微信小程序:音乐播放器实战教程
31 浏览量
更新于2024-08-26
3
收藏 112KB PDF 举报
本篇微信小程序实战教程详细介绍了如何开发一个功能丰富的音乐播放器应用。该教程针对微信小程序环境,重点讲解了以下几个核心模块:
1. 音乐播放与控制:
- 实现了基本的音乐播放功能,包括播放、暂停、上一曲、下一曲以及调节音乐进度。
- 提供了播放模式选择,如随机播放、单曲循环和列表循环,以满足用户的个性化需求。
2. 歌单管理:
- 用户可以创建新的歌单,对已有的歌单进行删除、重命名,以及将歌曲收藏到不同的歌单中。
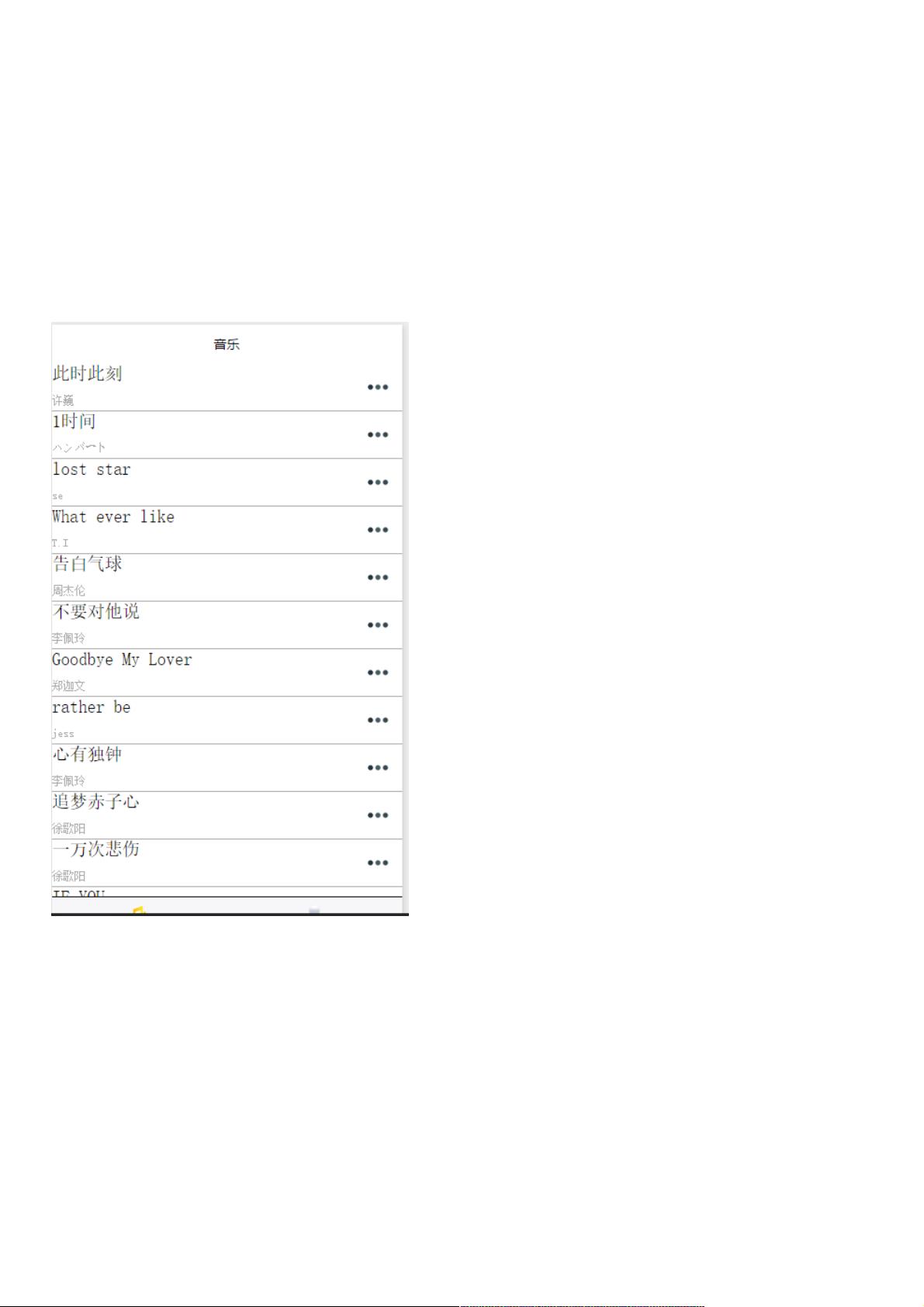
- 音乐播放器支持歌单列表展示,方便用户浏览和切换歌曲。
3. 用户信息和功能:
- 包含用户个人信息管理,可能涉及到登录注册等基础操作。
- 教程中提到了使用action-sheet组件,用于隐藏或显示收藏、下载和分享等附加功能。
4. 界面设计与问题解决:
- 开发过程中遇到了参数传递问题,通过将数据结构分离到单独的js文件中解决,避免了大小限制。
- 寻找和定制播放相关的图标耗费了不少时间,反映出独立开发者在资源获取上的挑战。
- 在播放控制上,遇到播放后暂停再播放会重新开始的问题,初步推测可能是缺少`seek`方法的调用。
5. 技术更新与布局调整:
- 随着工具的升级,页面布局出现了问题,通过使用Flex布局来修复,但具体原因需要回顾之前的解决方案。
6. 代码组织:
- 教程强调了代码结构的重要性,如合理划分Page和.js文件,有助于维护和扩展。
本教程深入探讨了微信小程序开发中的音乐播放器实现,包括前端交互、数据管理、组件运用以及问题解决策略,为开发者提供了实用的技术指导和实践经验。通过阅读这篇教程,读者能够了解到如何构建一个功能全面且用户体验良好的音乐播放小程序。
1999 浏览量
1237 浏览量
126 浏览量
332 浏览量
点击了解资源详情
189 浏览量
weixin_38728183
- 粉丝: 5
- 资源: 942
最新资源
- attention
- worker-manager:您是否希望执行长时间运行的任务而又不会阻塞您的主要流程?
- ipmail-开源
- URP Shadow Receicer Shader
- systemjs-mocha-spike:SystemJS Mocha Spike
- 兄弟姐妹重布线:波哥大大学(Proyecto de la lagogo)毕业于JoséManuelGalán和Virginia Ahedo。 铝制耐火材料生产商协会,墨西哥铝业联合公司
- pity-calc:找出Genshin Impact可惜的计算器
- watershed.zip
- Memo-code-snippets-and-notes:杂项代码段和注释
- springboot075基于SpringBoot的电影评论网站系统(开题报告+论文)
- TogglWeekByTag:用于按标签进行 Toggl 每周报告的 Chrome 扩展
- C#快速学习笔记.rar
- proyecto_m17
- poc-bradesco:我旁边的Pruebas de aplicacion
- 保险行业培训资料:少儿险主打产品介绍
- 项目案例-班级管理系统