浏览器滚动行为详解:API与示例
87 浏览量
更新于2024-08-30
收藏 343KB PDF 举报
"本文主要探讨了浏览器中的滚动行为,包括全局滚动和局部滚动,并提供了相关方法和属性的示例,帮助读者理解和应用这些技术。文章着重讲解了如何设置全局滚动条高度、如何指定元素显示在视窗以及如何实现平滑滚动效果。"
在浏览器环境中,滚动行为是我们日常浏览网页时非常常见的交互方式。根据描述,滚动可以分为全局滚动和局部滚动。全局滚动通常指的是浏览器窗口的整体滚动,而局部滚动则是针对特定DOM元素的滚动。对于全局滚动,可以通过`window.scrollTo()`或`window.scrollBy()`方法来控制。例如,`window.scrollTo(0, 0)`将滚动条移动到页面顶部,而`window.scrollBy(0, 100)`会使页面向下滚动100像素。
另外,`scrollTop`属性可以用来设置或获取页面的垂直滚动位置。例如,`document.scrollingElement.scrollTop = 100`会将滚动条设置为距顶部100像素的位置。需要注意的是,`scrollTo`和`scrollBy`的区别在于,前者直接设定滚动位置,而后者相对于当前位置进行滚动。
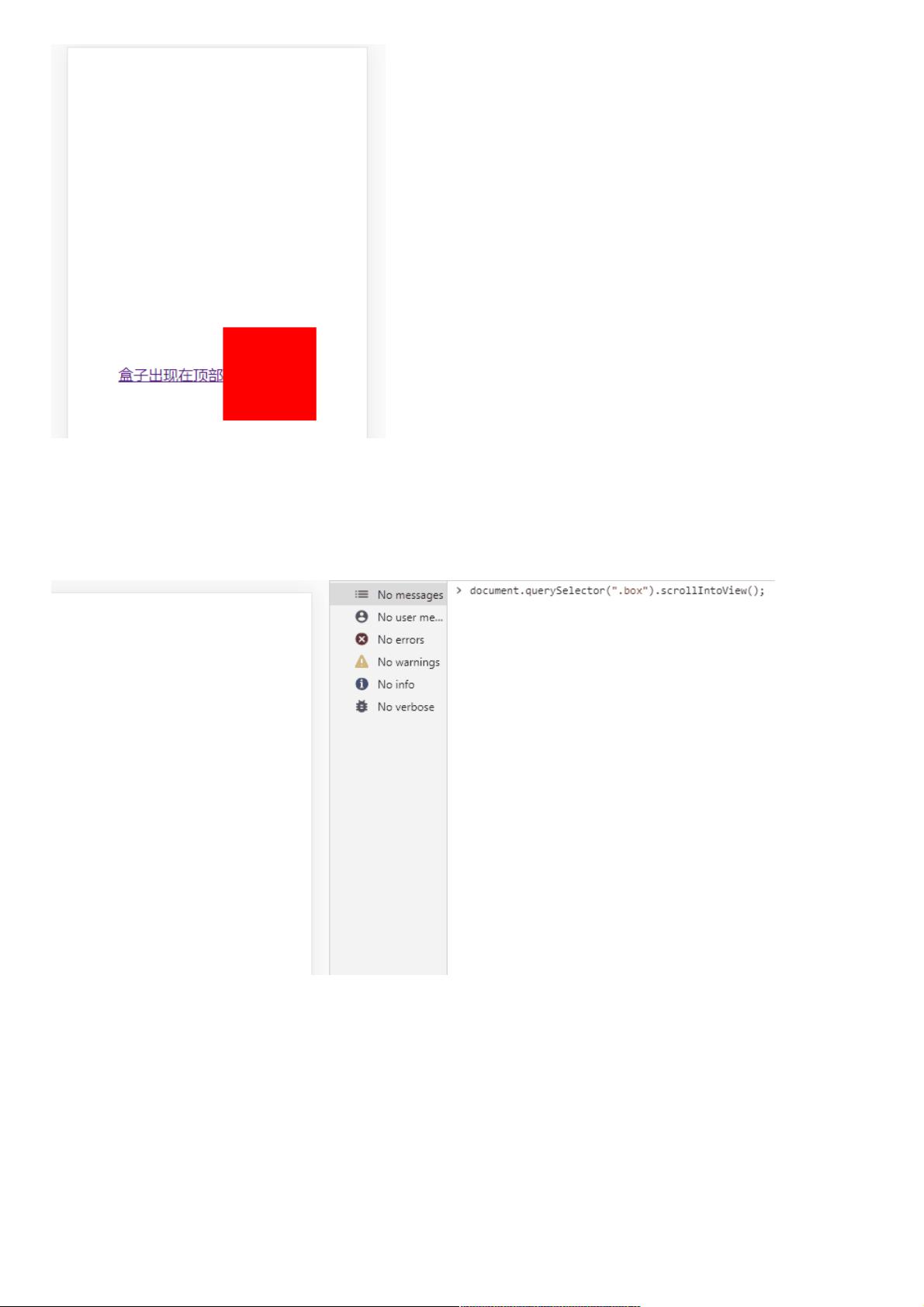
为了使特定元素出现在视窗中,我们可以使用多种方法。`offsetTop`属性可以获取元素距离文档顶部的距离,然后通过`window.scrollTo()`来滚动到该位置。使用锚点也是一种常见方法,通过`<a>`标签链接到元素的ID。此外,`scrollIntoView()`方法非常实用,它能确保指定元素显示在视窗内。可以设置`{block: "start"}`、`"center"`或`"end"}`来决定元素出现在视口的顶部、中部还是底部。
对于更流畅的用户体验,浏览器支持平滑滚动效果。这可以通过设置`scrollBehavior`属性为`"smooth"`来实现。例如,`element.scrollIntoView({ behavior: "smooth" })`将平滑地滚动到元素所在位置。这种方法使得页面滚动更加自然,提高了用户交互的质量。
理解并掌握这些滚动相关的JavaScript方法和属性,对于优化网页用户体验和开发交互式网页有着重要的作用。通过本文提供的示例和链接,读者可以深入学习并实践这些技术。
2024-04-17 上传
2021-09-29 上传
2023-06-08 上传
2021-11-13 上传
2021-09-29 上传
2021-09-09 上传
2021-09-10 上传
weixin_38670391
- 粉丝: 7
- 资源: 955