VSCode调试优化:5步打造无压力调试体验
发布时间: 2024-12-11 15:48:46 阅读量: 7 订阅数: 8 


# 1. VSCode调试的入门指南
在本章中,我们将介绍Visual Studio Code(VSCode)这个流行的代码编辑器,特别是它的调试功能,为初学者提供一个简单的入门指导。
## 了解VSCode调试功能
VSCode是一个功能强大的集成开发环境(IDE),不仅支持代码编辑和语法高亮,还内置了强大的调试工具。调试是开发过程中不可或缺的部分,它允许开发者逐步执行代码,检查程序状态,找出并修正错误。
### 开始调试的步骤
1. **安装VSCode**:如果你还未安装,访问[VSCode官网](https://code.visualstudio.com/)下载并安装适合你的操作系统版本的VSCode。
2. **配置调试环境**:打开你的项目文件夹,通过点击左侧的“调试”视图或按下`Ctrl+Shift+D`快捷键打开调试侧边栏。
3. **创建或选择调试配置文件**:点击侧边栏右上角的齿轮图标创建一个新的`launch.json`文件,该文件定义了调试会话的配置。VSCode会自动为常见的应用类型提供配置模板。
4. **设置断点**:在你希望暂停执行的地方,点击代码行号的左边或按下`F9`,添加断点。
5. **启动调试会话**:点击“开始调试”按钮或按下`F5`,这将启动调试会话。程序将会在第一个断点处暂停。
通过以上简单步骤,你可以快速启动调试会话并逐步运行你的代码。本章的内容将为初学者提供理解VSCode调试功能的基础知识,而后续章节将深入探讨更多调试技巧和最佳实践。
# 2. 深入理解VSCode调试机制
## 2.1 调试过程的基本概念
### 2.1.1 调试会话的建立和配置
调试会话是VSCode中实现代码逐行调试的基础。一旦启动调试会话,VSCode会根据配置文件`launch.json`初始化调试环境,并加载指定的调试器。调试配置文件是一个位于项目根目录下的JSON文件,它描述了调试会话的启动参数、调试类型、要调试的程序以及其他调试相关的设置。VSCode提供了丰富的配置选项,允许开发者精确控制调试过程。
创建和配置调试会话的一般步骤包括:
1. 打开命令面板(`Ctrl + Shift + P` 或 `Cmd + Shift + P`),输入并选择“Debug: Open launch.json”来创建或编辑配置文件。
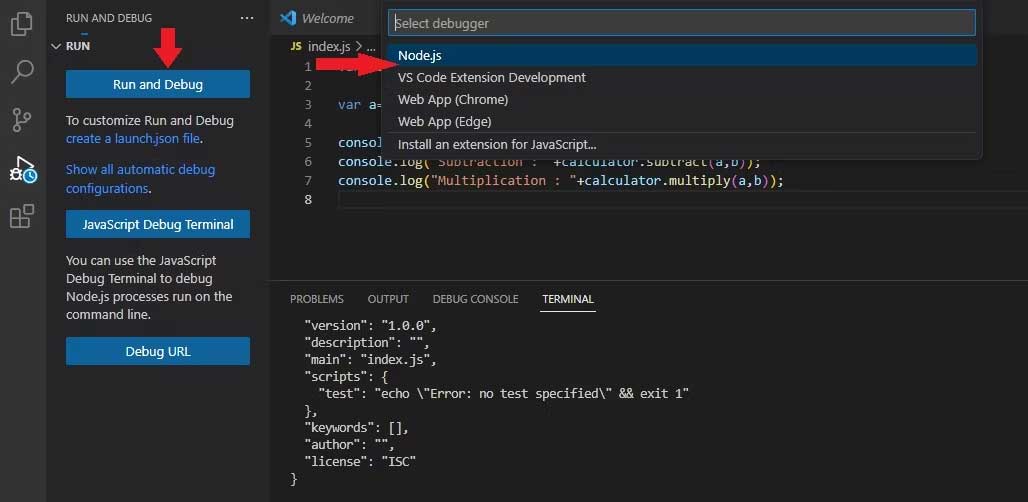
2. VSCode会提供一个模板列表,你可以选择适合你项目语言的模板,如Node.js、Python、Java等。
3. 根据项目需求调整配置,如设置程序启动路径、环境变量、调试端口等。
4. 保存`launch.json`文件并开始调试会话。点击调试视图的绿色开始按钮或按`F5`键。
一个典型的Node.js项目`launch.json`配置片段如下:
```json
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": ["<node_internals>/**"],
"program": "${workspaceFolder}/app.js"
}
]
}
```
### 2.1.2 断点的设置和控制
断点是调试过程中用来暂停执行的位置点。通过在源代码中设置断点,开发者可以在程序到达该点时暂停执行,检查程序状态,逐步执行代码,观察变量的变化等。
在VSCode中设置断点的步骤:
1. 打开你想要调试的源代码文件。
2. 点击你希望暂停执行的代码行号左侧的边缘,一个红点(断点标记)就会出现在那里。
3. 当调试会话启动并执行到这一行时,程序执行将在这里暂停。
4. 通过这种方式,可以设置多个断点,以满足不同的调试需求。
控制断点的常见操作包括启用/禁用断点、删除断点以及通过条件表达式来控制断点触发。例如,条件断点只会在变量满足特定条件时触发。
```javascript
// 条件断点示例,只有当变量user的name属性为"John"时,程序才会在这里暂停
if (user.name === "John") {
console.log("User is John");
}
```
## 2.2 调试视图的深度剖析
### 2.2.1 调用栈和变量面板
当代码暂停执行时,开发者可以使用调用栈和变量面板来查看当前的执行上下文。调用栈显示了程序执行路径上所有函数调用的列表,包括每个调用的源代码位置。变量面板则列出了当前作用域内的所有变量及其值。
调用栈面板中,每一项通常包含:
- 函数名:当前执行的函数或方法。
- 源文件:包含此函数调用的源文件的名称。
- 行号:此函数调用在源文件中的行号。
在变量面板中,可以查看:
- 本地变量:当前作用域内的变量。
- 全局变量:在全局作用域中的变量。
- 引用变量:如this、arguments等。
调用栈面板和变量面板通常会在调试视图的左侧和右侧同时展开,以供开发者快速导航和检查当前的执行状态。
### 2.2.2 控制台和调试控制选项
调试控制选项允许开发者控制代码的执行流程。它们包括继续(Continue)、单步进入(Step Into)、单步跳过(Step Over)、单步跳出(Step Out)以及重启(Restart)等。控制台则提供了一个可以输入命令、查看输出、执行表达式的区域。
- 继续(Continue):从当前断点或暂停点继续执行到下一个断点或程序结束。
- 单步进入(Step Into):进入当前执行的函数或方法内部,逐行执行。
- 单步跳过(Step Over):执行当前行代码,如果当前行包含函数或方法调用,则执行整个函数或方法,但不进入内部。
- 单步跳出(Step Out):继续执行到当前函数或方法结束,并返回上一层调用。
- 重启(Restart):停止当前的调试会话并重新启动。
这些控制选项是调试过程中频繁使用的,可以帮助开发者逐步追踪程序的执行流程,并且当代码行为不符合预期时,能够快速地定位到问题所在。
接下来的章节中,我们将深入探讨调试过程中的性能分析工具使用,以及如何诊断和解决程序中的瓶颈问题。
# 3. VSCode调试技巧与最佳实践
## 3.1 高级调试技巧
### 3.1.1 条件断点和日志点的使用
在高级调试中,条件断点允许开发者仅在满足特定条件时才触发断点。这减少了不必要的中断,特别是在处理循环或递归代码时非常有用。要设置条件断点,开发者可以在断点上点击右键,然后选择“添加条件”。条件可以是表达式,当表达式的结果为真时,调试器才会暂停程序执行。
```javascript
// 示例:当数组长度大于10时在数组遍历中中断
// 假设这是正在调试的代码片段
let myArray = [/* ... */];
for (let i = 0; i < myArray.length; i++) {
// 代码逻辑
}
```
在上述JavaScript例子中,你可以在循环的开始处设置一个带有`myArray.length > 10`条件的断点。
日志点则允许开发者记录程序执行到特定点时的状态,而不中断程序执行。日志点对于观察程序运行中的变量变化非常有用,尤其当断点会改变程序逻辑或导致程序状态不一致时。
在VSCode中设置日志点,只需在设置断点的地方右键点击并选择“添加日志点”,然后输入你希望记录的信息。
### 3.1.2 异步调试和多线程调试技巧
异步编程是现代应用中的一个重要方面,VSCode调试工具提供了强大的异步调试支持。为了调试异步代码,开发者可以使用“暂停”按钮来观察异步函数的执行。此外,VSCode提供了一个“Async”面板,用来特别展示异步调用的信息,有助于更直观地管理异步调用。
```javascript
// 示例:异步调试代码片段
async function fetchData() {
let response = await fetch('https://api.example.com/data');
let data = await response.json();
return data;
}
```
多线程调试在VSCode中同样可以实现。虽然VSCode对多线程调试的支持有限,但对于Web应用而言,你可以利用浏览器的调试器来调试Web Worker线程。这需要在浏览器中启动调试会话,并在VSCode中配置远程调试。
## 3.2 优化调试体验的策略
### 3.2.1 调试配置的管理和重用
为了高效地管理调试配置,VSCode支持创建`.vscode`文件夹内的`launch.json`文件,该文件包含所有调试配置。开发者可以在这个JSON文件中定义多个调试配置,并为它们命名,然后在需要时轻松地选择和重用。
```json
// launch.json 示例配置
{
"version": "0.2.0",
"configurations": [
{
"name": "Node.js: Launch Program",
"type": "node",
"request": "launch",
"program": "${workspaceFolder}/app.js"
},
{
"name": "Python: Flask",
"type": "python",
"request": "launch",
"module": "flask",
"args": ["run", "--no-debugger", "--no-terminal"]
}
]
}
```
通过这种方式,调试配置被组织在一起,并且可以被不同项目重复使用,大大提高了调试的效率和灵活性。
### 3.2.2 自定义调试扩展和快捷键
为了进一步优化调试体验,VSCode允许开发者安装和使用各种调试扩展。这些扩展可以提供额外的调试功能,如内存分析或特定语言的调试支持。此外,开发者也可以通过自定义快捷键来快速访问调试操作,提高调试过程中的操作效率。
例如,在VSCode中,你可以通过“文件 > 首选项 > 键盘快捷方式”(或使用快捷键`Ctrl + K Ctrl + S`)来配置快捷键。假设我们想要为“Step Into”操作分配一个快捷键,就可以搜索`debug.stepInto`,然后为其指定一个组合键,比如`Alt + F6`。
## 3.3 调试中的常见问题及解决方案
### 3.3.1 常见调试错误解析
在使用VS
0
0






