Unity3D Shader教程:贴图切换与世界坐标置换效果
4 浏览量
更新于2024-08-30
收藏 100KB PDF 举报
"Unity3D Shader实现贴图切换效果,通过自定义Shader达到在世界坐标系中切换贴图的目的,提供了设置切换方向、速度以及范围的功能。"
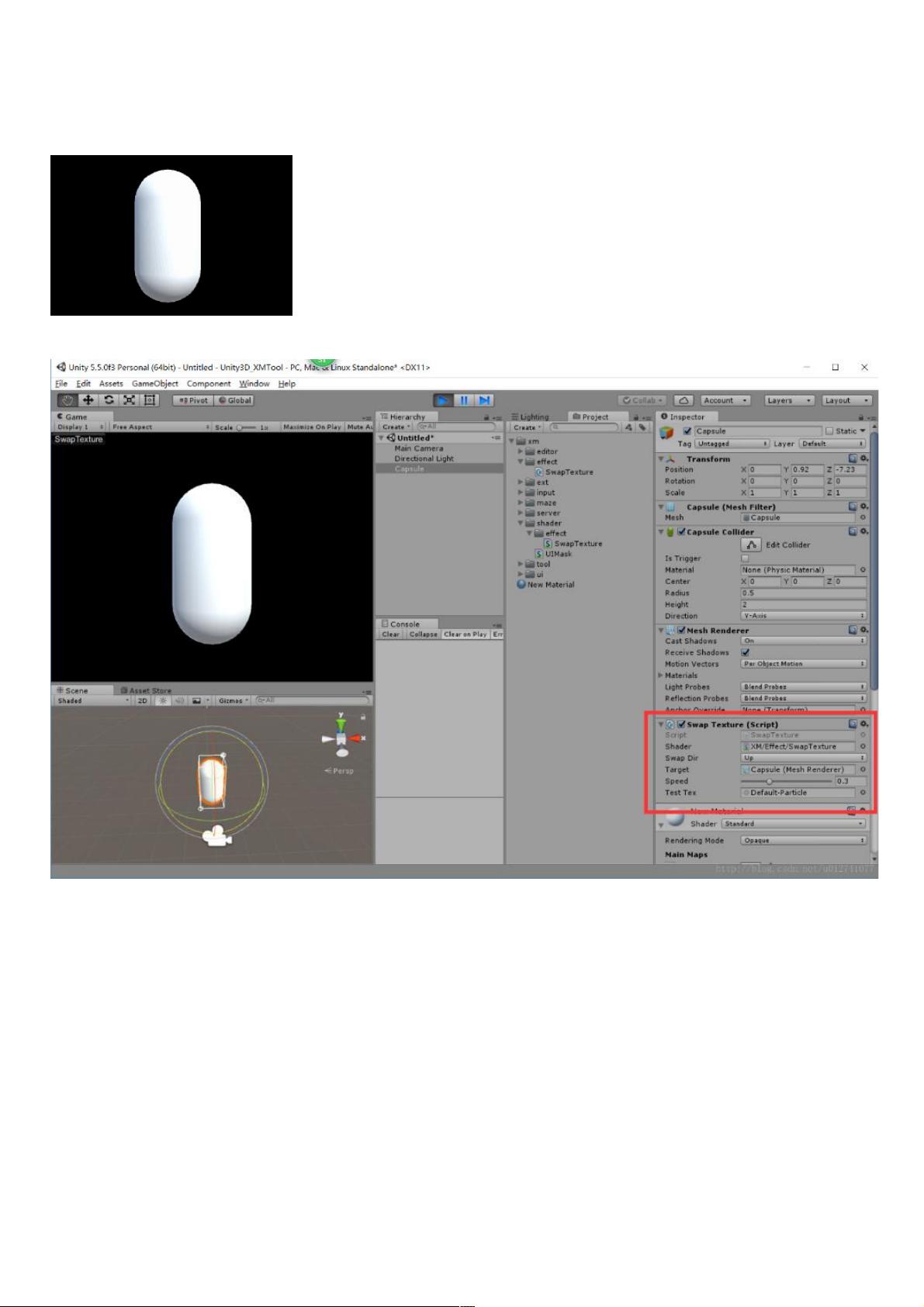
在Unity3D中,Shader是用于控制场景中物体表面渲染效果的程序。本实例介绍了一种自定义Shader,名为"XM/Effect/SwapTexture",它允许你在游戏中动态地改变物体表面的贴图,创建出基于世界坐标的贴图切换效果。这个效果可以用于各种动态纹理变化的应用,如环境交互、动画过渡或者游戏中的特殊视觉效果。
首先,我们看到Shader的Properties部分,这是在Unity编辑器中设置材质属性的地方。其中,`_Color`定义了颜色,`_MainTex`是主贴图,而`_TargetTex`则是目标贴图,即我们要切换到的贴图。`_mode`是一个关键字枚举,允许选择切换方向,包括上(Up)、下(Down)、左(Left)、右(Right)、前(Forward)和后(Back)。`_SwapBlend`控制贴图混合的程度,`_SwapMin`和`_SwapMax`用于设定在世界坐标中的切换范围。`_Glossiness`和`_Metallic`分别控制表面的光滑度和金属感,这些都是PBR(物理渲染)模型的一部分。
进入SubShader部分,定义了渲染类型为不透明(`Opaque`),并且使用了标准表面着色器(`surfStandard`),支持全向阴影(`fullforwardshadows`)。Shader使用的是Shader Model 3.0,以获得更好的光照效果。
在顶点函数(`vert`)中,输入结构体`appdata_full`包含了顶点信息,如UV坐标和世界空间位置。在片段函数(`frag`)中,会根据`_mode`来决定贴图的切换方向,`_SwapBlend`决定了两个贴图混合的程度,而`_SwapMin`和`_SwapMax`则用来判断当前世界空间位置是否在切换范围内。
这个Unity3D Shader实例展示了如何通过自定义代码实现动态贴图切换,结合世界坐标和用户可设置的参数,可以创造出丰富的视觉效果。开发者可以根据需求调整和扩展这个Shader,以适应更多的应用场景。
1147 浏览量
581 浏览量
300 浏览量
3141 浏览量
776 浏览量
253 浏览量
1906 浏览量
144 浏览量
144 浏览量
weixin_38731979
- 粉丝: 5
最新资源
- Node.js OpenStack客户端使用教程
- 压缩文件归档管理与组织方法详解
- MakeCode项目开发与管理:从扩展到部署
- 如何通过USB芯片检测甄别真假U盘
- cc2541 ccdebug烧录工具及SmartRF驱动程序安装指南
- 掌握VC++设计:深入解析俄罗斯方块游戏开发
- 掌握Solidity: 在以太坊测试网络上部署ERC20兼容合约
- YOLO-V3算法在PyTorch中的实现与性能提升
- 自动格式化各国货币类型,个性化货币设置工具
- CSS3按钮:20种炫酷样式与滑过特效
- STM32系列单片机ADC+DMA实验教程与实践
- 简易象棋游戏Java编程教程
- 打造简易ASP网站服务器的实践指南
- Gatsby入门:使用hello-world启动器快速启动React项目
- POJOGenerator v1.3.3:绿色免费POJO代码生成器发布
- 软件开发方法与工具实践:CSCI3308项目解析