FlexiGrid jQuery插件完全使用指南
需积分: 3 116 浏览量
更新于2024-09-12
收藏 194KB DOC 举报
"JQuery 插件 FlexiGrid 是一个强大的数据网格插件,用于在网页中展示和操作表格数据。它提供了丰富的功能,如排序、分页、搜索和自定义列。本资源将详细介绍如何配置和使用 FlexiGrid,包括下载、引入文件以及设置基本参数。"
FlexiGrid 是基于 jQuery 的一个数据网格插件,它允许开发者创建功能丰富的表格,这些表格具有响应式设计,支持数据的动态加载、排序、过滤、分页等特性。在网页开发中,尤其是在处理大量结构化数据时,FlexiGrid 是一个非常实用的工具。
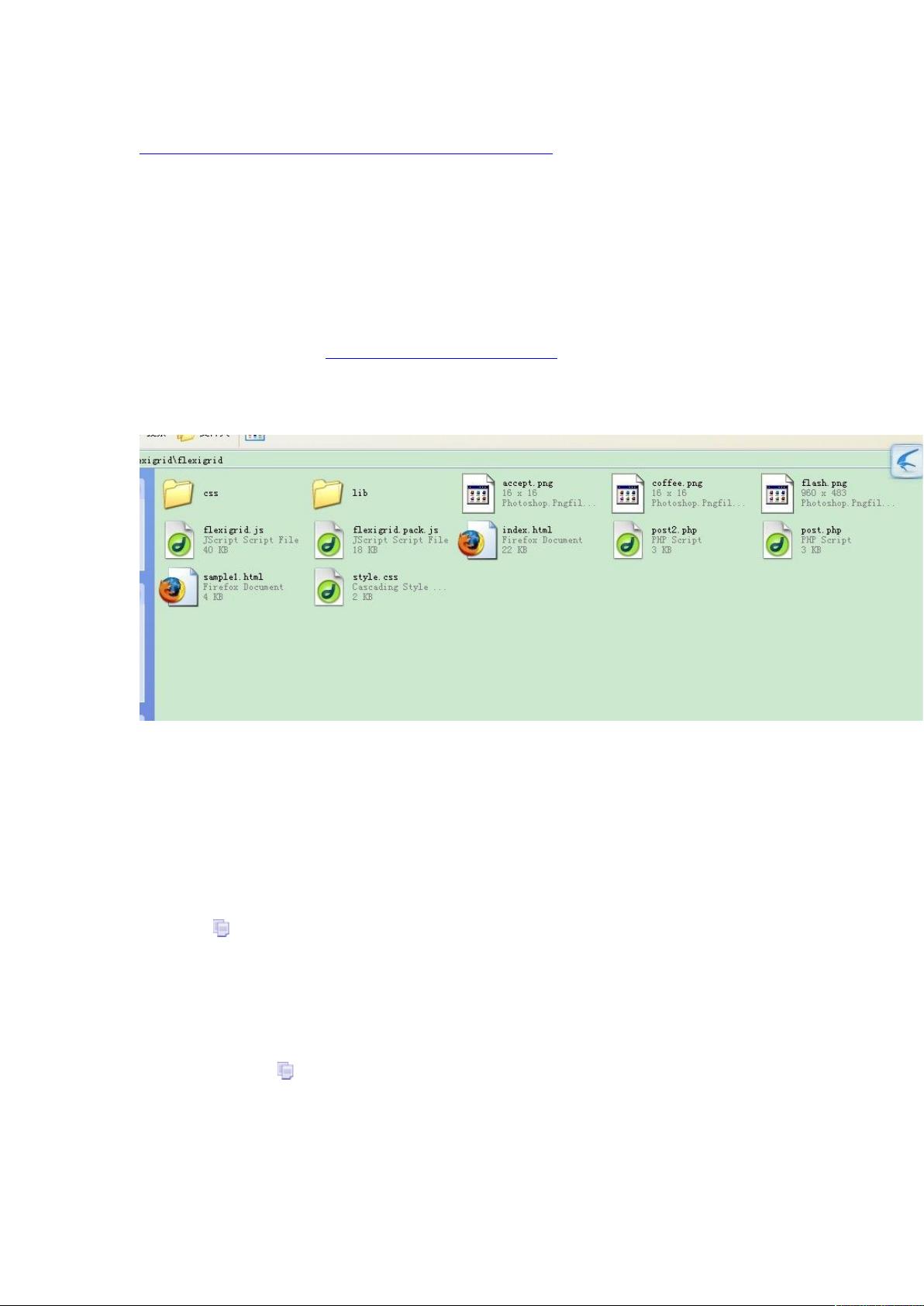
要开始使用 FlexiGrid,首先需要从官方网站(http://www.flexigrid.info/)下载最新版本的插件包。解压缩后,找到 `flexigrid` 文件夹,其中包含了所有需要的 CSS 样式表、JavaScript 文件和图片资源。这些文件需要被引入到你的 Web 项目中,通常将它们复制到 Web 应用的根目录下的 `WebRoot` 文件夹。
在 JSP 页面中,你需要创建一个表格元素作为 FlexiGrid 的容器,例如:
```html
<table id="flex1" style="display:none"></table>
```
这行代码创建了一个隐藏的表格,FlexiGrid 将在这个表格上渲染数据。
接下来,引入 FlexiGrid 的 JavaScript 文件和必要的 CSS 文件。在页面的 `<head>` 或者 `<body>` 标签内添加:
```html
<link rel="stylesheet" type="text/css" href="css/flexigrid.css" />
<script src="js/jquery.js"></script>
<script src="js/flexigrid.js"></script>
```
确保引用的路径正确无误,指向你存放 FlexiGrid 资源的位置。
然后,初始化 FlexiGrid,设置其参数。例如:
```javascript
$("#flex1").flexigrid({
url: '../ReleaseInfoServlet?hidden=manage',
dataType: 'json',
colModel: [
{ display: '信息编号', name: 'RINO', width: 50, sortable: true, align: 'center', hide: false },
{ display: '信息标题', name: 'RITITLE', width: 250, sortable: true, align: 'center' },
// 其他列模型配置...
],
// 其他配置项...
});
```
这里配置了 FlexiGrid 的数据源 URL、数据类型(JSON),以及列模型,每个列模型包含列的显示名称、字段名、宽度、是否可排序、对齐方式和是否隐藏。
`colModel` 数组中的每一项代表表格的一列,`display` 是用户可见的列标题,`name` 是后台数据字段名,`width` 是列的宽度,`sortable` 表示该列是否可以排序,`align` 定义列内容的对齐方式,`hide` 则控制列是否在初始状态下显示。
此外,FlexiGrid 还支持其他配置选项,例如 `width`(表格宽度)、`height`(表格高度)、`usepager`(是否启用分页)、`singleSelect`(是否只允许单选)、`searchitems`(搜索条件)等。通过调整这些参数,你可以定制 FlexiGrid 的行为以满足特定需求。
最后,要确保服务器端能够正确处理请求并返回符合约定的数据格式。在这个例子中,数据源 URL 是 `'../ReleaseInfoServlet?hidden=manage'`,这意味着需要有一个名为 `ReleaseInfoServlet` 的 Servlet 处理请求,并返回 JSON 格式的数据显示数据。
FlexiGrid 提供了一种高效且易于使用的数据网格解决方案,通过与后端数据接口的配合,可以实现复杂的表格展示和操作功能,极大地提升了用户体验。在实际应用中,开发者可以根据项目的具体需求进行更深入的配置和扩展。
2012-04-08 上传
2013-03-19 上传
2013-05-03 上传
2012-07-06 上传
2019-03-01 上传
2012-05-29 上传
2011-04-26 上传
2009-05-20 上传
2011-07-16 上传
anbang879
- 粉丝: 0
- 资源: 1
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全