SpringMVC+Hibernate: DWZ客户端框架实战与CSS样式详解
下载需积分: 1 | DOC格式 | 262KB |
更新于2024-09-16
| 82 浏览量 | 举报
Dwz客户端框架是一个基于SpringMVC和Hibernate技术栈的轻量级Web开发工具,特别适合构建企业级的前后端分离应用。它主要利用JavaServer Pages (JSP)作为视图层,通过整合JavaScript和CSS资源,提供了一套简洁且高效的界面组件和交互逻辑。
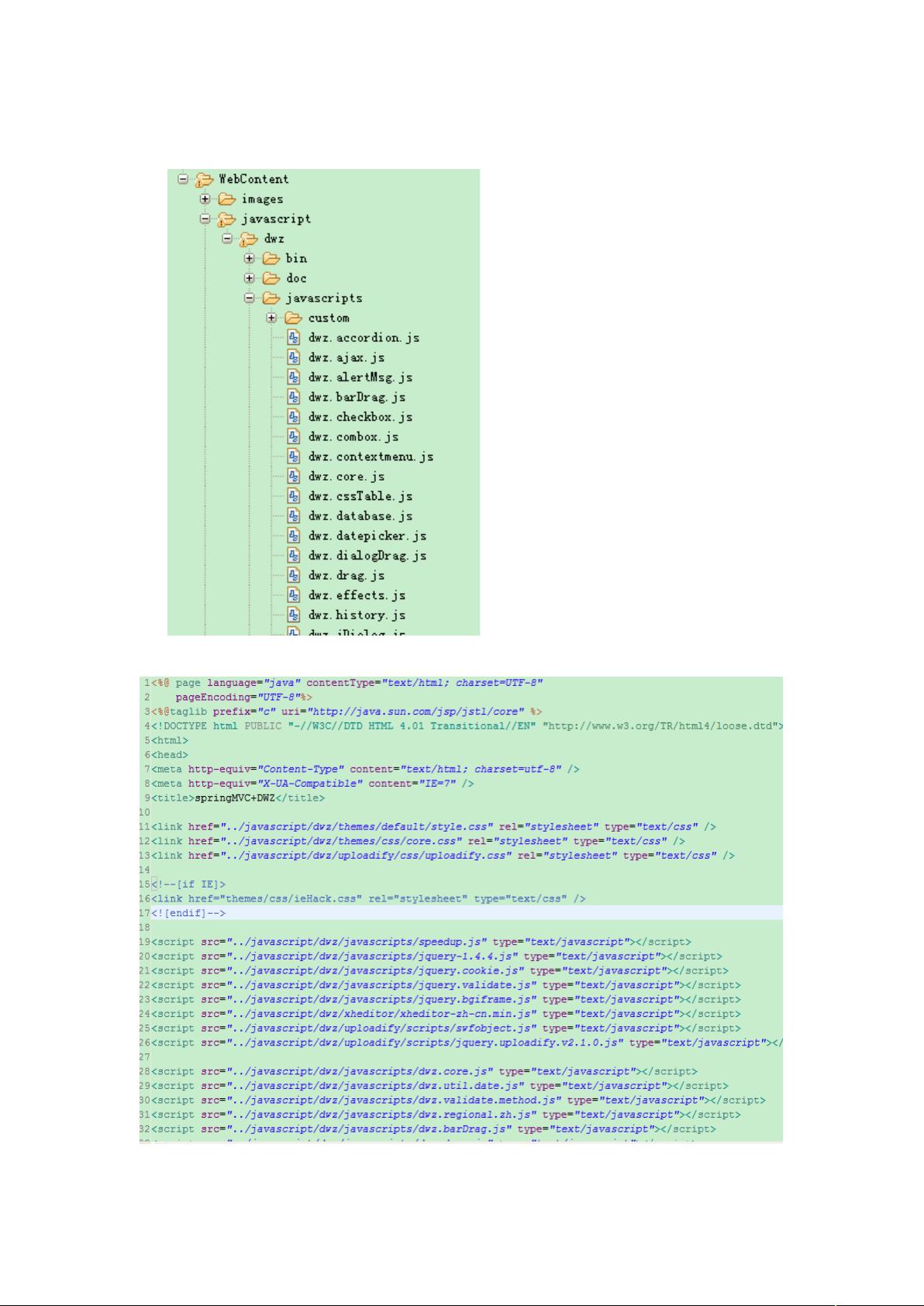
使用Dwz框架前,首先需要将框架所需的文件如核心配置文件dwz.frag.xml导入到Eclipse项目中,并确保所有相关的JavaScript库文件被正确引入,这样可以避免在后续页面重复加载。这个核心文件包含了框架的初始化和资源管理,对整个应用的运行至关重要。
在页面布局中,Dwz框架提供了丰富的预定义样式类,便于快速创建常见的页面元素。例如:
- "pageHeader"和"class=searchBar"用于创建div内的查询样式,通常包含一个带有图片的搜索框;
- "pageContent"和"class=panelBar"用于div内展示内容,"class=toolBar"则应用于ul元素;
- "add"类用于设置按钮的图标样式,"class=table"用于设置表格样式,而"layoutH=数字"用来设置表格的高度;
- 分页部分通常会配合查询功能,这时需要在表单(form)上添加"id=pagerForm",以便于JS进行处理,并指定提交事件的回调函数。
通过这些预设的样式和类,开发者可以快速构建出具有分页、搜索和弹出窗口等交互特性的界面,而无需从头开始编写复杂的CSS样式。Dwz的封装特性使得开发过程更加高效,尤其对于初次接触该框架的新手来说,能够更快地理解和上手。
然而,虽然官方文档可能提供了基础的案例,但在实际应用过程中,可能需要根据项目需求进行定制和扩展。作者分享的个人经验,对于新手来说是一份宝贵的实践指南,可以帮助他们更好地理解和运用Dwz客户端框架。随着对框架的深入理解,开发者会逐渐掌握更多高级技巧和定制选项,从而提升开发效率。
相关推荐








yieran12
- 粉丝: 0
最新资源
- Visio模具库:思科、DELL与多种网络设备图形
- Android Studio中SQLite数据存储与删除操作示例
- 西门子通过TFTP协议下载罗杰康交换机系统RC-TFTP-1.16.1.zip
- C#单元测试实践指南
- 基于GB标准的免费公差配合查询工具介绍
- WEBscan网站安全扫描工具使用教程
- Android书籍翻页动画与渐进渐出效果实现
- PLSQLDeveloper 7.14 安装与代码实战指南
- 解决XP远程桌面多用户支持的termsrv.dll补丁
- Farmhand: 探索Clojure后台作业的强大库
- Linux下简易的MJPEG流媒体服务器streameye解析
- 全面解析移动行业网关开发:CMPP协议及接口指南
- VESC电机驱动器的ROS接口详解
- 一步到位:Eclipse Web集成开发与Apache Tomcat配置
- 全面解析XSS漏洞扫描工具与防护策略
- cobudget-landing:Git版本控制与项目部署教程