首页
小程序的webview和h5传递数据的代码
小程序的webview和h5传递数据的代码
时间: 2023-03-14 21:37:33
浏览: 81
小程序的webview和h5传递数据的代码可以采用localStorage或者sessionStorage进行传递,可以通过页面跳转传参,也可以通过wx.navigateTo()方法来传参,最后可以通过getApp().globalData.xxx方式来全局传参。
相关推荐
微信小程序webview与h5通过postMessage实现实时通讯的实现
主要介绍了微信小程序webview与h5通过postMessage实现实时通讯的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
突破小程序向webview实时传递参数的限制
其中之一就是小程序不能向内置的webview实时传参,因为只能通过url地址首次传递数过去。官方不开放接口看起来无可奈何。 但是世上无难事儿,只怕有心人,作为一个合格的程序员就应该是一个有心人。
微信小程序webview组件交互,内联h5页面并网页实现微信支付实现解析
主要介绍了小程序webview组件交互,内联h5页面并网页实现微信支付实现解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
android 关于webview 加载h5网页开启定位的方法
今天小编就为大家分享一篇android 关于webview 加载h5网页开启定位的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
详解解决小程序中webview页面多层history返回问题
主要介绍了详解解决小程序中webview页面多层history返回问题,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
iOS webview捕获H5按钮方法示例代码
主要给大家介绍了关于iOS webview捕获H5按钮方法的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
小程序开发 - webview
当需要微信授权登录的H5页面直接通过小程序webview访问时,会报错。 解决方案: 对浏览器进行判断,如果是小程序webview(官方判断条件: window.__wxjs_environment === 'miniprogram' )就跳过授权登录。 这样就...
Android的WebView与H5前端JS代码交互的实例代码
前段时间项目有深度和前端对接过,也是碰了一些坑,现在有时间就拿出来分享下 JS调用原生不外乎就两种,一种是传假的url,也就是url拦截的方式,类似于下面这种: //js代码 function sendCommand(param){ var url...
微信小程序-小程序与webview交互-Webview.rar
微信小程序-小程序与webview交互
中转服务配置.zip
中转服务配置.zip
STC32智能车小主板
根据逐飞官方的资料设计的STC32智能车主板,主要用于电磁循迹、光电循迹等等,接口丰富,电源资源分配充足,可很好的满足其他智能车的主板需求。
2024-2030全球及中国住宅配电盘行业研究及十五五规划分析报告.docx
2024-2030全球及中国住宅配电盘行业研究及十五五规划分析报告
c# winform编写的图片转ico应用程序
c# winform编写的图片转ico应用程序
docker离线安装rpm包
rpm包
计算机设计 - VB+access综合人事管理系统的设计与实现(LW+系统+开题报告+答辩PPT+摘要及目录),保证可靠运行
VB+Access综合人事管理系统是一个集员工信息管理、考勤管理、薪资计算等功能于一体的综合性管理系统。本项目旨在通过运用Visual Basic(VB)编程语言和Access数据库技术,为企事业单位提供一个高效、便捷的人事管理工具。 在系统设计方面,我们充分考虑了企事业单位的实际需求,设计了员工基本信息、考勤记录、薪资标准等多个模块,并建立了相应的数据库结构,实现了对人事信息的全面管理。 在系统实现上,我们采用VB作为开发工具,利用其强大的编程功能和友好的界面设计,实现了员工信息的录入、查询、修改等功能。同时,系统还具备自动考勤记录、薪资计算等功能,大大提高了人事管理的工作效率。 此外,我们还撰写了详细的论文,对综合人事管理系统的设计思路、实现过程以及应用效果进行了全面阐述。论文内容涵盖了需求分析、系统设计、数据库设计、系统实现等多个方面,为系统的开发提供了理论支持和实践指导。 最后,为了方便答辩,我们还准备了开题报告、答辩PPT以及摘要和目录等文档,清晰地展示了项目的背景、意义、研究内容以及创新点。
Nexperia全新POWER MOSFET应用手册工程师设计指南
Nexperia全新POWER MOSFET工程师设计指南 1. 介绍MOSFET参数; 2. 功率MOSFET单次和重复雪崩强调限值 3. RC热阻模型的使用 4. 热设计一 5. 热设计二 6. 功率MOSFET的并联使用 7. RC缓冲电路的设计 8. 功率MOSFET电气过应力的失效特征 9. 功率MOSFET的一些常见问题
MySQL基础@@@@@@@@@@
MySQL基础
Labview与舟正DAQM-4206C模拟量采集卡485通讯,采集的模拟量信号是0-5V的电压信号
当前VI使用的硬件是舟正DAQM4206C模拟量采集卡、松下HG-C1030位移传感器(模拟量信号为0-5V)。PS:这里需要注意的是,信号为电压信号,需要把DAQM4206C采集卡内部的连接端子拔掉。
AccessControl-6.3-cp37-cp37m-manylinux_2_5_x86_64.whl.zip
AccessControl-6.3-cp37-cp37m-manylinux_2_5_x86_64.whl.zip
AccessControl-5.7-cp310-cp310-manylinux_2_17_aarch64.whl.zip
AccessControl-5.7-cp310-cp310-manylinux_2_17_aarch64.whl.zip
CSDN会员
开通CSDN年卡参与万元壕礼抽奖
海量
VIP免费资源
千本
正版电子书
商城
会员专享价
千门
课程&专栏
全年可省5,000元
立即开通
全年可省5,000元
立即开通
最新推荐
中转服务配置.zip
中转服务配置.zip
医院人力资源规划PPT模板.pptx
医院人力资源规划是为了实现医院的战略目标,通过对现有人力资源进行分析和预测,确定未来一段时间内所需要的人力资源数量、结构和质量的过程。医院人力资源规划需要充分考虑医院的发展战略、业务需求、市场竞争状况以及政策法规等因素,以确保人力资源的有效配置和利用。通过制定科学合理的人力资源规划,医院可以提前预测和解决可能出现的人力资源短缺或过剩问题,降低人力资源管理风险,提高组织绩效。医院人力资源规划应具有灵活性和可持续性,能够根据外部环境的变化和医院内部发展的需要进行适时调整,以实现人力资源的长期稳定发展。 医院人力资源规划对于医院的长期发展具有重要意义。它有助于合理配置人力资源,提高医疗服务质量,降低人力成本,从而提升医院的竞争力和市场地位。通过科学的医院人力资源规划,可以确保医院拥有足够的合格人员,从而保障医院的正常运转和发展。同时,人力资源规划还可以帮助医院建立健全的人才储备和晋升机制,激励员工持续提升自身能力和业绩,为医院的可持续发展奠定基础。 在医院人力资源规划中,人力资源需求分析是一个关键环节。通过对医院各部门和岗位的人力需求情况进行详细调研和分析,可以确定医院未来一段时间内所需的人才数量和结构,并制定相应的招聘计划和培训方案。人力资源招聘与配置是确保医院人力资源充足和合理配置的重要步骤。医院需要根据实际需求和岗位要求,制定招聘标准,通过多种途径吸引和选拔优秀人才,并将其分配到适合的岗位上,以发挥其最大潜能。 在医院人力资源规划中,培训与发展策略的制定非常重要。医院需要根据员工的实际情况和发展需求,制定个性化的培训计划,提供各种培训资源和机会,帮助员工不断提升自身素质和技能,适应医院的发展需求。绩效评估与激励措施是医院人力资源管理的关键环节。通过建立科学合理的绩效评估体系,可以客观、公正地评价员工的工作表现,为员工提供激励机制,激发其工作热情和创造力,促进医院整体绩效的提升。 在最后的总结中,医院人力资源规划的成功实施需要医院领导层的高度重视和支持,需要各部门之间的密切合作和协调,还需要全体员工的积极参与和配合。只有通过全员共同努力,才能确保医院人力资源规划的顺利实施,为医院的长期发展和持续成功奠定良好基础。医院人力资源规划是医院管理工作的重要组成部分,它不仅关系到医院的发展和竞争力,也关系到员工的个人发展和幸福感。希望医院人力资源规划可以不断完善和优化,为医院的可持续发展和员工的幸福生活做出积极贡献。
管理建模和仿真的文件
管理Boualem Benatallah引用此版本:布阿利姆·贝纳塔拉。管理建模和仿真。约瑟夫-傅立叶大学-格勒诺布尔第一大学,1996年。法语。NNT:电话:00345357HAL ID:电话:00345357https://theses.hal.science/tel-003453572008年12月9日提交HAL是一个多学科的开放存取档案馆,用于存放和传播科学研究论文,无论它们是否被公开。论文可以来自法国或国外的教学和研究机构,也可以来自公共或私人研究中心。L’archive ouverte pluridisciplinaire
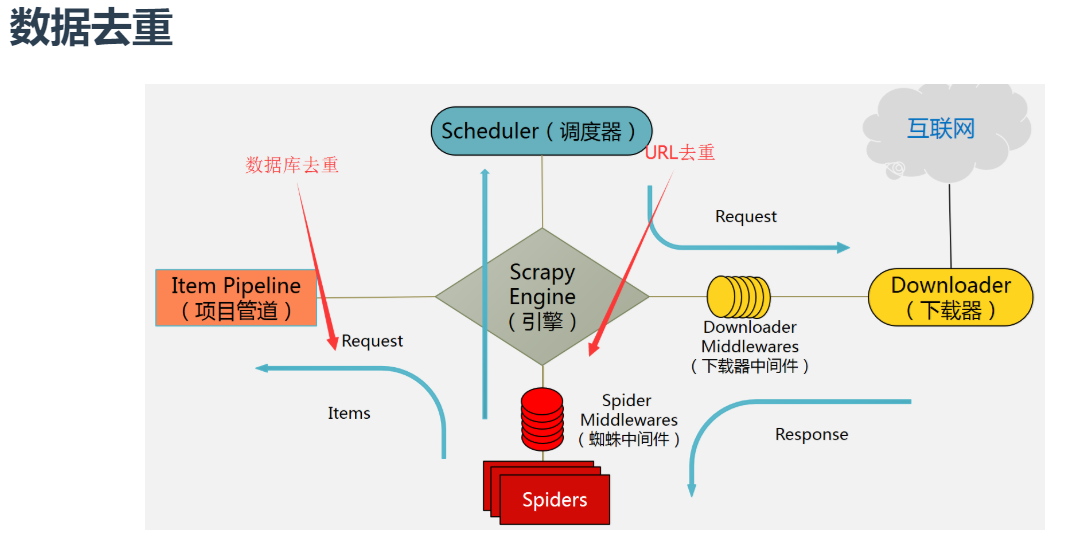
Scrapy中的去重与增量爬取技术探究
 # 1. 爬虫框架介绍 网络爬虫,简单来说就是一种自动获取网页信息的程序,能够模拟浏览器请求并解析网页内容。爬虫框架则是一种可以帮助用户快速开发爬虫程序的工具,提供了一系列功能组件,简化了爬虫程序的开发流程。 爬虫框架的作用主要在于提供了网络请求、页面解析、数据存储等功能,让开发者能够专注于业务逻辑的实现,而不必过多关注底层细节。使用爬虫框架可以提高开发效率,降
qt 窗口设置Qt::WindowStaysOnTopHint之后,QCombox无法弹出
当窗口设置了Qt::WindowStaysOnTopHint标志后,QComboBox可能无法弹出。这是因为Qt::WindowStaysOnTopHint会将窗口置于其他窗口之上,包括弹出菜单窗口。 解决这个问题的一个方法是,将Qt::WindowStaysOnTopHint标志应用于QComboBox的弹出菜单。这样可以确保弹出菜单始终在最顶层显示,而不受窗口置顶标志的影响。 以下是一个示例代码: ```cpp // 创建QComboBox对象 QComboBox* comboBox = new QComboBox(parent); // 获取弹出菜单窗口 QMenu* menu
毕业论文ssm412影院在线售票系统.docx
本毕业论文以《ssm412影院在线售票系统》为主题,主要目的是为了介绍并实现一个电影院售票网站,以提高管理效率并促进电影产业的发展。论文主要包括摘要、背景意义、论文结构安排、开发技术介绍、需求分析、可行性分析、功能分析、业务流程分析、数据库设计、ER图、数据字典、数据流图、详细设计、系统截图、测试、总结、致谢、参考文献等内容。 在摘要部分,指出随着社会的发展,管理工作的科学化变得至关重要,而电影院售票网站的建设正是符合管理工作科学化的需要。通过介绍现有的研究现状和系统设计目标,论文概述了对电影院售票网站的研究内容和意义。 在背景意义部分,阐明了管理工作的科学化对于信息存储准确、快速和完善的重要性。而电影院作为一种娱乐文化形式,特别适合在互联网上进行售票,以提高用户体验和管理效率。因此,建设一个电影院售票网站是符合时代潮流和社会需求的。 在论文结构安排部分,详细列出了论文各个章节的内容和安排,包括开发技术介绍、需求分析、可行性分析、功能分析、业务流程分析、数据库设计、ER图、数据字典、数据流图、详细设计、系统截图、测试等内容,以便读者了解整体的论文结构和内容安排。 在开发技术介绍部分,介绍了采用了SSM框架作为开发技术,以实现一个电影院售票网站。通过SSM框架的应用,实现了管理员和用户前台的各项功能模块,包括首页、个人中心、用户管理、电影类型管理、放映厅管理、正在上映管理、即将上映管理、系统管理、订单管理等功能。 在需求分析、可行性分析、功能分析和业务流程分析部分,通过详细的研究和分析,确定了系统的需求、功能和业务流程,为系统设计和实现提供了具体的指导和依据。 在数据库设计、ER图、数据字典和数据流图部分,详细设计了系统的数据库结构和数据流向,以确保系统的数据存储和处理的准确性和完整性。 在详细设计和系统截图部分,展示了系统的具体设计和实现过程,包括界面设计、功能实现和用户操作流程,以便读者了解系统的整体架构和运行流程。 在测试和总结部分,对系统进行了详细的测试和评估,总结了系统的优点和不足之处,并提出了改进建议和展望。 在致谢和参考文献部分,感谢所有给予支持和帮助的人员和机构,并列出了参考文献,以便读者查阅相关资料和研究。 综上所述,本毕业论文全面介绍了《ssm412影院在线售票系统》的设计与实现过程,通过详细的研究和分析,实现了一个功能完善的电影院售票网站,为电影产业的发展和管理工作的科学化提供了有力支持和借鉴。
"互动学习:行动中的多样性与论文攻读经历"
多样性她- 事实上SCI NCES你的时间表ECOLEDO C Tora SC和NCESPOUR l’Ingén学习互动,互动学习以行动为中心的强化学习学会互动,互动学习,以行动为中心的强化学习计算机科学博士论文于2021年9月28日在Villeneuve d'Asq公开支持马修·瑟林评审团主席法布里斯·勒菲弗尔阿维尼翁大学教授论文指导奥利维尔·皮耶昆谷歌研究教授:智囊团论文联合主任菲利普·普雷教授,大学。里尔/CRISTAL/因里亚报告员奥利维耶·西格德索邦大学报告员卢多维奇·德诺耶教授,Facebook /索邦大学审查员越南圣迈IMT Atlantic高级讲师邀请弗洛里安·斯特鲁布博士,Deepmind对于那些及时看到自己错误的人...3谢谢你首先,我要感谢我的两位博士生导师Olivier和Philippe。奥利维尔,"站在巨人的肩膀上"这句话对你来说完全有意义了。从科学上讲,你知道在这篇论文的(许多)错误中,你是我可以依
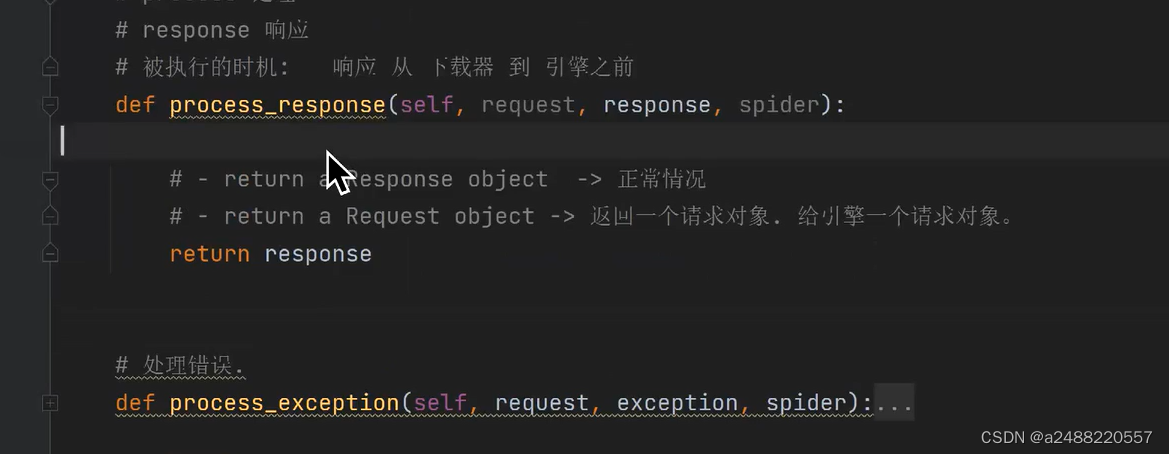
使用Scrapy中的中间件实现自定义功能
 # 1. Scrapy中间件概述 在Scrapy中,中间件是一种强大的机制,可以让我们在请求发送和响应返回的过程中进行自定义的操作和处理。中间件能够在Spider处理请求之前和之后拦截请求和响应,并对它们进行修改或处理。通过中间件,我们可以实现请求/响应的处理、异常捕获、代理设置等一系列功能。在Scrapy中,中间件是一个非常重要的组件,可以帮助我们实现许多功能和优化爬虫的性能。 当然,我会根据您提
用C语言编写以下题目:创建一个结构体数组,数组名为student,成员包含学号,姓名,成绩(数据类型自己设定)。写一个程序,要求可以循环的从终端输入学生信息,当输入一行‘#’ 时表示完成输入。完成输入后自动打印出所输入的学生信息,打印结果按学生成绩从低到高打印。
这是一个使用C语言编写的程序,可以创建一个结构体数组来存储学生信息,并按照学生成绩从低到高的顺序打印出所输入的学生信息。 ```c #include <stdio.h> #include <stdlib.h> #include <string.h> #define MAX_STUDENTS 100 // 定义学生结构体 struct Student { int studentID; char name[50]; float score; }; int compare(const void *a, const void *b) { const struct
大学毕业论文-—基于单片机的超声波流量计.doc
f fluid flow is called a flowmeter or flow meter, which is one of the important instruments in industrial measurement. Compared with traditional flowmeters, ultrasonic flowmeters have many advantages and are an ideal energy-saving flowmeter. In this design, based on a large amount of literature review, the time difference ultrasonic flowmeter was chosen as the research object, and an in-depth theoretical study was conducted on how to improve the accuracy, stability, and reliability of the system. The following detailed research was mainly carried out: 1. The measurement principle of the time difference ultrasonic flowmeter was studied, and an in-depth study was conducted on the properties of ultrasonic waves in fluids, the characteristics of ultrasonic transducers, and the selection of installation. 2. In terms of improving measurement accuracy, a new method of ultrasonic time difference measurement - the multi-pulse measurement method was discussed and adopted. 3. Detailed design and analysis of the hardware circuit and software programming of the flowmeter were carried out. Keywords: ultrasonic flowmeter; Monolithic integrated circuit; ultrasonic transducer; time difference method; multi-pulse measurement method. Overall, this design of an ultrasonic flowmeter based on Monolithic integrated circuit focuses on enhancing the accuracy, stability, and reliability of the system through in-depth theoretical research and innovative measurement methods. With the advantages of ultrasonic flowmeters, this design aims to contribute to the development of energy-efficient flow measurement instruments in industrial applications. The detailed design and analysis of the hardware circuit and software programming provide a solid foundation for the implementation of the flowmeter. This design serves as a valuable resource for researchers and engineers in the field of flow measurement and instrumentation.