若依框架前后端分离部署教程:Linux+Nginx与Windows+Tomcat
"JAVA著名免费框架若依前后端分离项目的详细部署文档涵盖了Linux+nginx、Windows+Tomcat的部署,以及跨域问题处理和404错误解决方案。若依平台基于Vue、Element UI的前端,Spring Boot、Spring Security、Redis & Jwt的后端,支持动态权限菜单和多终端认证。"
在部署若依平台时,你需要按照以下步骤进行:
**第一部分:部署Linux + Nginx**
1. 使用IDEA的Terminal,通过`mvn clean package`命令生成Spring Boot应用的jar包。
2. 将生成的jar包复制到Linux服务器。
3. 在Linux上安装并启动Redis,作为缓存服务。
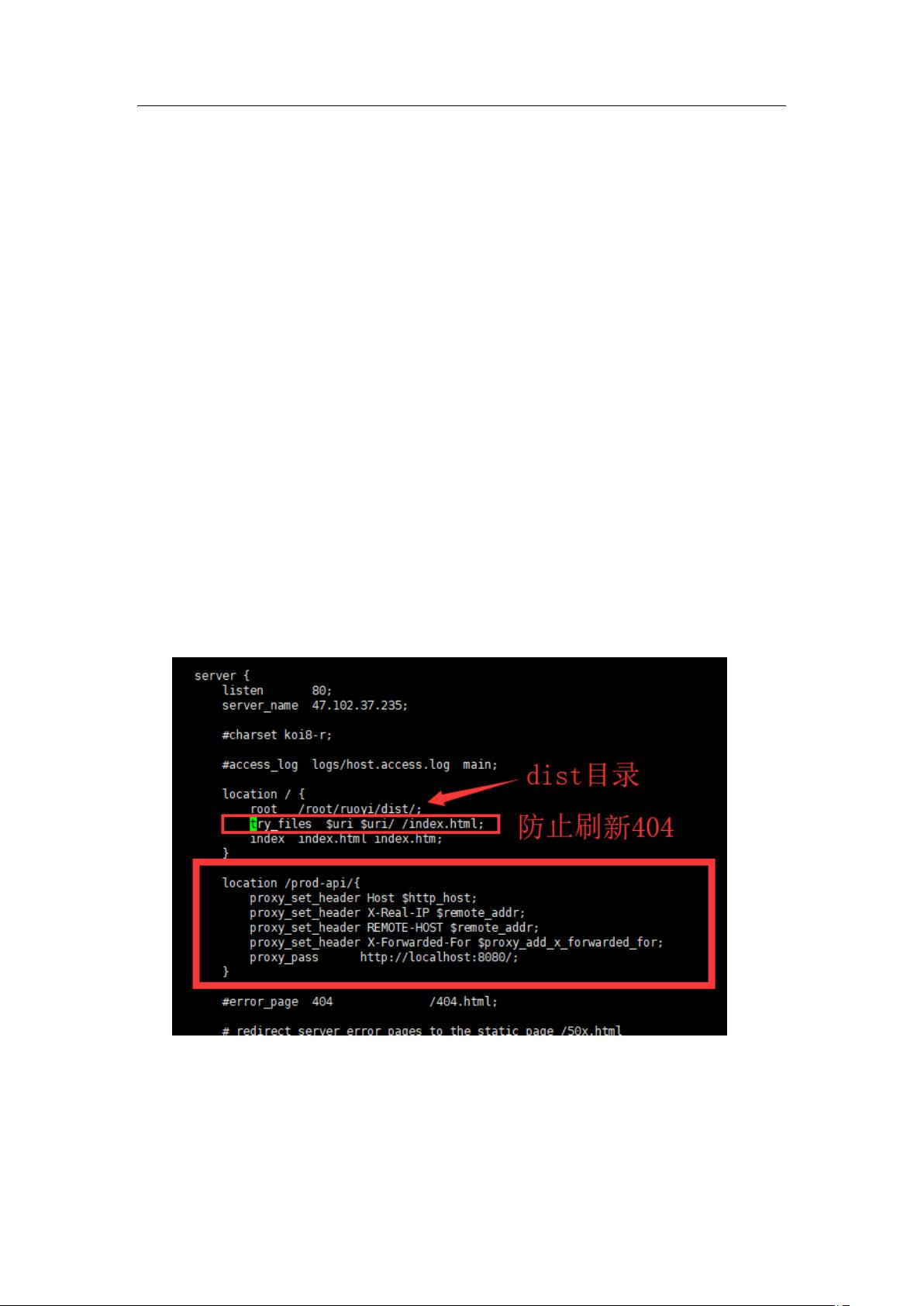
4. 安装Nginx,配置`nginx.conf`文件以代理前后端服务。
- 找到Nginx配置文件,修改`proxy_pass`指向你的Java应用。
5. 使用`nohup`命令后台启动jar包,确保不影响其他操作。
6. 如果遇到菜单问题,检查`vue.config.js`,可能需要去掉API路径前的`.`。
**第二部分:部署Windows + Tomcat (无Nginx)**
1. 修改`pom.xml`,将打包类型改为war。
2. 打包后的war文件放入Windows的Tomcat `webapps`目录,重命名为`prod-api`。
3. 打包Vue项目,将`dist`文件夹复制到Tomcat的`webapps`目录下。
4. 编辑Tomcat的`conf/server.xml`,设置正确的启动端口和访问路径配置。
- `<Context>`标签内添加配置,指定Vue前端的路径。
**第三部分:处理跨域问题**
若需调用第三方API,可能会遇到跨域问题。解决方法通常包括:
1. 在后端Spring Boot应用中,使用`@CrossOrigin`注解或全局配置CORS过滤器,允许特定来源的请求。
2. 在Nginx配置中,使用`add_header`指令添加CORS相关的HTTP响应头。
**第四部分:解决404错误**
如果部署后出现404错误,可能是路径配置不正确。确保:
1. 前后端的API路径正确匹配。
2. Nginx或Tomcat的配置文件已更新,正确指向应用和服务。
在部署过程中,务必检查日志文件以获取错误信息,这有助于定位和解决问题。若依框架的高效率开发特性,如代码生成器,可以简化开发流程。在实际操作中,确保熟悉每个步骤,遵循最佳实践,以实现稳定且高效的部署。
2022-04-07 上传
2023-07-12 上传
2020-09-09 上传
点击了解资源详情
点击了解资源详情
2023-12-27 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
xcdm100
- 粉丝: 52
- 资源: 16
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用