在网页中嵌入多媒体:Flash影片与视频教程
"多媒体技术在网页中的应用主要涉及如何插入和展示多媒体内容,如Flash影片和Flash视频。本教程通过Dreamweaver CS3演示了这一过程,包括设置首选参数、插入Flash影片和Flash视频,以及调整播放属性。"
在网页设计中,多媒体元素如动画和视频极大地提升了用户体验。以下是对标题和描述中所述知识点的详细说明:
1. **在Web上设定Flash影片**
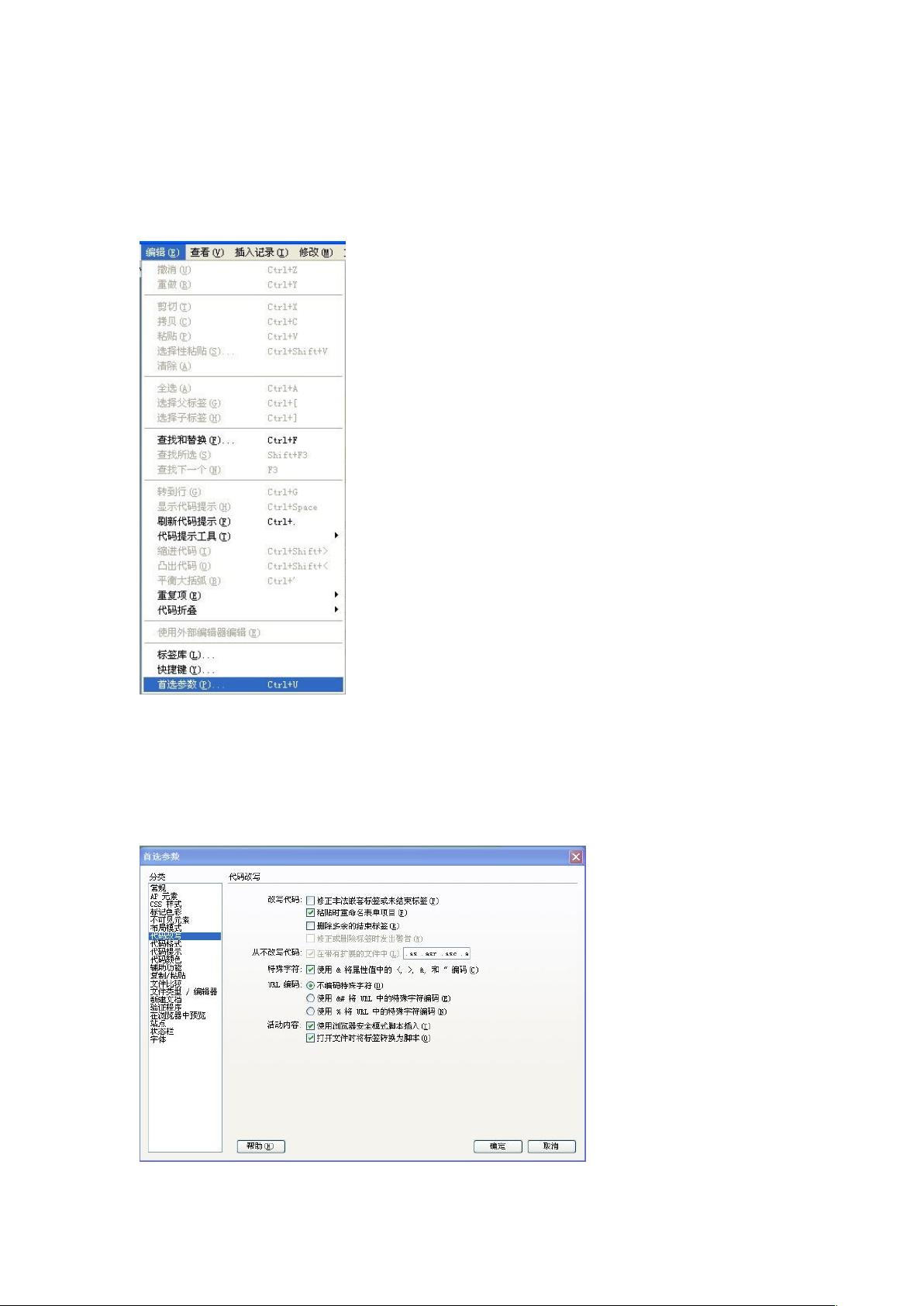
- 使用Dreamweaver CS3编辑首选参数是确保正确插入和管理Flash影片的关键步骤。通过选择“编辑(首选参数)”并导航到“代码改写”分类,确保“使用浏览器安全模式脚本插入”和“打开文件时将标签转换为脚本”这两个选项被选中,以确保代码的正确应用和更新。
- 删除原有的占位符图像,然后通过“插入”工具栏的“媒体”菜单选择“Flash”,选取所需的SWF文件(例如:fma_lift.swf)。
- 在属性面板中设置播放选项,如播放、停止、循环和自动播放,以控制Flash影片在网页上的表现。
2. **显示Flash视频**
- 要在网页中插入Flash视频,首先删除占位符图像,然后从“媒体”菜单选择“Flash视频”。
- 在“插入Flash视频”对话框中,选择“累进式下载视频”作为视频类型,浏览并选择FLV文件(例如:reality_park.flv)。
- 选择合适的外观皮肤(如“CoronaSkin 3”),注意验证所选FLV文件是否满足最小宽度要求。
- 控制视频播放行为,比如取消选择“自动播放”和“自动重新播放”,并根据需要设置默认的Flash Player不兼容消息。
3. **整合Flash放映幻灯片**
- 教程中未详细说明整合Flash放映幻灯片的过程,但通常这会涉及到使用类似Flash Professional的工具创建幻灯片,然后将其导出为SWF文件,再按照插入Flash影片的步骤在网页中嵌入该文件。
- 幻灯片的控制(如自动播放、过渡效果和导航按钮)可以通过编程或Dreamweaver的属性面板进行设置。
通过这些步骤,网页设计师可以有效地集成多媒体内容,使网页更加生动、交互性强,从而吸引和留住用户。了解和掌握这些技术对于创建现代、动态的网页至关重要。
2011-10-22 上传
2011-10-22 上传
2011-10-22 上传
2011-10-22 上传
2012-08-05 上传
2012-08-05 上传
2022-03-14 上传
点击了解资源详情
木土金
- 粉丝: 11
- 资源: 72
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍