【任务监听与触发】:VSCode如何监听文件变化触发编译任务,让你的开发更智能
发布时间: 2024-12-11 18:22:53 阅读量: 11 订阅数: 11 


# 1. VSCode文件监听机制的原理与应用
## 1.1 文件监听机制的概述
Visual Studio Code(VSCode)通过内置的文件监听机制,能够实时响应文件系统的变化,执行预定义的任务。这一机制让开发者无需手动刷新或重新编译,从而提高开发效率并改善工作流程。文件监听的核心在于`onDidSaveTextDocument`和`onDidOpenTextDocument`等事件,这些事件可以在扩展中使用。
## 1.2 工作原理简述
当文件发生变化时,VSCode会触发相关的监听器,并执行与这些事件关联的回调函数。通过注册这些监听器,VSCode可以实现各种自动化操作,例如自动格式化代码、运行测试、构建项目等。这种机制依赖于文件系统API来检测变化,并且可以通过用户界面或VSCode扩展API进行配置和扩展。
## 1.3 文件监听在实践中的应用
在实际开发中,文件监听的应用非常广泛。例如,开发者可以在保存文件时自动执行代码的格式化和验证,或者在编辑特定文件时自动重新构建项目。通过编辑`tasks.json`文件,开发者可以定义具体的任务并指定触发条件,VSCode会根据这些定义来监听文件变化并触发相应的任务。
本章通过剖析VSCode文件监听的原理,阐述了其在日常开发中的重要应用。接下来的章节将深入探讨VSCode的任务配置基础,展示如何利用VSCode进行更复杂的自动化工作流程设置。
# 2. VSCode中的任务配置基础
## 2.1 任务配置文件的构成
### 2.1.1 task.json文件的作用和结构
`task.json` 文件是VSCode中定义任务的配置文件,它是任务配置的核心。通过定义该文件,开发者可以控制VSCode如何执行各种构建、测试、部署等操作。它提供了一种方式来自动化工作流,使得开发者可以更加专注于代码的编写,而不是重复的手动操作。
该文件通常位于项目根目录的 `.vscode` 文件夹下。一个基本的 `task.json` 文件包含以下主要部分:
- `label`:任务名称,用于在VSCode任务列表中显示。
- `type`:任务类型,可以是 `shell` 或 `process`。`shell` 表示运行一个外部命令,而 `process` 表示运行一个Node.js进程。
- `command`:要执行的命令,与 `type` 配置项一起使用。
- `group`:可以指定任务所属的分组,便于执行特定的命令组合。
- `runOptions`:任务的执行选项,如是否重用之前的任务实例。
- `presentation`:定义任务输出在VSCode中的表现方式,比如是否显示终端。
- `problemMatcher`:如果任务涉及到编译器输出的解析,这里可以配置相应的错误匹配规则。
示例代码块如下:
```json
{
"version": "2.0.0",
"tasks": [
{
"label": "Run MyScript",
"type": "shell",
"command": "node",
"args": ["myScript.js"],
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
"echo": true,
"reveal": "always",
"focus": false,
"panel": "shared",
"showReuseMessage": true,
"clear": false
}
}
]
}
```
该配置文件说明了如何运行一个名为 `myScript.js` 的Node.js脚本,将其归类为构建任务,并且每次运行后都会在终端中显示输出结果。
### 2.1.2 预定义变量的使用
VSCode提供了丰富的预定义变量来动态替换配置文件中的内容。这些变量使得任务配置更加灵活,能够适应不同环境和项目需求。例如, `${workspaceFolder}` 代表当前工作区的根目录路径, `${file}` 代表当前活动文件的路径等。
使用这些变量可以在不同的环境中重用相同的 `task.json` 文件,而不需要修改硬编码的路径或名称。下面的代码块展示了如何使用预定义变量:
```json
{
"label": "Run Python Script",
"type": "shell",
"command": "python",
"args": ["${file}"],
"group": {
"kind": "build",
"isDefault": true
}
}
```
这个例子中,不管当前文件位于哪里,都会使用当前活动文件作为Python脚本执行。
## 2.2 常用的VSCode任务类型
### 2.2.1 构建任务与清理任务
构建任务通常用于编译源代码到可执行文件或构建项目输出。构建任务是VSCode中使用频率最高的任务类型之一,它允许开发者运行预设的构建命令,比如 `npm run build`、`dotnet build` 等。
```json
{
"label": "Build project",
"type": "shell",
"command": "npm",
"args": ["run", "build"],
"group": "build",
"problemMatcher": "$tsc"
}
```
清理任务则是用于删除构建过程中产生的中间文件和输出文件夹,保持工作区的整洁。以下是一个简单的清理任务配置:
```json
{
"label": "Clean project",
"type": "shell",
"command": "npm",
"args": ["run", "clean"],
"group": {
"kind": "build",
"isDefault": false
}
}
```
### 2.2.2 测试任务与部署任务
测试任务用于运行项目的测试套件。它可以与测试框架(如Jest、Mocha等)配合使用,自动执行所有或特定的测试用例。测试任务通常会依赖于构建任务,以确保测试的是最新的代码。
```json
{
"label": "Run tests",
"type": "shell",
"command": "npm",
"args": ["run", "test"],
"group": {
"kind": "test",
"isDefault": true
}
}
```
部署任务通常涉及到把构建好的项目部署到服务器或其他环境。这可能包括复制文件、运行部署脚本等步骤。VSCode没有内置部署任务,通常需要开发者自行编写或使用插件。
```json
{
"label": "Deploy to server",
"type": "shell",
"command": "rsync",
"args": [
"-avz",
"${workspaceFolder}/dist/",
"user@server:/path/to/destination"
],
"group": {
"kind": "deploy",
"isDefault": true
}
}
```
## 2.3 文件监听的设置与条件
### 2.3.1 文件匹配模式和触发器
VSCode提供了文件匹配模式和触发器来控制任务的执行时机。这些配置项允许任务根据文件变化自动触发,极大地提高了开发效率。
`task.json` 中的 `fileWatching` 字段可以用于指定需要监视的文件或目录模式。当这些文件发生变化时,任务将被触发。
```json
{
"version": "2.0.0",
"tasks": [
{
"label": "Run on save",
"type": "shell",
"command": "echo",
"args": ["Saved!"],
"runOptions": {
"runOn": "folderOpen"
}
}
],
"fileWatching": ["**/*.js", "**/*.css"]
}
```
在上述配置中,每当 `.js` 或 `.css` 文件被保存时,都会执行 `Run on save` 任务。
### 2.3.2 文件监听的高级配置
除了基本的文件匹配模式,VSCode 还支持更高级的文件监听配置,比如使用 glob 模式、排除不需要监听的文件或目录等。这些高级设置增强了任务配置的灵活性和粒度。
例如,使用排除模式来忽略日志文件或临时文件的变更:
```json
{
"version": "2.0.0",
"tasks": [
{
"label": "Run on save",
"type": "shell",
"command": "echo",
"args": ["Saved!"],
"runOptions": {
"runOn": "folderOpen",
"cancel": "folderChange"
}
}
],
"fileWatching": {
"include": ["**/*.js", "**/*.css"],
"exclude": ["**/*.log"]
}
}
```
通过使用排除模式,我们可以防止 `**/*.log` 文件的变化触发任务运行。
在继续探索下一章节之前,这些基础章节为理解VSCode的任务配置打下了坚实的基础。掌握如何配置和使用 `task.json` 文件,是深入学习VSCode自动化工作流的前提。在下一章节中,我们将深入到实践操作,学习如何设置文件变化触发编译任务,以及如何管理这些任务来提高日常开发效率。
# 3. 文件变化触发编译任务的实践
在开发过程中,及时地将源代码编译成可执行程序对于确保代码质量和提高开发效率至关重要。Visual Studio Code(VSCode)作为一个功能强大的代码编辑器,提供了文件监听机制来触发编译任务,从而可以实现源代码变更的即时编译。这一章节将详细介绍如何在VSCode中创建和管理编译任务,以及如何设置文件变化监听器以自动触发这些任务。
## 3.1 编译任务的创建与管理
### 3.1.1 创建自定义编译任务
为了有效地管理项目构建过程,开发者可以通过创建自定义编译任务来定义特定的构建命令。在VSCode中,这些任务被定义在一个名为`tasks.json`的配置文件中。此文件位于项目根目录的`.vscode`文件夹下。
以下是创建一个基本的编译任务的步骤:
1. 打开VSCode并切换到你的项目目录。
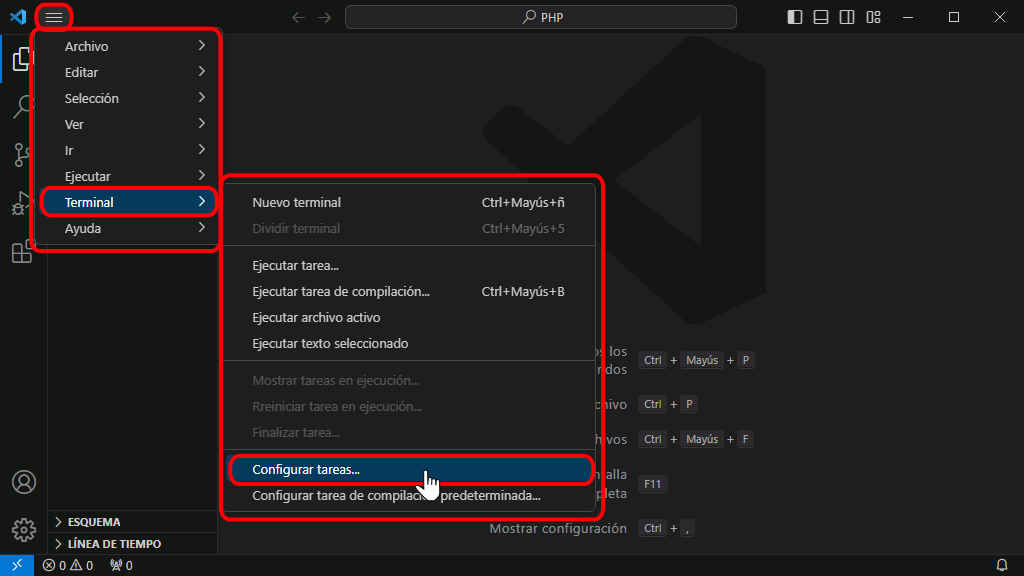
2. 通过快捷键`Ctrl+Shift+P`打开命令面板,输入并选择“Tasks: Configure Task”来创建或编辑`tasks.json`文件。
3. 根据提示选择“Create tasks.json file from template”。
4. 选择一个模板(例如“Others”),或根据需求创建一个新的任务模板。
例如,一个简单的编译C++源文件的任务配置如下所示:
```json
{
"version": "2.0.0",
"tasks": [
{
"label"
```
0
0






