Android自定义View实现炫酷彩色进度条教程
110 浏览量
更新于2024-08-31
收藏 62KB PDF 举报
"本文主要介绍了如何在Android平台上通过自定义View实现一个炫酷的进度条。首先,开发者需要在`attrs`文件中声明所需的自定义属性,如颜色(`out_color`、`inner_color`)、边框宽度(`border_width`)以及文本颜色和大小(`text_color`和`text_size`)。这一步是为后续视图样式设置做准备,允许在XML布局中通过这些属性动态调整外观。
接下来,创建一个名为`MyProgress`的自定义View类,继承自Android的基础`View`类。在这个类中,定义了与自定义属性相对应的成员变量,如`mOutPaint`、`mInnerPaint`和`mTextPaint`用于绘制外部环形、内部环形和文本部分。`percent`用于存储进度百分比,而`p`则可能是进度条的步长或计算值。
构造函数接受`Context`、`AttributeSet`和可选的风格属性作为参数,以便在初始化时设置视图的默认样式。通过`TypedArray`来解析XML中的自定义属性,并将它们赋值给对应的成员变量。
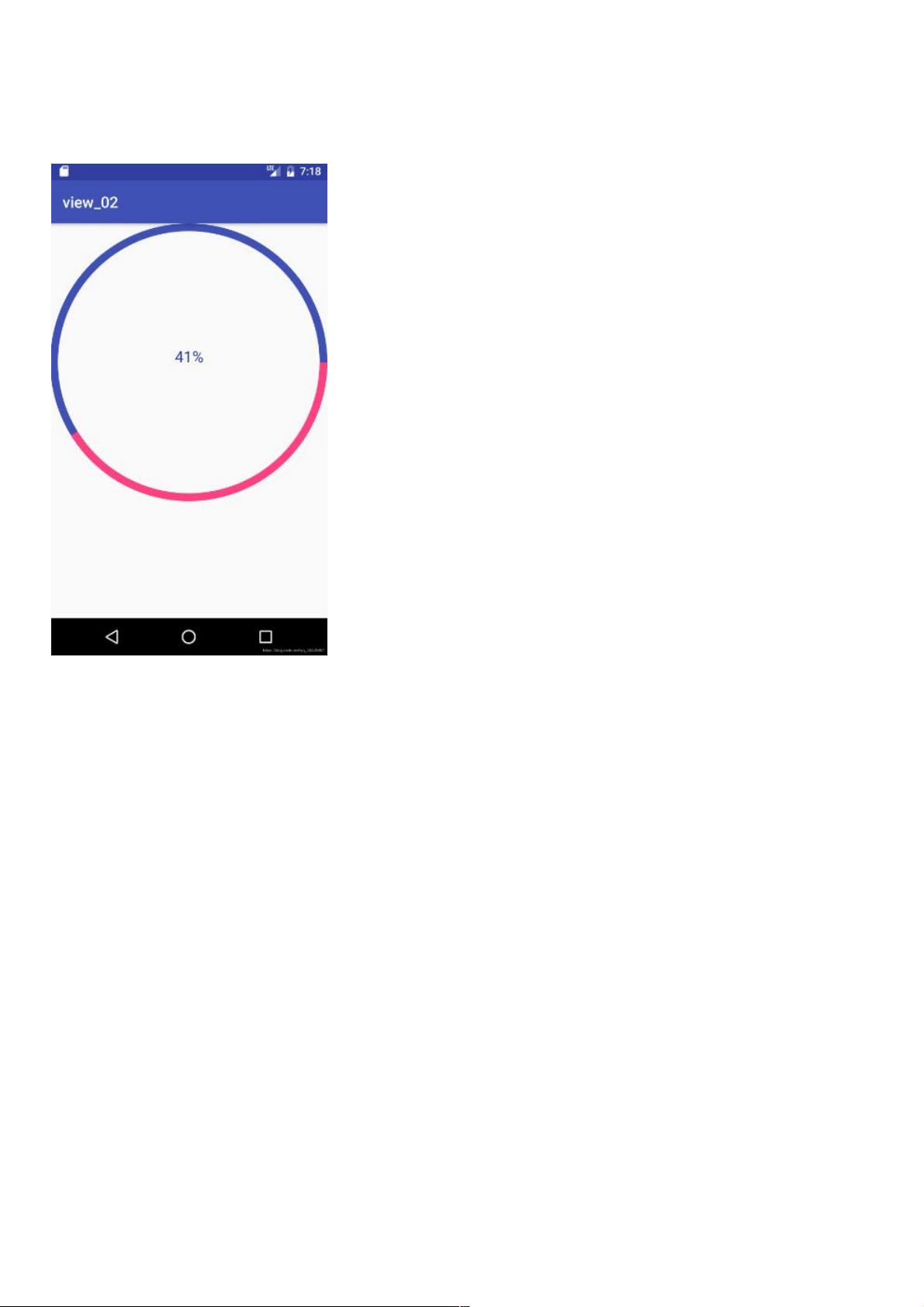
实现炫酷进度条的关键在于重写`onDraw()`方法,这里将绘制三个部分:外部环形(使用`outColor`和`borderWidth`),内部环形(使用`innerColor`),以及进度文本(使用`textColor`和`textSize`)。开发者可以依据进度百分比(`percent`)动态调整内部环形的大小和位置,以达到视觉上动态变化的效果。
例如,可以使用`drawArc()`方法绘制环形,通过改变弧度和起始角度来模拟进度。同时,使用`Canvas.drawText()`方法在合适的位置绘制进度文字。为了使进度条更具有动画效果,还可以考虑使用`invalidate()`方法触发视图的重新绘制,配合`postInvalidateDelayed()`实现平滑的动画过渡。
最后,使用这个自定义的`MyProgress`视图,可以在XML布局文件中直接引用并传递自定义属性值,以快速创建出具有个性化的炫酷进度条效果。开发者可以根据项目需求进一步定制动画、响应事件等特性,使得进度条更加符合应用的交互设计。"
通过以上步骤,读者可以了解到如何在Android中通过自定义View实现一个带有多种可定制属性的炫酷进度条,不仅满足基本功能,还具备高度的灵活性和可扩展性。
2020-08-25 上传
点击了解资源详情
2020-08-29 上传
2021-01-20 上传
2021-01-05 上传
2020-08-29 上传
2016-06-01 上传
weixin_38622962
- 粉丝: 3
- 资源: 903
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库