【模板引擎缓存技术揭秘】:性能优化的关键步骤解析
发布时间: 2024-09-29 14:29:28 阅读量: 181 订阅数: 64 


# 1. 模板引擎缓存技术概述
在现代的Web开发中,模板引擎缓存技术扮演着至关重要的角色,它不仅能够显著提升网站的响应速度,还能降低服务器的负载,优化用户体验。缓存技术通过存储频繁访问的数据或计算结果,减少对原始数据源的读取次数,从而达到性能提升的目的。对于模板引擎而言,缓存可以帮助减少模板的解析和渲染时间,特别是在处理动态内容生成的网站中,缓存策略的选择和实施变得尤为重要。在接下来的章节中,我们将深入探讨缓存技术的理论基础、实践应用以及性能优化等多个维度,帮助读者全面理解和掌握模板引擎缓存技术的应用之道。
# 2. ```
# 第二章:缓存机制的理论基础
缓存机制是现代计算系统中重要的组成部分,它对整个系统性能的提升起着决定性作用。本章将从缓存的基本定义和作用开始,深入探讨缓存策略和算法,以及缓存一致性问题。
## 2.1 缓存的定义与作用
缓存是计算机体系结构中的一个存储层,它位于数据请求源和数据存储之间,用以存储临时数据,以减少数据访问的延迟,提高系统的访问速度和效率。
### 2.1.1 缓存的基本概念
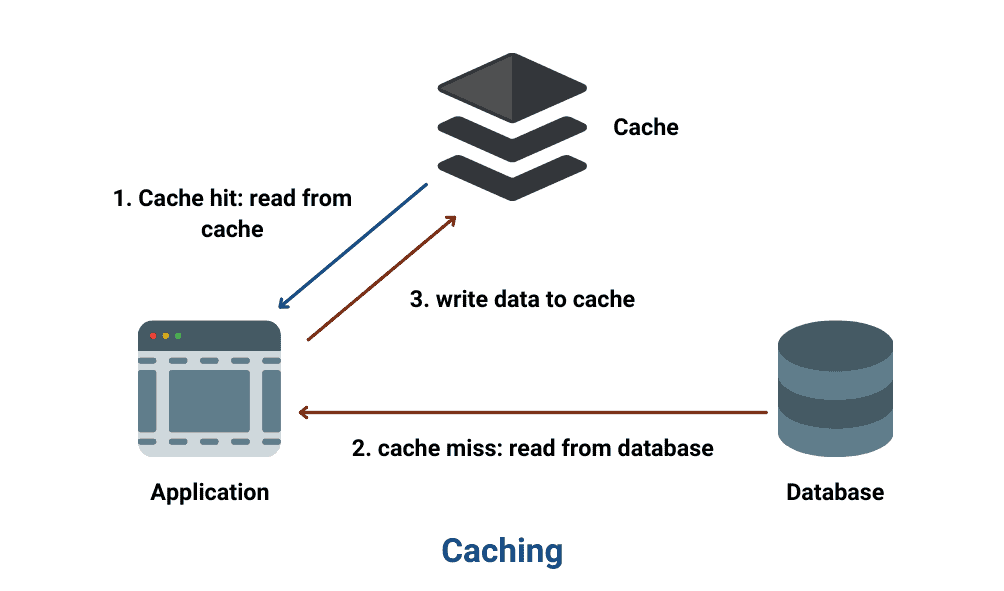
缓存可以被看作是快速访问的临时存储。由于从缓存中读取数据比从主存储设备(如硬盘)中读取要快得多,因此缓存常常用来保存最近被访问的数据。当数据被请求时,系统首先检查所需数据是否在缓存中。如果是,就直接从缓存中读取,这个过程称为缓存命中(Cache Hit);如果不是,就需要从更慢的存储设备中加载数据到缓存中,这个过程称为缓存未命中(Cache Miss)。
### 2.1.2 缓存对性能的影响
缓存的使用可以显著提高数据读取速度,减少访问延迟。对计算机系统而言,缓存意味着更高的性能和效率。尤其是在多层次的存储系统中,合理利用各级缓存能够大大提升数据访问速度。例如,在CPU中,L1、L2和L3缓存的使用大大减少了内存访问时间,提高了处理速度。
## 2.2 缓存策略与算法
缓存策略定义了数据被放入缓存和从缓存中移除的规则,而缓存算法则指导这些策略的实现。
### 2.2.1 常见的缓存策略
- **最近最少使用(Least Recently Used, LRU)**:当缓存满时,会移除最长时间未被访问的数据。
- **先进先出(First In First Out, FIFO)**:数据按进入缓存的顺序被移除。
- **最不常用(Least Frequently Used, LFU)**:移除访问频率最低的数据。
- **最近使用(Most Recently Used, MRU)**:最近最常访问的数据被保留在缓存中。
- **随机替换(Random Replacement, RR)**:随机选择一个数据项来移除。
每种缓存策略都有其适用场景,选择合适的缓存策略对于提升缓存效率至关重要。
### 2.2.2 缓存淘汰算法
缓存淘汰算法负责根据缓存策略决定哪部分数据应当被替换。有效的缓存淘汰算法能够最小化缓存未命中率,提高缓存的使用效率。以LRU为例,它的淘汰策略基于“最近未使用”的假设,即如果一个数据项长时间未被访问,它在未来被访问的可能性也较低。
## 2.3 缓存一致性问题
缓存一致性问题出现在多级存储系统或多用户环境下,其中数据在不同缓存之间可能存在不一致的情况。
### 2.3.1 保证数据一致性的挑战
当多个缓存副本存在时,如果对某个数据项进行更新,那么其他缓存中的副本也需要相应更新,以维持一致性。如何有效保证数据在缓存和主存储之间的一致性是缓存设计中的一个挑战。特别是在分布式系统中,这个问题变得更为复杂。
### 2.3.2 解决方案与实践
为了解决缓存一致性问题,研究人员和工程师们设计了多种协议和机制。例如,使用缓存一致性协议(如MESI协议),这些协议能够确保当一个缓存中的数据发生变化时,其他缓存会得到通知并进行相应的更新。实践中,还可以通过版本控制、时间戳等方式来维护数据的一致性。
缓存机制不仅仅是提高性能的工具,更是系统设计中不可或缺的一部分。通过理解缓存的定义、作用、策略与算法,以及一致性问题,系统设计者可以更好地设计出高效、稳定的计算机系统。
```
# 3. 模板引擎缓存技术实践
缓存技术是现代Web开发中不可或缺的一部分,特别是在模板渲染场景中,它可以显著提高页面加载速度并降低服务器负载。本章节将深入探讨缓存技术在模板引擎中的实际应用,分析如何通过缓存与数据库的有效交互来优化性能,并讨论如何监控和维护缓存以保持最佳状态。
## 3.1 缓存技术在模板渲染中的应用
缓存技术在模板渲染的应用可以分为静态内容缓存和动态内容缓存。静态内容通常变化不大,适合长时间缓存,而动态内容则需要根据业务逻辑确定是否缓存以及缓存的有效期。
### 3.1.1 静态与动态缓存的对比
静态内容,如CSS、JavaScript文件和图像,通常由浏览器缓存,通过HTTP头部控制缓存策略。动态内容则需要服务器端缓存,如页面片段或者整个页面,这通常通过模板引擎的插件或中间件来实现。
### 3.1.2 缓存实现的代码示例
以Node.js环境下的Express框架和EJS模板引擎为例,我们可以使用`memory-cache`包来实现缓存机制。以下是一个简单的代码示例:
```javascript
const memoryCache = require('memory-cache');
const express = require('express');
const app = express();
app.get('/', (req, res) => {
const cacheKey = 'homePage';
let cachedContent = memoryCache.get(cacheKey);
if (cachedContent) {
console.log('Cache hit!');
return res.send(cachedContent);
} else {
console.log('Cache miss!');
// Render the page and cache it
res.render('index', function(err, html) {
if (err) {
return res.send(err);
}
// Cache the rendered HTML
memoryCache.put(cacheKey, html, 300000); // 5 minutes
res.send(html);
});
}
});
app.listen(3000, () => {
console.log('Server running on port 3000');
});
```
在这个例子中,我们首先尝试从内存缓存中获取页面内容,如果命中缓存,则直接返回缓存内容。如果没有命中缓存,我们通过`res.render`渲染页面,并将结果存入缓存中,设置5分钟的有效期。
## 3.2 缓存与数据库的交互
当缓存存储动态生成的内容时,经常需要与数据库进行交互以保持数据的同步和一致性。
### 3.2.1 数据库查询缓存策略
数据库查询缓存策略可以帮助减少数据库的负载,并提高查询性能。例如,MySQL有查询缓存机制,能够缓存SQL查询结果,当下次执行相同查询时,可以直接返回缓存结果。
### 3.2.2 缓存数据同步的方法
缓存数据同步的方法有
0
0





