JqueryEasyUI教程:入门与实例详解
下载需积分: 14 | PDF格式 | 1.61MB |
更新于2024-07-24
| 57 浏览量 | 举报
JQuery EasyUI是一个强大的基于jQuery的前端开发框架,特别适合快速构建用户界面和交互性应用。这份文档由小易在线创作,提供了一个全面的网络教程,涵盖了多个核心组件的使用方法,旨在帮助初学者更好地理解和上手JQuery EasyUI。
1. **基础拖放**:教程首先介绍了如何使用Draggable和Droppable功能,让读者了解如何轻松实现元素的拖放操作,这对于构建可交互的布局和组件至关重要。
2. **构建模块化界面**:如购物车模型拖放、课程表制作,通过实例展示如何将这些功能融入实际项目中,提高用户体验。
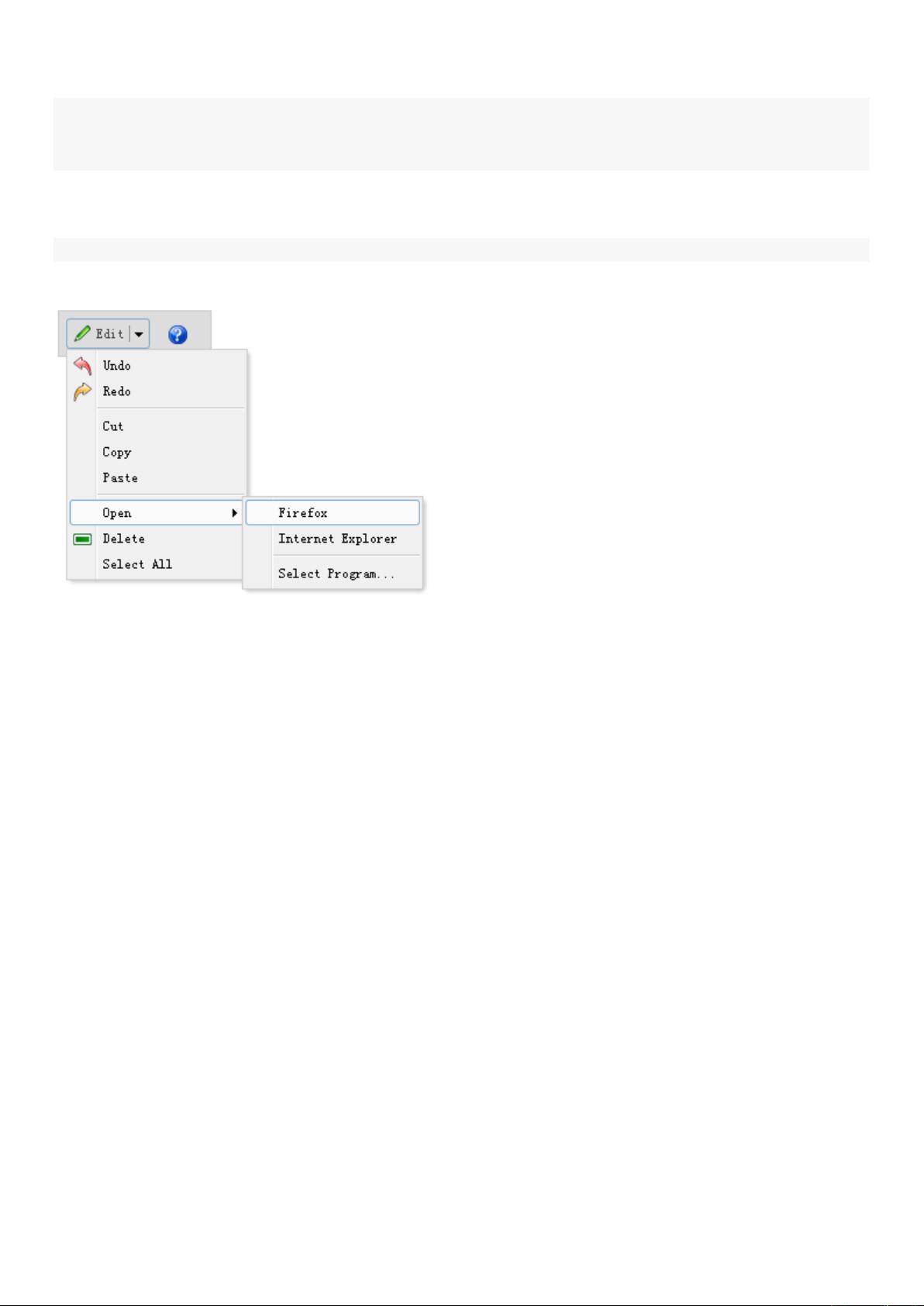
3. **菜单与按钮**:详细讲解了创建简单菜单、连接按钮、菜单按钮和拆分按钮的方法,以及如何设计和组织页面导航。
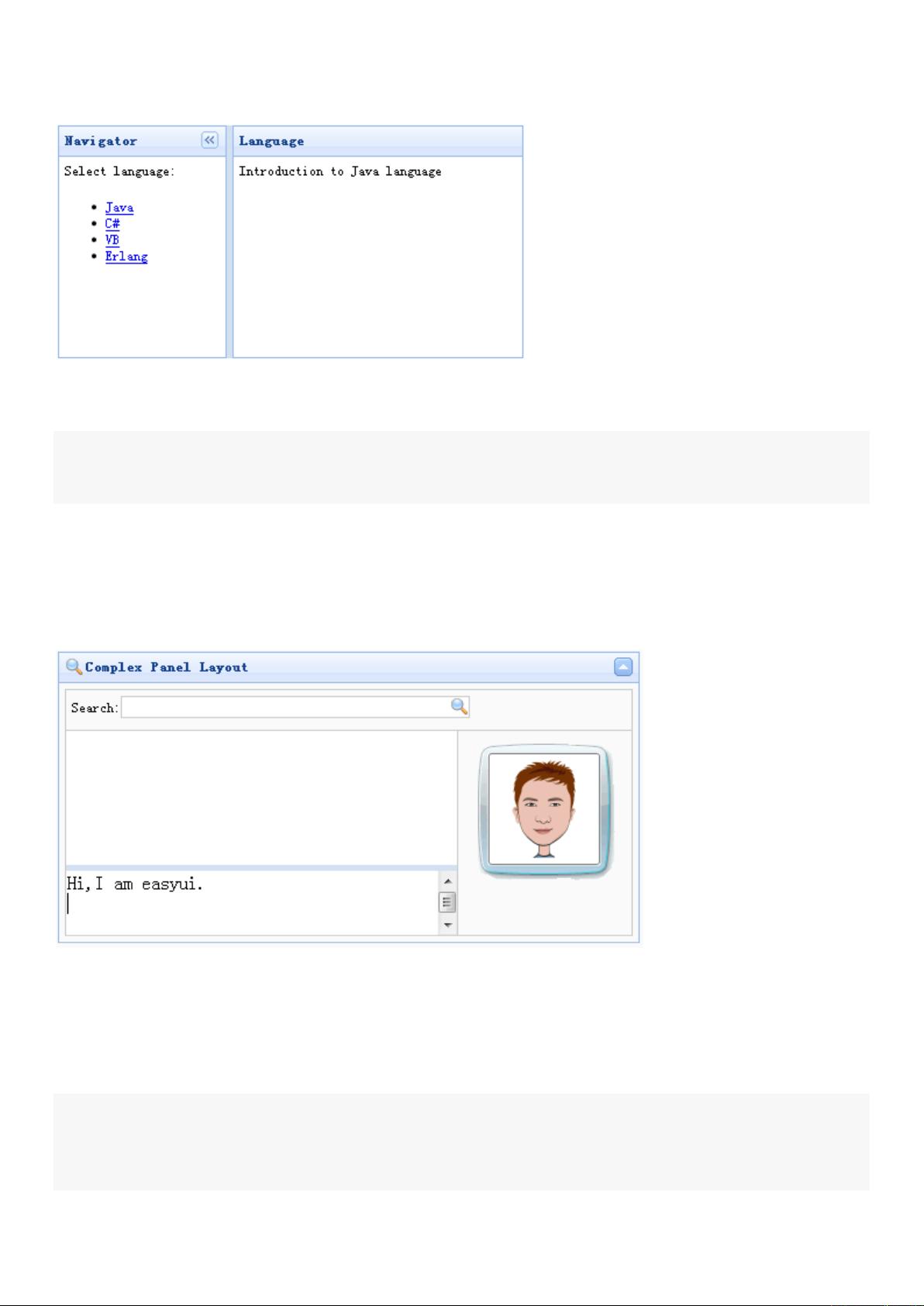
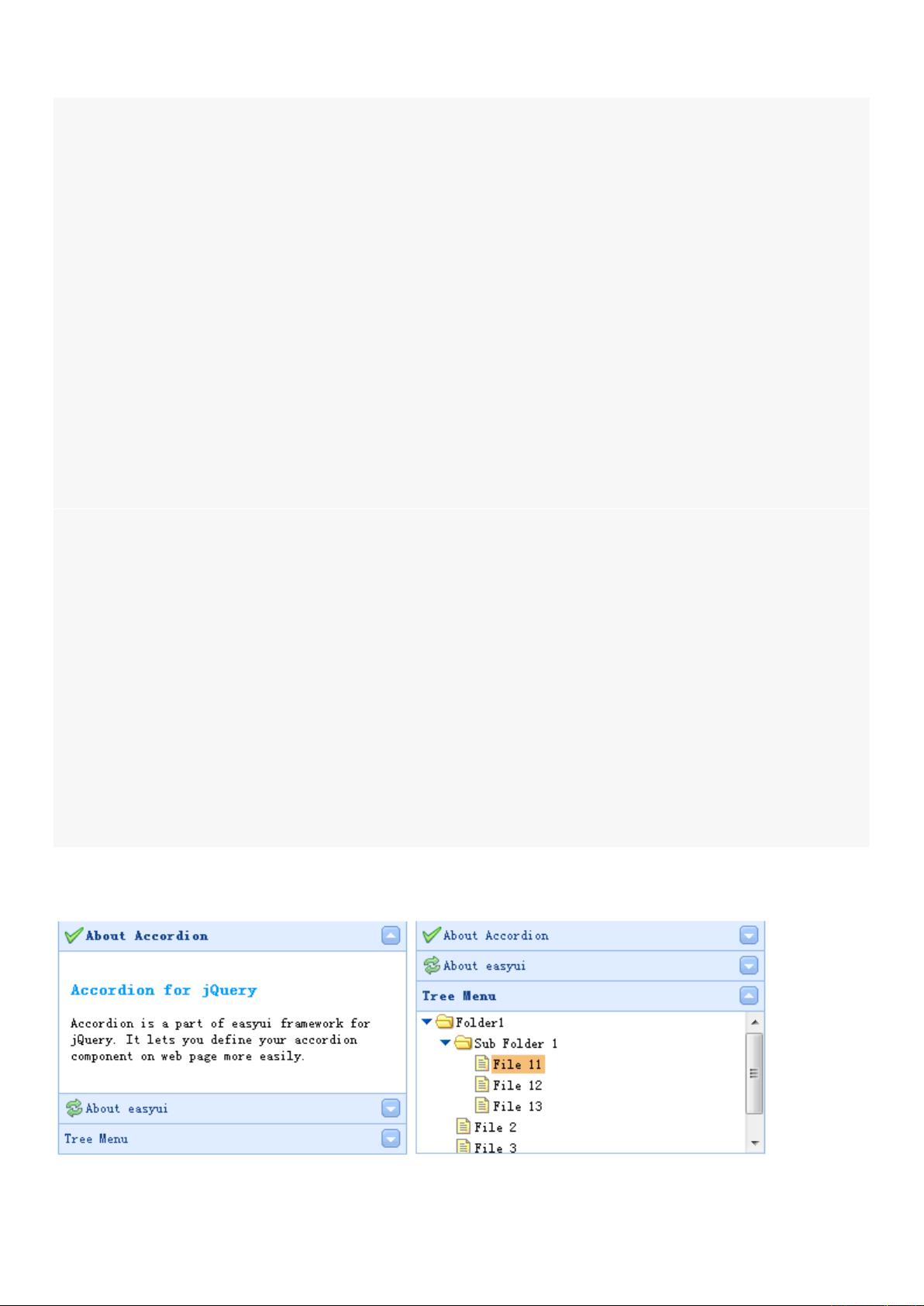
4. **边框布局**:涵盖了面板的复合版面、可折叠布局、Tab控件和动态添加选项卡,以及具有XP风格的侧边栏设计,帮助读者理解布局管理的核心原则。
5. **DataGrid数据表格**:这部分是教程的重点,涵盖了HTML表格转DataGrid、分页、选择行、工具栏、列冻结、动态列调整、格式化、排序、复选框、定制分页、编辑功能以及合并单元格等内容,展示了DataGrid的强大功能和灵活性。
6. **窗口与对话框**:涉及到窗口的基本创建、自定义工具栏、窗口与布局的关系,以及对话框的设计,这些都是前端交互设计中的关键部分。
7. **Tree控件**:包括静态和异步树结构的创建,以及如何添加节点和处理checkbox节点,展示了数据组织和层次结构的重要性。
8. **表单处理**:讲解了Ajax方式发送表单,以及如何添加复合tree字段和进行表单验证,确保用户输入的有效性和数据的正确处理。
9. **EasyUI文档**:最后,教程还提供了EasyLoader、Draggable、Droppable等组件的基础文档,便于读者深入学习和查阅官方API。
通过这份详细的网络教程,新手可以快速掌握JQuery EasyUI的基础知识和常用组件的使用,从而提高开发效率并构建出美观且功能丰富的Web应用。
相关推荐









TUTNET
- 粉丝: 0
最新资源
- 全面掌握SDK实例:Android开发学习指南
- ECharts GeoJSON实现省市县数据可视化
- 正弦波音频文件生成工具v2.0:支持X64系统
- 详细易懂的C语言教学课件
- Form.io自定义渲染器开发与扩展入门指南
- 7.3.2版PHP树型论坛软件,附带采集程序
- LM3S芯片I2C接口读写24c02存储器例程解析
- 高效工作清单管理工具—joblister-master
- 基于DS1302+AT89C2051制作的红外遥控LED电子时钟
- 深入解析Hadoop中文版权威指南
- Struts2与Hibernate构建新闻发布系统指南
- Windows下Hadoop调试解决方案:自己编译hadoop.dll
- STM32-F系列单片机SMS-ROM固件压缩包
- 世界盃测试:简单网络应用与测试方法介绍
- C语言实现的支持向量机编程工具箱
- 深入解读glenpetersen04.github.io中的CSS技巧