使用CSS3创建王者荣耀加载页面动画效果
103 浏览量
更新于2024-08-28
收藏 474KB PDF 举报
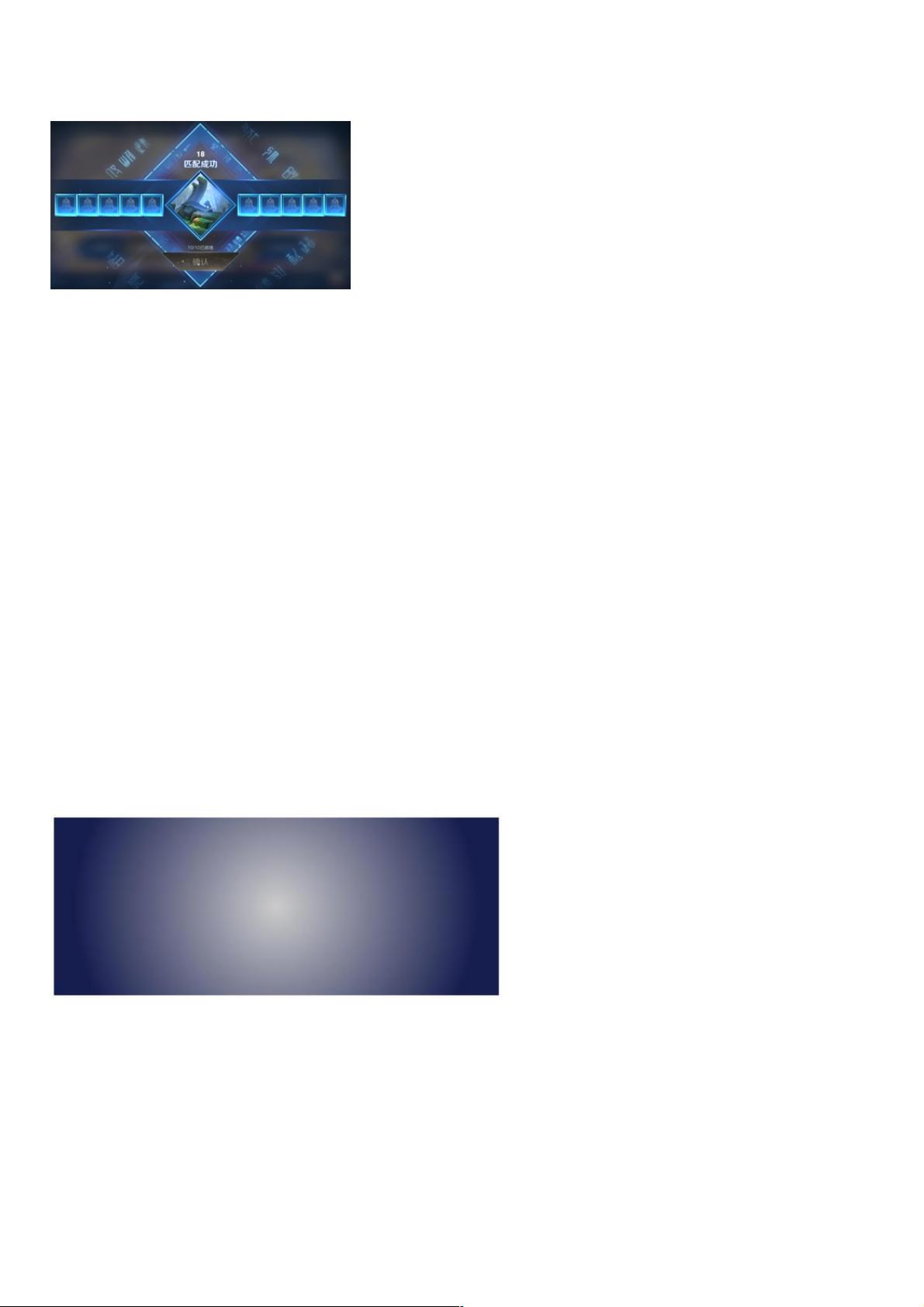
"这篇文章主要介绍了如何使用CSS3技术来实现类似王者荣耀匹配人员加载页面的动态效果,通过学习和实践这个项目,可以加深对CSS3中线性渐变、径向渐变、旋转、缩放及动画等特性的理解。文章分为五个部分进行详细讲解:背景制作、玩家加载动画、背景镂空旋转正方形、正方形文字放大动画以及文字按钮制作。"
在实现这个效果的过程中,首先我们需要关注的是背景的制作。CSS3的径向渐变`radial-gradient`允许我们创建从一个点到另一个点颜色平滑过渡的效果。例如,代码示例中创建了一个从浅灰色(#ccc)到半透明深蓝色(#161d4f85%)的圆形渐变背景。`shape`参数设置为`circle`,意味着背景是一个圆形。通过调整颜色停止点和位置,我们可以定制出所需的颜色变化。
接下来,我们关注玩家加载动画。这里使用线性渐变`linear-gradient`来创建一种从左至右的颜色过渡,模拟加载过程。`direction`或`angle`属性决定了渐变的方向,`color-stop`定义了颜色的起始和结束点。在示例中,背景色从深蓝色(#212f46)逐渐变为半透明的深蓝色,同时使用`transform`属性将元素垂直居中并调整其位置。
为了增加视觉效果,可以添加峡谷图片,并利用线性渐变、旋转和阴影效果来制作动态的背景。例如,通过设置`background`属性创建一个线性渐变,配合`transform: rotate()`进行旋转,再使用`box-shadow`制造出发光的边缘效果,让背景更生动。
对于正方形文字放大动画,我们可以使用`transform: scale()`来改变元素的大小,配合`transition`属性实现平滑的缩放效果。当用户交互时,文字或按钮的大小会有一个从原始尺寸到放大尺寸的过渡动画。
最后,文字按钮的制作通常涉及到文本样式、边框、填充色和鼠标悬停状态的改变。可以使用`font-family`、`color`、`padding`、`border-radius`等CSS属性来调整文字按钮的外观,同时结合`:hover`选择器来定义鼠标悬停时的样式变化,例如改变背景色、边框宽度或添加阴影效果。
总结来说,这个项目不仅展示了CSS3在网页动态效果中的应用,还提供了一次实际操作的机会,帮助开发者掌握和巩固CSS3的关键特性,如渐变、变换和动画,这些都是现代网页设计中不可或缺的部分。通过这样的实践,我们可以更好地理解和运用这些技术,为网页带来更丰富、更吸引人的用户体验。
2019-08-25 上传
2021-07-26 上传
2021-04-07 上传
2023-07-06 上传
2023-09-18 上传
2023-08-25 上传
2024-10-29 上传
2023-11-03 上传
2023-11-29 上传
weixin_38625048
- 粉丝: 3
- 资源: 946
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南