的项目中实现类似的网络结构来解决实际问题。"
管理建模和仿真的文件
管理Boualem Benatallah引用此版本:布阿利姆·贝纳塔拉。管理建模和仿真。约瑟夫-傅立叶大学-格勒诺布尔第一大学,1996年。法语。NNT:电话:00345357HAL ID:电话:00345357https://theses.hal.science/tel-003453572008年12月9日提交HAL是一个多学科的开放存取档案馆,用于存放和传播科学研究论文,无论它们是否被公开。论文可以来自法国或国外的教学和研究机构,也可以来自公共或私人研究中心。L’archive ouverte pluridisciplinaire
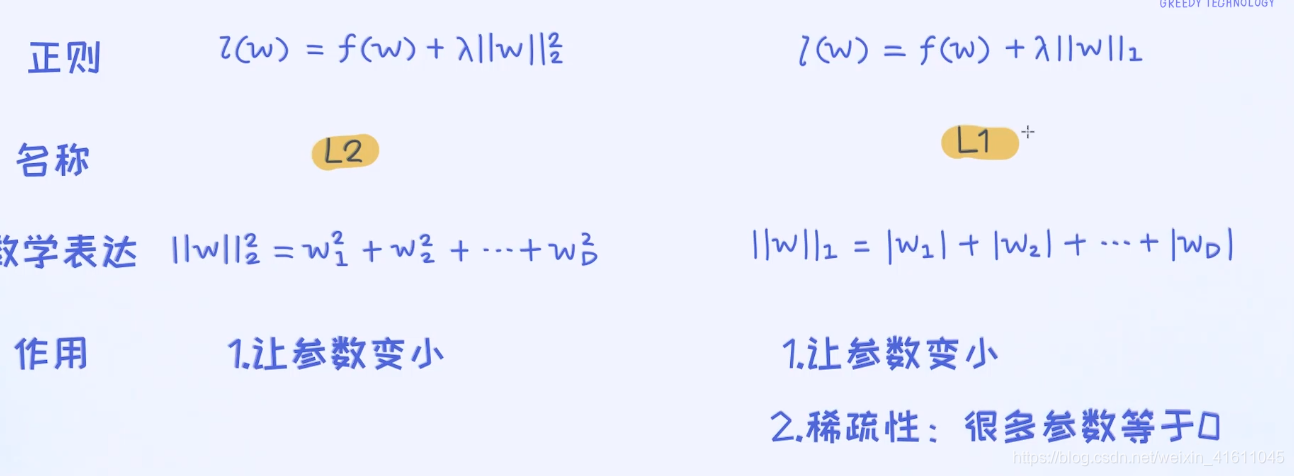
L2正则化的终极指南:从入门到精通,揭秘机器学习中的性能优化技巧
 # 1. L2正则化基础概念 在机器学习和统计建模中,L2正则化是一个广泛应用的技巧,用于改进模型的泛化能力。正则化是解决过拟
如何构建一个符合GB/T19716和ISO/IEC13335标准的信息安全事件管理框架,并确保业务连续性规划的有效性?
构建一个符合GB/T19716和ISO/IEC13335标准的信息安全事件管理框架,需要遵循一系列步骤来确保信息系统的安全性和业务连续性规划的有效性。首先,组织需要明确信息安全事件的定义,理解信息安全事态和信息安全事件的区别,并建立事件分类和分级机制。 参考资源链接:[信息安全事件管理:策略与响应指南](https://wenku.csdn.net/doc/5f6b2umknn?spm=1055.2569.3001.10343) 依照GB/T19716标准,组织应制定信息安全事件管理策略,明确组织内各个层级的角色与职责。此外,需要设置信息安全事件响应组(ISIRT),并为其配备必要的资源、
Angular插件增强Application Insights JavaScript SDK功能
资源摘要信息:"Microsoft Application Insights JavaScript SDK-Angular插件" 知识点详细说明: 1. 插件用途与功能: Microsoft Application Insights JavaScript SDK-Angular插件主要用途在于增强Application Insights的Javascript SDK在Angular应用程序中的功能性。通过使用该插件,开发者可以轻松地在Angular项目中实现对特定事件的监控和数据收集,其中包括: - 跟踪路由器更改:插件能够检测和报告Angular路由的变化事件,有助于开发者理解用户如何与应用程序的导航功能互动。 - 跟踪未捕获的异常:该插件可以捕获并记录所有在Angular应用中未被捕获的异常,从而帮助开发团队快速定位和解决生产环境中的问题。 2. 兼容性问题: 在使用Angular插件时,必须注意其与es3不兼容的限制。es3(ECMAScript 3)是一种较旧的JavaScript标准,已广泛被es5及更新的标准所替代。因此,当开发Angular应用时,需要确保项目使用的是兼容现代JavaScript标准的构建配置。 3. 安装与入门: 要开始使用Application Insights Angular插件,开发者需要遵循几个简单的步骤: - 首先,通过npm(Node.js的包管理器)安装Application Insights Angular插件包。具体命令为:npm install @microsoft/applicationinsights-angularplugin-js。 - 接下来,开发者需要在Angular应用的适当组件或服务中设置Application Insights实例。这一过程涉及到了导入相关的类和方法,并根据Application Insights的官方文档进行配置。 4. 基本用法示例: 文档中提到的“基本用法”部分给出的示例代码展示了如何在Angular应用中设置Application Insights实例。示例中首先通过import语句引入了Angular框架的Component装饰器以及Application Insights的类。然后,通过Component装饰器定义了一个Angular组件,这个组件是应用的一个基本单元,负责处理视图和用户交互。在组件类中,开发者可以设置Application Insights的实例,并将插件添加到实例中,从而启用特定的功能。 5. TypeScript标签的含义: TypeScript是JavaScript的一个超集,它添加了类型系统和一些其他特性,以帮助开发更大型的JavaScript应用。使用TypeScript可以提高代码的可读性和可维护性,并且可以利用TypeScript提供的强类型特性来在编译阶段就发现潜在的错误。文档中提到的标签"TypeScript"强调了该插件及其示例代码是用TypeScript编写的,因此在实际应用中也需要以TypeScript来开发和维护。 6. 压缩包子文件的文件名称列表: 在实际的项目部署中,可能会用到压缩包子文件(通常是一些JavaScript库的压缩和打包后的文件)。在本例中,"applicationinsights-angularplugin-js-main"很可能是该插件主要的入口文件或者压缩包文件的名称。在开发过程中,开发者需要确保引用了正确的文件,以便将插件的功能正确地集成到项目中。 总结而言,Application Insights Angular插件是为了加强在Angular应用中使用Application Insights Javascript SDK的能力,帮助开发者更好地监控和分析应用的运行情况。通过使用该插件,可以跟踪路由器更改和未捕获异常等关键信息。安装与配置过程简单明了,但是需要注意兼容性问题以及正确引用文件,以确保插件能够顺利工作。