探索JavaScript作用域与闭包的奥秘
需积分: 11 146 浏览量
更新于2024-07-17
1
收藏 2.75MB PDF 举报
JavaScript的作用域与闭包是编程中的关键概念,它们直接影响着代码的可读性、性能和维护性。在深入理解JavaScript之前,我们需要先了解什么是作用域,它是如何管理变量的生命周期和访问权限。
**第一章:作用域**
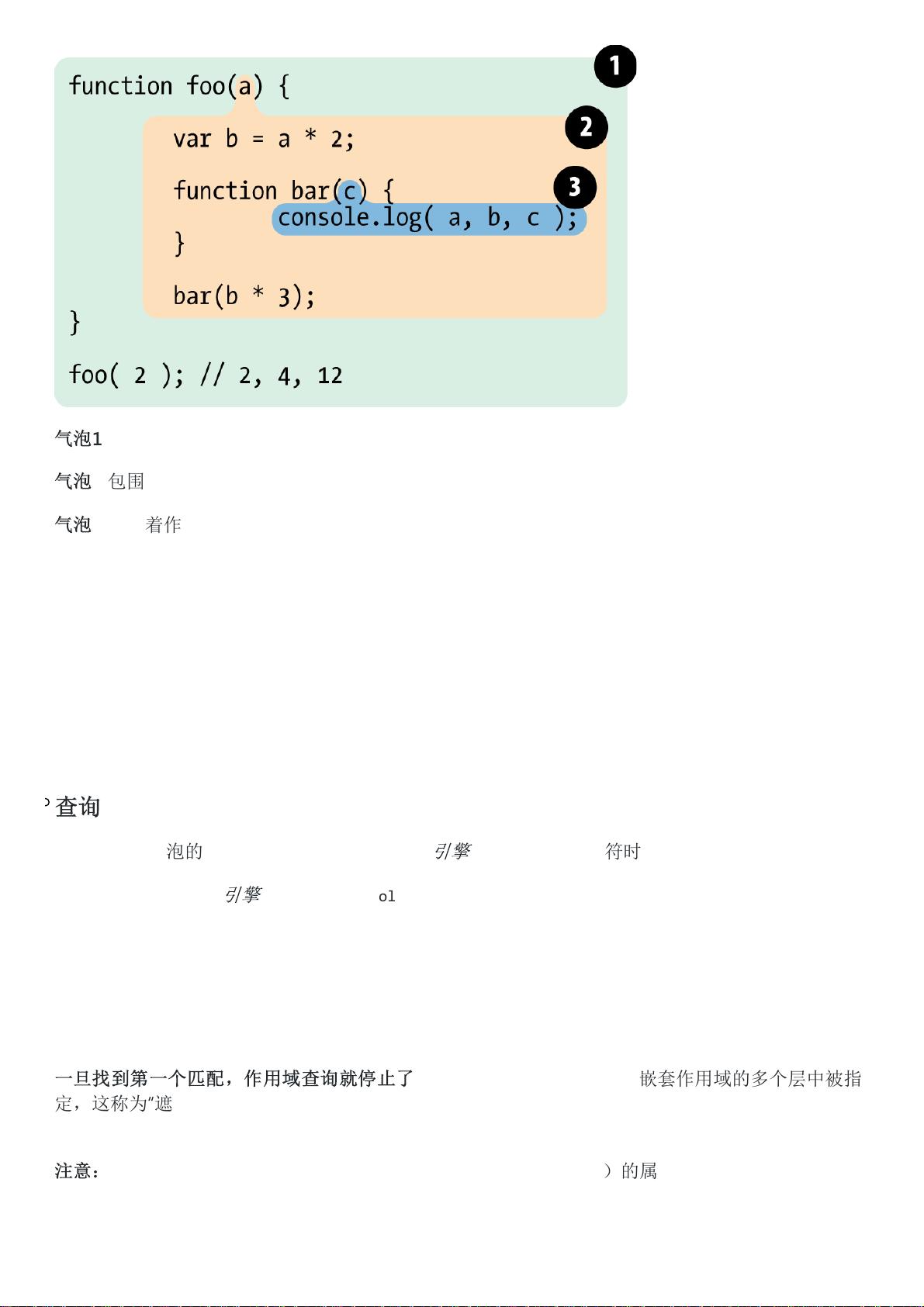
作用域是编程语言中定义变量可见性和生命周期的概念。在JavaScript中,变量的作用域决定了在哪里可以访问它们。作用域规则由编译器或解释器创建,帮助程序员控制变量的存储和查找。JavaScript的作用域主要有两种类型:全局作用域和局部作用域。
1. **全局作用域**: 在任何函数外部定义的变量具有全局作用域,这意味着在整个程序中都可以访问这些变量。然而,为了防止命名冲突,全局变量应谨慎使用。
2. **局部作用域**: 函数内部定义的变量属于该函数的局部作用域,只有在函数内部才能访问。JavaScript提供了块级作用域(let和const关键字引入)和函数作用域(function关键字定义的函数)。
3. **函数作用域与词法作用域**: JavaScript的变量提升(hoisting)特性意味着变量声明(但不赋值)会提升到其所在函数的顶部,即使在声明之前调用该函数。这使得函数内的变量查找遵循词法顺序,而不是实际的执行顺序。
**第二章:闭包**
闭包是JavaScript中的一个独特概念,它涉及到函数和其相关的引用环境。当一个函数返回另一个函数时,内部函数可以访问并操作其外部函数的变量,即使外部函数已经执行完毕。这是通过闭包机制实现的,它创建了一个持久的引用,使得变量的状态得以保持。
1. **闭包的形成**: 当一个内部函数引用了外部函数的变量,就形成了闭包。这个引用会保存外部函数的环境,使得在闭包内部,这些变量看起来像是全局的。
2. **闭包的优势**: 闭包可以用于封装私有变量,实现数据的隐式保护;还可以用于实现记忆化(caching)等优化技术,提高程序性能。
3. **闭包的潜在问题**: 长期持有外部变量可能导致内存泄漏,因为这些变量不会被垃圾回收机制自动释放。此外,闭包的复杂性也可能导致代码难以理解和维护。
总结来说,理解JavaScript的作用域和闭包对于编写高效、可维护的代码至关重要。掌握这两者有助于避免常见的编程陷阱,提升代码的组织结构,同时充分利用JavaScript作为动态语言的灵活性。
162 浏览量
194 浏览量
点击了解资源详情
点击了解资源详情
196 浏览量
111 浏览量
点击了解资源详情
131 浏览量
webgl_谷子
- 粉丝: 402
最新资源
- 服务器监控与日志管理的.p文件上传策略
- Visual C++网络编程案例源代码精解(前四章)
- Nihao3d:探索Flash3D学习的最佳实践平台
- Vue2日期选择器组件:vue2-datepicker的介绍与使用
- 全技术栈源码资源:灰色iso苹果风格WAP企业网站模板
- tcomb-form-redux-test开发环境启动指南
- 利用Ext JS与Asp.Net MVC 3实现CMS用户管理后台系统
- 英文版man手册CHM文件的介绍与应用
- 全面解析Firebase与OpenCV在网站开发中的应用教程
- 十大Android案例应用源码免费下载学习
- Java JDK 1.8 64位版下载安装教程
- 分析非对称三角后缘调制数字V-2控制Buck变换器
- android省市联动实现技巧与源码解析
- Qt中间件微型Web框架递归技术实现解析
- Hough变换项目:直线检测技术详解
- 变频器工程应用与参数设置实例分析