首页
htmlcssjs后台管理系统
htmlcssjs后台管理系统
时间: 2023-03-27 17:04:36
浏览: 124
你好,关于htmlcssjs后台管理系统,我可以回答你的问题。这是一种基于Web技术的后台管理系统,可以通过浏览器访问,实现对网站或应用程序的管理和维护。它通常包括用户管理、权限管理、数据管理、日志管理等功能。同时,它也可以根据不同的需求进行定制和扩展。希望我的回答能够帮到你。
阅读全文
相关推荐
HTML+CSS的后台管理系统
源码,可以用在小皮里面,也可以是单独的一个操作
js的后台管理系统
js的后台管理系统
某系统后台管理页面HTML+JS+CSS
此模板适用于系统后台管理界面.
基于javaEE,jsp,mysql,ajax,jq,js,html,css的后台管理系统
基于javaEE,jsp,mysql,ajax,jq,js,html,css的后台管理系统培训视频完整版,用于就业培训的视频,由于文件过大,用百度网盘保存,让你快速学习基于javaEE,jsp,mysql,ajax,jq,js,html,css的后台管理系统
英文css后台管理系统html模板
【标题】"英文css后台管理系统html模板"是一个用于构建管理界面的前端资源包,它集成了HTML、CSS和JavaScript技术,旨在提供一个简洁且高效的控制台界面设计。这个模板可以帮助开发者快速搭建具备基本功能的后台管理...
jQuery+js+html+css制作的后台管理系统.zip
适合学习/练手、毕业设计、课程设计、期末/期中/大作业、工程实训、相关项目/竞赛学习等。 项目具有较高的学习借鉴价值,也可直接拿来修改复现。可以在这些基础上学习借鉴进行修改和扩展,实现其它功能。...
英文css后台管理系统html模板.zip
【标题】: 英文CSS后台管理系统HTML模板 在网页设计和开发中,后台管理系统是不可或缺的一部分,它为管理员提供了一个界面,以便管理和维护网站的内容、用户数据以及其他关键功能。这个"英文CSS后台管理系统HTML...
3组不同风格的CSS3后台管理系统菜单特效代码.zip
本资源"3组不同风格的CSS3后台管理系统菜单特效代码.zip"正是针对这一需求,提供了三种独特的菜单特效代码,适用于后台管理系统的界面设计。 首先,我们要理解CSS3的重要性。CSS3不仅增强了网页的样式控制,还引入...
易语言-wke引擎界面系统(HTML+CSS+JS+JQ)自适应后台管理系统
2、HTML所有标签都是容器,CSS调试效果方便 3、最重要的一点,让做界面的去界面,写程序的去写程序吧,界面与程序分享得更彻底 4、支持js、jq和易语言交互! 例子中,做了简单的交互示例。并无实际功能! 本例程仅...
CSS网站后台模板、管理系统后台模板
"CSS网站后台模板、管理系统后台模板"这个主题涉及到的是网页前端设计中的一个重要领域,即后台管理界面的样式和布局。这些模板是预先设计好的HTML和CSS代码结构,可以帮助开发者快速构建出符合功能需求且美观的后台...
小说webApp项目[webApp(html+css+zepto.js)、后台管理系统(html+css+js)].zip
适合学习/练手、毕业设计、课程设计、期末/期中/大作业、工程实训、相关项目/竞赛学习等。 项目具有较高的学习借鉴价值,也可直接拿来修改复现。可以在这些基础上学习借鉴进行修改和扩展,实现其它功能。...
网站后台管理系统(商城)全部html代码,js, css
后台管理系统的页面,直接写java ,C#,PHP后台与之交互即可,功能多,商城系统。 网站后台管理系统(商城)全部html代码,js, css,效果极佳_ _web商 品管理 系统前端代码, htmlIcssjs管理系统
HTML+CSS+JS+JQ+Bootstrap的产品分销管理-后台管理系统.7z
这份精选资源包,囊括HTML、CSS、JavaScript、jQuery及Bootstrap框架的完美结合,为您的创意插上飞翔的翅膀。HTML奠定坚实基础,CSS赋予页面绚丽风格,JavaScript与jQuery注入交互灵魂,而Bootstrap则确保响应式设计...
HTML5+CSS3 漂亮后台管理系统登录界面
在这个“HTML5+CSS3 漂亮后台管理系统登录界面”项目中,我们可以深入探讨这两个技术如何应用于构建一个高效且吸引人的登录界面。 首先,HTML5作为最新的超文本标记语言标准,它引入了许多新的元素和属性,旨在提高...
HTML+CSS+JS+JQ+Bootstrap的电商数据任务管理-后台管理系统.7z
解锁网页开发秘籍,这套源码集成了HTML的结构力量、CSS的视觉魔法、JavaScript的交互智慧、jQuery的效率工具箱及Bootstrap的响应式盔甲。从基础搭建到动态交互,一步到位。 HTML筑基,强化网页骨络; CSS妆点,让...
WEBUI-wke引擎界面系统(HTML+CSS+JS+JQ)自适应后台管理系统-易语言
2、HTML所有标签都是容器,CSS调试效果方便 3、最重要的一点,让做界面的去界面,写程序的去写程序吧,界面与程序分享得更彻底 4、支持js、jq和易语言交互! 例子中,做了简单的交互示例。 (调用了wke模块,该模块已...
易语言-WEBUI-wke引擎界面系统(HTML+CSS+JS+JQ)自适应后台管理系统
2、HTML所有标签都是容器,CSS调试效果方便 3、最重要的一点,让做界面的去界面,写程序的去写程序吧,界面与程序分享得更彻底 4、支持js、jq和易语言交互! 例子中,做了简单的交互示例。 (调用了wke模块,该模块已...
html+css管理系统后台登录页面
html+css管理系统后台登录页面,适用于网页设计登录页面的个性化设计。html+css+js网页设计、大学生网页课程设计、期末大作业、毕业设计、网页模板,DW网页成品源代码等,2000+套Web案例源码,优质文章,关注作者...
CSDN会员
开通CSDN年卡参与万元壕礼抽奖
海量
VIP免费资源
千本
正版电子书
商城
会员专享价
千门
课程&专栏
全年可省5,000元
立即开通
全年可省5,000元
立即开通
最新推荐
数据库基础测验20241113.doc
数据库基础测验20241113.doc
黑板风格计算机毕业答辩PPT模板下载
资源摘要信息:"创意经典黑板风格毕业答辩论文课题报告动态ppt模板" 在当前数字化教学与展示需求日益增长的背景下,PPT模板成为了表达和呈现学术成果及教学内容的重要工具。特别针对计算机专业的学生而言,毕业设计的答辩PPT不仅仅是一个展示的平台,更是其设计能力、逻辑思维和审美观的综合体现。因此,一个恰当且创意十足的PPT模板显得尤为重要。 本资源名为“创意经典黑板风格毕业答辩论文课题报告动态ppt模板”,这表明该模板具有以下特点: 1. **创意设计**:模板采用了“黑板风格”的设计元素,这种风格通常模拟传统的黑板书写效果,能够营造一种亲近、随性的学术氛围。该风格的模板能够帮助展示者更容易地吸引观众的注意力,并引发共鸣。 2. **适应性强**:标题表明这是一个毕业答辩用的模板,它适用于计算机专业及其他相关专业的学生用于毕业设计课题的汇报。模板中设计的版式和内容布局应该是灵活多变的,以适应不同课题的展示需求。 3. **动态效果**:动态效果能够使演示内容更富吸引力,模板可能包含了多种动态过渡效果、动画效果等,使得展示过程生动且充满趣味性,有助于突出重点并维持观众的兴趣。 4. **专业性质**:由于是毕业设计用的模板,因此该模板在设计时应充分考虑了计算机专业的特点,可能包括相关的图表、代码展示、流程图、数据可视化等元素,以帮助学生更好地展示其研究成果和技术细节。 5. **易于编辑**:一个良好的模板应具备易于编辑的特性,这样使用者才能根据自己的需要进行调整,比如替换文本、修改颜色主题、更改图片和图表等,以确保最终展示的个性和专业性。 结合以上特点,模板的使用场景可以包括但不限于以下几种: - 计算机科学与技术专业的学生毕业设计汇报。 - 计算机工程与应用专业的学生论文展示。 - 软件工程或信息技术专业的学生课题研究成果展示。 - 任何需要进行学术成果汇报的场合,比如研讨会议、学术交流会等。 对于计算机专业的学生来说,毕业设计不仅仅是完成一个课题,更重要的是通过这个过程学会如何系统地整理和表述自己的思想。因此,一份好的PPT模板能够帮助他们更好地完成这个任务,同时也能够展现出他们的专业素养和对细节的关注。 此外,考虑到模板是一个压缩文件包(.zip格式),用户在使用前需要解压缩,解压缩后得到的文件为“创意经典黑板风格毕业答辩论文课题报告动态ppt模板.pptx”,这是一个可以直接在PowerPoint软件中打开和编辑的演示文稿文件。用户可以根据自己的具体需要,在模板的基础上进行修改和补充,以制作出一个具有个性化特色的毕业设计答辩PPT。
管理建模和仿真的文件
管理Boualem Benatallah引用此版本:布阿利姆·贝纳塔拉。管理建模和仿真。约瑟夫-傅立叶大学-格勒诺布尔第一大学,1996年。法语。NNT:电话:00345357HAL ID:电话:00345357https://theses.hal.science/tel-003453572008年12月9日提交HAL是一个多学科的开放存取档案馆,用于存放和传播科学研究论文,无论它们是否被公开。论文可以来自法国或国外的教学和研究机构,也可以来自公共或私人研究中心。L’archive ouverte pluridisciplinaire
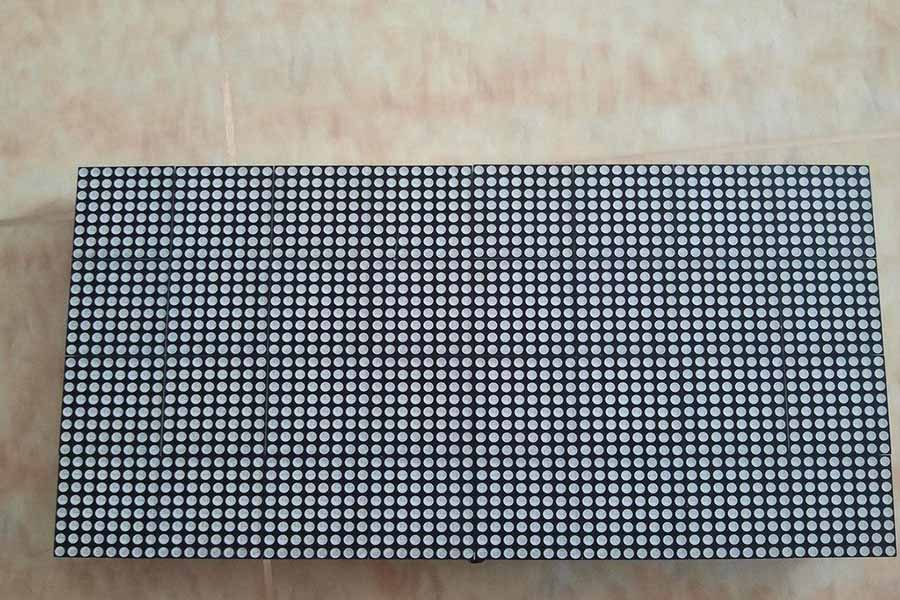
提升点阵式液晶显示屏效率技术
 # 1. 点阵式液晶显示屏基础与效率挑战 在现代信息技术的浪潮中,点阵式液晶显示屏作为核心显示技术之一,已被广泛应用于从智能手机到工业控制等多个领域。本章节将介绍点阵式液晶显示屏的基础知识,并探讨其在提升显示效率过程中面临的挑战。 ## 1.1 点阵式显
在SoC芯片的射频测试中,ATE设备通常如何执行系统级测试以保证芯片量产的质量和性能一致?
SoC芯片的射频测试是确保无线通信设备性能的关键环节。为了在量产阶段保证芯片的质量和性能一致性,ATE(Automatic Test Equipment)设备通常会执行一系列系统级测试。这些测试不仅关注芯片的电气参数,还包含电磁兼容性和射频信号的完整性检验。在ATE测试中,会根据芯片设计的规格要求,编写定制化的测试脚本,这些脚本能够模拟真实的无线通信环境,检验芯片的射频部分是否能够准确处理信号。系统级测试涉及对芯片基带算法的验证,确保其能够有效执行无线信号的调制解调。测试过程中,ATE设备会自动采集数据并分析结果,对于不符合标准的芯片,系统能够自动标记或剔除,从而提高测试效率和减少故障率。为了
CodeSandbox实现ListView快速创建指南
资源摘要信息:"listview:用CodeSandbox创建" 知识点一:CodeSandbox介绍 CodeSandbox是一个在线代码编辑器,专门为网页应用和组件的快速开发而设计。它允许用户即时预览代码更改的效果,并支持多种前端开发技术栈,如React、Vue、Angular等。CodeSandbox的特点是易于使用,支持团队协作,以及能够直接在浏览器中编写代码,无需安装任何软件。因此,它非常适合初学者和快速原型开发。 知识点二:ListView组件 ListView是一种常用的用户界面组件,主要用于以列表形式展示一系列的信息项。在前端开发中,ListView经常用于展示从数据库或API获取的数据。其核心作用是提供清晰的、结构化的信息展示方式,以便用户可以方便地浏览和查找相关信息。 知识点三:用JavaScript创建ListView 在JavaScript中创建ListView通常涉及以下几个步骤: 1. 创建HTML的ul元素作为列表容器。 2. 使用JavaScript的DOM操作方法(如document.createElement, appendChild等)动态创建列表项(li元素)。 3. 将创建的列表项添加到ul容器中。 4. 通过CSS来设置列表和列表项的样式,使其符合设计要求。 5. (可选)为ListView添加交互功能,如点击事件处理,以实现更丰富的用户体验。 知识点四:在CodeSandbox中创建ListView 在CodeSandbox中创建ListView可以简化开发流程,因为它提供了一个在线环境来编写代码,并且支持实时预览。以下是使用CodeSandbox创建ListView的简要步骤: 1. 打开CodeSandbox官网,创建一个新的项目。 2. 在项目中创建或编辑HTML文件,添加用于展示ListView的ul元素。 3. 创建或编辑JavaScript文件,编写代码动态生成列表项,并将它们添加到ul容器中。 4. 使用CodeSandbox提供的实时预览功能,即时查看ListView的效果。 5. 若有需要,继续编辑或添加样式文件(通常是CSS),对ListView进行美化。 6. 利用CodeSandbox的版本控制功能,保存工作进度和团队协作。 知识点五:实践案例分析——listview-main 文件名"listview-main"暗示这可能是一个展示如何使用CodeSandbox创建基本ListView的项目。在这个项目中,开发者可能会包含以下内容: 1. 使用React框架创建ListView的示例代码,因为React是目前较为流行的前端库。 2. 展示如何将从API获取的数据渲染到ListView中,包括数据的获取、处理和展示。 3. 提供基本的样式设置,展示如何使用CSS来美化ListView。 4. 介绍如何在CodeSandbox中组织项目结构,例如如何分离组件、样式和脚本文件。 5. 包含一个简单的用户交互示例,例如点击列表项时弹出详细信息等。 总结来说,通过标题“listview:用CodeSandbox创建”,我们了解到本资源是一个关于如何利用CodeSandbox这个在线开发环境,来快速实现一个基于JavaScript的ListView组件的教程或示例项目。通过上述知识点的梳理,可以加深对如何创建ListView组件、CodeSandbox平台的使用方法以及如何在该平台中实现具体功能的理解。
"互动学习:行动中的多样性与论文攻读经历"
多样性她- 事实上SCI NCES你的时间表ECOLEDO C Tora SC和NCESPOUR l’Ingén学习互动,互动学习以行动为中心的强化学习学会互动,互动学习,以行动为中心的强化学习计算机科学博士论文于2021年9月28日在Villeneuve d'Asq公开支持马修·瑟林评审团主席法布里斯·勒菲弗尔阿维尼翁大学教授论文指导奥利维尔·皮耶昆谷歌研究教授:智囊团论文联合主任菲利普·普雷教授,大学。里尔/CRISTAL/因里亚报告员奥利维耶·西格德索邦大学报告员卢多维奇·德诺耶教授,Facebook /索邦大学审查员越南圣迈IMT Atlantic高级讲师邀请弗洛里安·斯特鲁布博士,Deepmind对于那些及时看到自己错误的人...3谢谢你首先,我要感谢我的两位博士生导师Olivier和Philippe。奥利维尔,"站在巨人的肩膀上"这句话对你来说完全有意义了。从科学上讲,你知道在这篇论文的(许多)错误中,你是我可以依
点阵式显示屏常见故障诊断方法
 # 1. 点阵式显示屏的工作原理和组成 ## 工作原理简介 点阵式显示屏的工作原理基于矩阵排列的像素点,每个像素点可以独立地被控制以显示不同的颜色和亮度,从而组合成复杂和精细的图像。其核心是通过驱动电路对各个LED或液晶单元进行单独控制,实现了图像的呈现。 ## 显示屏的组成元素 组成点阵式显示屏的主要元素包括显示屏面板、驱动电路、控制单元和电源模块。面板包含了像素点矩阵,驱动电路则负责对像素点进行电
名词性从句包括哪些类别?它们各自有哪些引导词?请结合例句详细解释。
名词性从句分为四种:主语从句、宾语从句、表语从句和同位语从句。每种从句都有其特定的引导词,它们在句中承担不同的语法功能。要掌握名词性从句的运用,了解这些引导词的用法是关键。让我们深入探讨。 参考资源链接:[名词性从句解析:定义、种类与引导词](https://wenku.csdn.net/doc/bp0cjnmxco?spm=1055.2569.3001.10343) 首先,主语从句通常由whether, if, what, who, whose, how等引导词引导。它在句子中担任主语的角色,如例句'Whether he comes or not makes no differe
Node.js脚本实现WXR文件到Postgres数据库帖子导入
资源摘要信息:"Wordpress-to-Postgres是一个使用Node.js编写的脚本,旨在将WordPress导出的WXR文件导入到PostgreSQL数据库中。WXR文件是WordPress导出功能生成的XML格式文件,包含了博客站点的所有帖子数据。通过这个脚本,用户可以轻松地将这些帖子数据导入到PostgreSQL数据库中,实现数据的迁移或备份。本文档将详细介绍如何使用此脚本以及相关的配置步骤。 ### 知识点概述 1. **Node.js脚本功能**: - Node.js脚本用于处理WXR文件并将数据插入PostgreSQL数据库。 - 脚本通过解析WXR文件内容来提取帖子数据。 - 根据配置信息,脚本连接PostgreSQL数据库并将数据导入到预定义的表结构中。 2. **PostgreSQL数据库表结构**: - 脚本会创建一个名为`wp_posts`的表。 - 表结构包含多个字段,例如`wp_id`, `post_author`, `post_date`, `post_content`, `post_title`, `post_excerpt`, `post_status`等,每个字段都有特定的数据类型。 3. **配置步骤**: - 如果用户还没有数据库,需要使用命令`createdb my_database`创建一个新的数据库。 - 使用`create_tables.sql`文件来在用户创建的数据库中创建`posts`表。该文件位于`node_modules/wordpress_to_postgres`目录下,通过命令`cat node_modules/wordpress_to_postgres`查看和执行文件内容。 ### 具体知识点展开 #### Node.js脚本解析与使用 Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它允许开发者使用JavaScript来编写服务器端脚本。Node.js使用事件驱动、非阻塞I/O模型,使其轻量又高效。在这个场景中,Node.js脚本将执行以下操作: - 读取WXR文件,通常位于WordPress导出文件的根目录下。 - 解析XML格式文件,提取出帖子相关的数据。 - 根据PostgreSQL的表结构,格式化数据以便插入数据库。 - 使用PostgreSQL的Node.js驱动(例如pg模块)来实现数据库连接和数据插入操作。 #### PostgreSQL数据库表结构详解 PostgreSQL是一个功能强大的开源对象关系数据库系统。表`wp_posts`用于存储WordPress博客帖子的相关信息,其字段及数据类型定义如下: - `wp_id BIGINT(20)`: 通常作为主键,用于唯一标识每篇帖子。 - `post_author BIGINT(20)`: 记录帖子作者的用户ID。 - `post_date DATETIME`: 发布帖子的日期和时间。 - `post_date_gmt DATETIME`: 以协调世界时(UTC)表示的帖子日期和时间。 - `post_content LONGTEXT`: 帖子的内容,通常为HTML格式文本。 - `post_title TEXT`: 帖子的标题。 - `post_excerpt TEXT`: 帖子的摘要或简介。 - `post_status VARCHAR(20)`: 帖子的状态,如'publish', 'draft', 'trash'等。 #### 脚本配置与数据库创建 脚本使用之前,用户需要在PostgreSQL数据库中准备相应的环境。这个过程包括: - 使用`createdb`命令创建一个新的数据库。该命令是PostgreSQL提供的一个工具,用于创建新的数据库实例。 - 使用`create_tables.sql`文件定义`wp_posts`表的结构。这个文件通常包含了创建表的SQL语句,如`CREATE TABLE wp_posts`语句,用户需要在命令行中执行这个文件以建立数据库表。 ### 结语 通过上述步骤,用户可以将WordPress平台上的内容迁移到PostgreSQL数据库中,实现数据的迁移和持久化存储。这对于升级数据存储解决方案或进行数据备份非常有用。需要注意的是,进行数据库迁移或脚本操作前,应确保对数据库操作有一定的了解和备份,防止数据丢失或损坏。