微信小程序实战:构建侧边分类导航
版权申诉
"微信小程序实现侧边分类栏的实例教程"
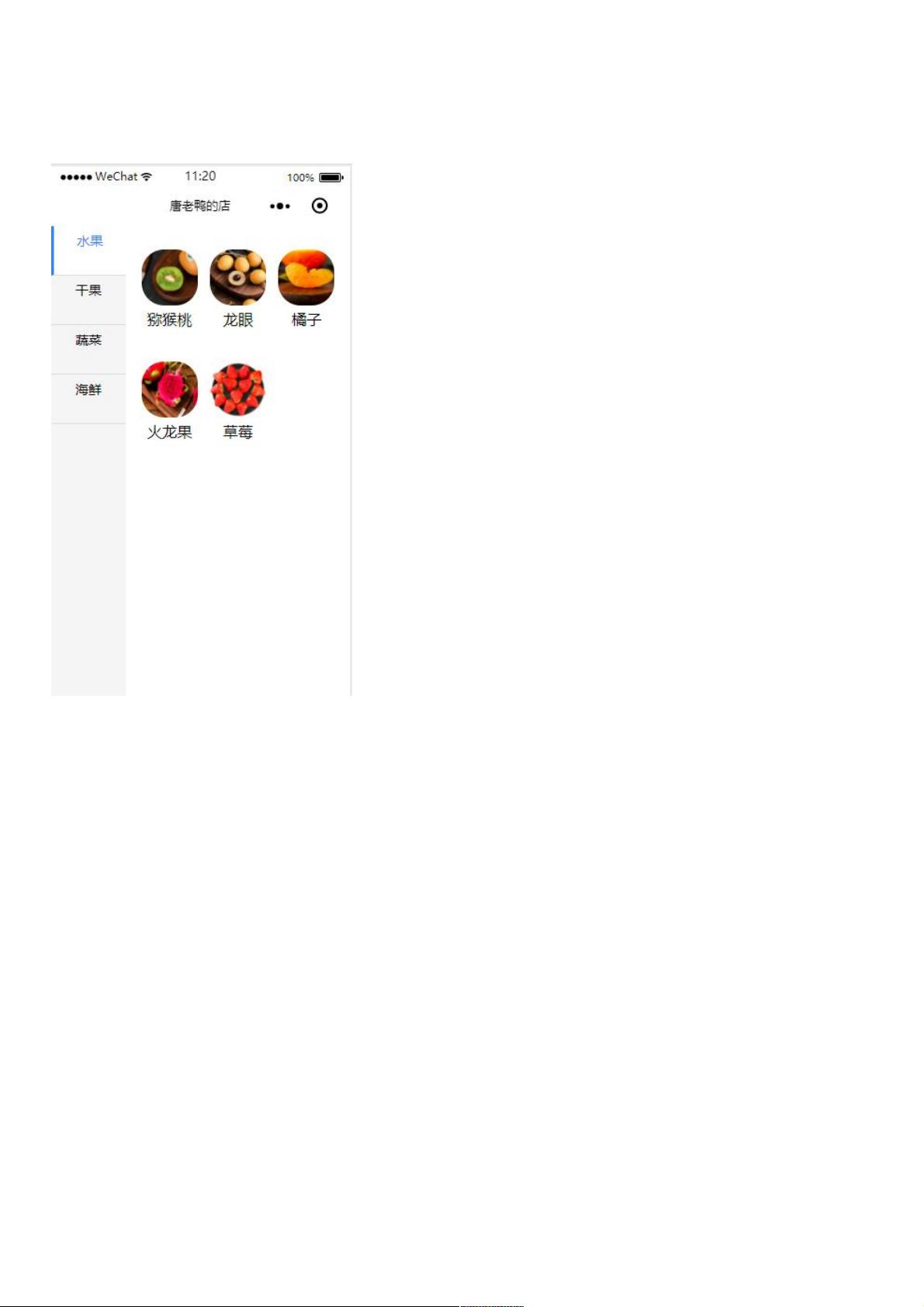
在微信小程序开发中,创建一个功能完善的侧边分类栏可以提升用户体验,使用户能够更方便地浏览和选择商品或内容。本文将介绍如何利用微信小程序的WXML(结构层)和WXSS(样式层)语言来实现这一功能。我们将通过布局分析、代码实现和事件处理来详细阐述整个过程。
首先,布局分析是关键。为了构建侧边分类栏,我们需要将界面分为三个主要部分:主盒子、左盒子和右盒子。主盒子包含整个组件,左盒子展示分类选项,而右盒子则显示选定分类后对应的详细内容。
在WXML文件中,我们可以看到以下结构:
1. 主盒子(container):这是一个包裹整个组件的视图,通常用于设置全局样式,如宽度、高度等。
```html
<view class="container">
```
2. 左侧栏(nav_left):这是放置分类选项的地方,通常以列表形式展示。
```html
<view class='nav_left'>
<!-- 各个分类项 -->
</view>
```
3. 右侧栏(nav_right):当用户点击左侧分类项时,这里会显示相应分类的内容。
```html
<view class="nav_right">
<!-- 根据curNav动态加载内容 -->
</view>
```
左侧栏中的分类项使用`bindtap`事件监听用户的点击行为,并通过`switchRightTab`方法传递数据(分类ID)。通过使用条件类(如`{{curNav==1?'active':''}}`),可以控制当前选中的分类项显示高亮效果。
在WXSS中,我们定义各个盒子及分类项的样式,包括颜色、字体、布局等。例如,我们可以设定主盒子的宽度和左右盒子的相对位置,以及分类项的背景色、文字样式等。
事件处理部分,`switchRightTab`方法在`Page`的`methods`对象中定义,接收`event`参数,从中获取点击的分类ID。然后,更新`data`中的`curNav`属性,以反映当前选中的分类。根据`curNav`的值,我们可以动态渲染右侧栏的内容。例如,当`curNav`等于1时,显示水果相关的商品列表;如果`curNav`等于2,则显示干果列表,以此类推。
在实际应用中,`curNav`的更新可以通过设置`setData`方法实现,同时,右侧栏的内容可以预先定义在一个数组中,然后根据`curNav`的值动态渲染对应的数组元素。
总结来说,微信小程序实现侧边分类栏的关键步骤包括:
1. 布局设计:将页面划分为主盒子、左盒子和右盒子。
2. WXML结构:创建分类项并绑定点击事件。
3. WXSS样式:定义各部分的样式,如颜色、布局等。
4. 事件处理:编写`switchRightTab`方法更新选中状态和右侧栏内容。
5. 数据驱动:使用`setData`更新数据,根据`curNav`动态渲染右侧栏。
通过以上步骤,我们可以创建一个功能完整、交互友好的微信小程序侧边分类栏,为用户提供流畅的浏览体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-04-21 上传
2024-11-03 上传
2024-07-28 上传
2024-12-27 上传
2021-01-03 上传
2020-10-16 上传
weixin_38690017
- 粉丝: 5
- 资源: 923
最新资源
- Background_removal_using_image_segmentation:使用FCN图像分割从图像视频中进行背景替换
- RAMSTUDIOS
- 高度可定制的用于Web音频的示波器:speaker_low_volume::microphone:-JavaScript开发
- redux-time:∞高性能的声明性JS动画库,用于构建游戏,数据可视化体验以及更多React,ThreeJS,Inferno,SnabbDOM等。
- bainyuanjiance.zip_图形图像处理_matlab_
- spotify-me:[javascript,ajax,api]
- hakyll-themes:来自社区的hakyll主题集合
- 在WPF中使用英特尔感知计算渲染颜色/深度流
- wp-user-groups:将用户与分类法和术语一起分组
- Python
- Web服务器:我的第一个Web服务器
- Flexbox-Framework:一个简单有效的基于flexbox的框架
- sp_sqrt.rar_matlab例程_Unix_Linux_
- pixel-weather:适用于桌面的像素化天气小部件
- Files:自用文件
- sandblaster:反转苹果沙箱