使用scroll监听元素resize事件的原理与实现
143 浏览量
更新于2024-09-01
收藏 102KB PDF 举报
"JS奇技之利用scroll来监听resize详解"
在JavaScript中,原生的`resize`事件通常用于监听窗口大小的变化,但无法直接应用于除`window`对象之外的其他DOM元素。然而,有一种巧妙的方法可以利用`scroll`事件来间接地监听其他元素的尺寸变化。这种方法依赖于元素滚动的特性,即当元素内容超过其可视区域时,会发生滚动,进而触发`scroll`事件。
`scroll`事件在文档视图或元素被滚动时触发。如果一个元素的大小超过了它的父元素,且父元素允许它滚动,那么该元素就会有滚动条。元素的滚动意味着其内部内容与容器尺寸不匹配,这正是我们用来检测元素大小变化的关键。
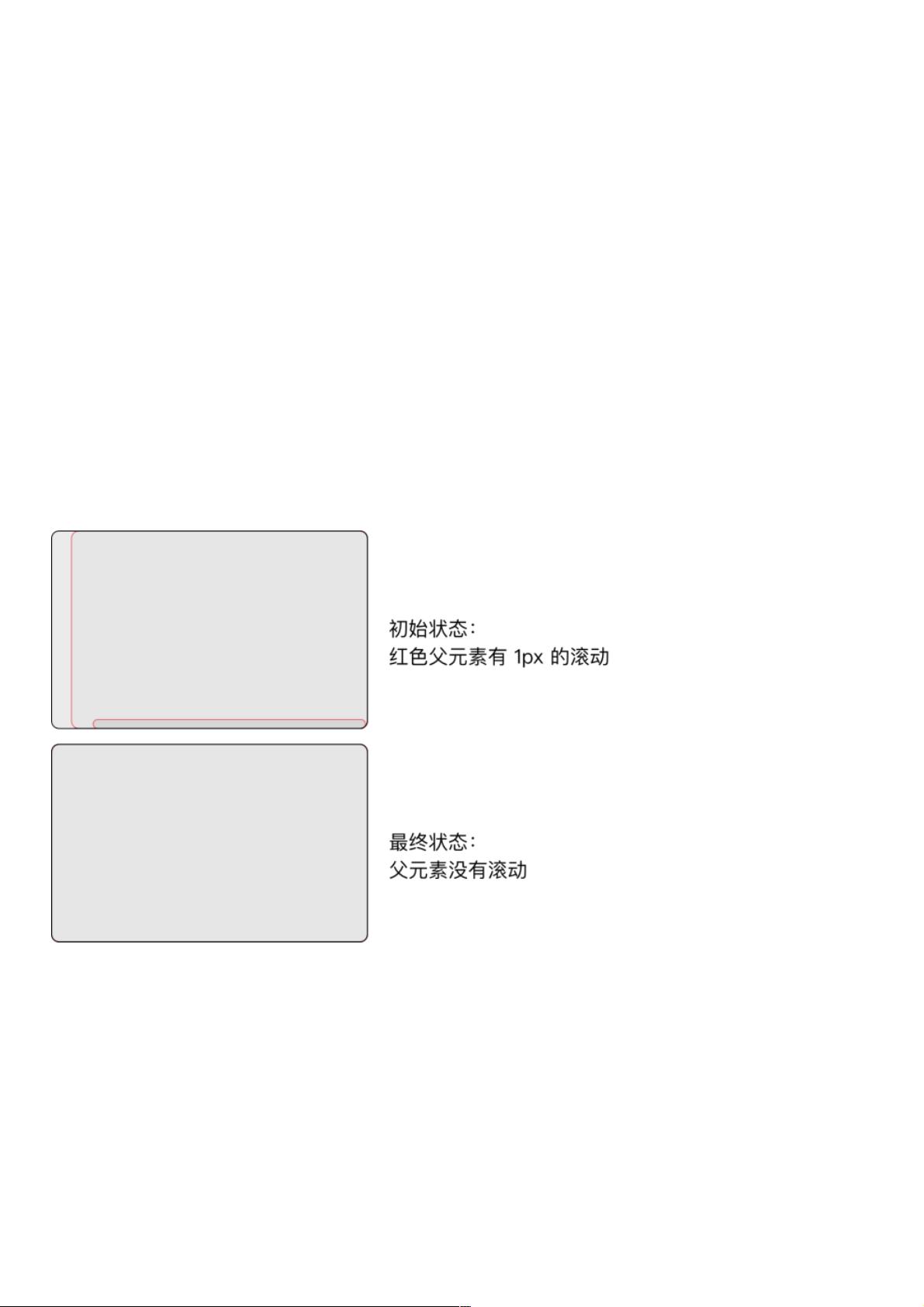
监听元素变大:当元素变大时,其内部可滚动区域会减小,直到滚动条完全消失,`scrollLeft`或`scrollTop`会变为0。因此,可以通过检测这两个值是否变为0来判断元素是否变大。只需1px的微小变化就足以识别元素尺寸的增加。
监听元素变小:相反,当元素变小时,可滚动区域会增大。为了检测这种变化,可以创建一个与元素大小同步缩小的额外区域,从而间接改变`scrollLeft`或`scrollTop`的值。通过这种方式,即使元素没有滚动,也能触发`scroll`事件,指示元素尺寸的减小。
实现这一方法的步骤如下:
1. 首先,创建一个与目标元素大小相同的辅助元素,避免对原有元素产生影响。
2. 在辅助元素内部,设置两个子元素,一个用于监听元素变大(`expand-trigger`),另一个用于监听元素变小(`contract-trigger`)。
3. 使用CSS控制这些子元素,以响应元素的大小变化,从而改变`scrollLeft`或`scrollTop`的值。
4. 通过监听`scroll`事件,捕获辅助元素的滚动状态,进而推断出目标元素的尺寸变化。
通过以上技术,开发者可以实现对任何DOM元素的尺寸变化进行监听,而不仅仅局限于窗口。这种方法在某些场景下非常有用,例如自适应布局、动态内容加载以及响应式设计等。虽然不是原生的`resize`事件,但通过`scroll`事件的间接利用,可以达到相同的效果,甚至更灵活地处理元素尺寸的实时监控。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2019-07-25 上传
点击了解资源详情
2024-11-23 上传
2024-11-23 上传
weixin_38543293
- 粉丝: 7
- 资源: 963
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析