Vue表侧滑操作实例:启用/删除/结束活动
需积分: 0 166 浏览量
更新于2024-08-30
收藏 99KB PDF 举报
本篇文章详细介绍了在Vue项目中实现列表侧滑操作的一个实例。首先,我们看到的是一个`<template>`部分,其中包含一个名为"彩票管理"的组件,其结构主要由以下几个部分组成:
1. **列表结构**:
- 使用`v-for`指令遍历`inactiveListData`数组中的每个活动对象(item),创建了一个列表项。每个列表项包含左侧和右侧两个部分。
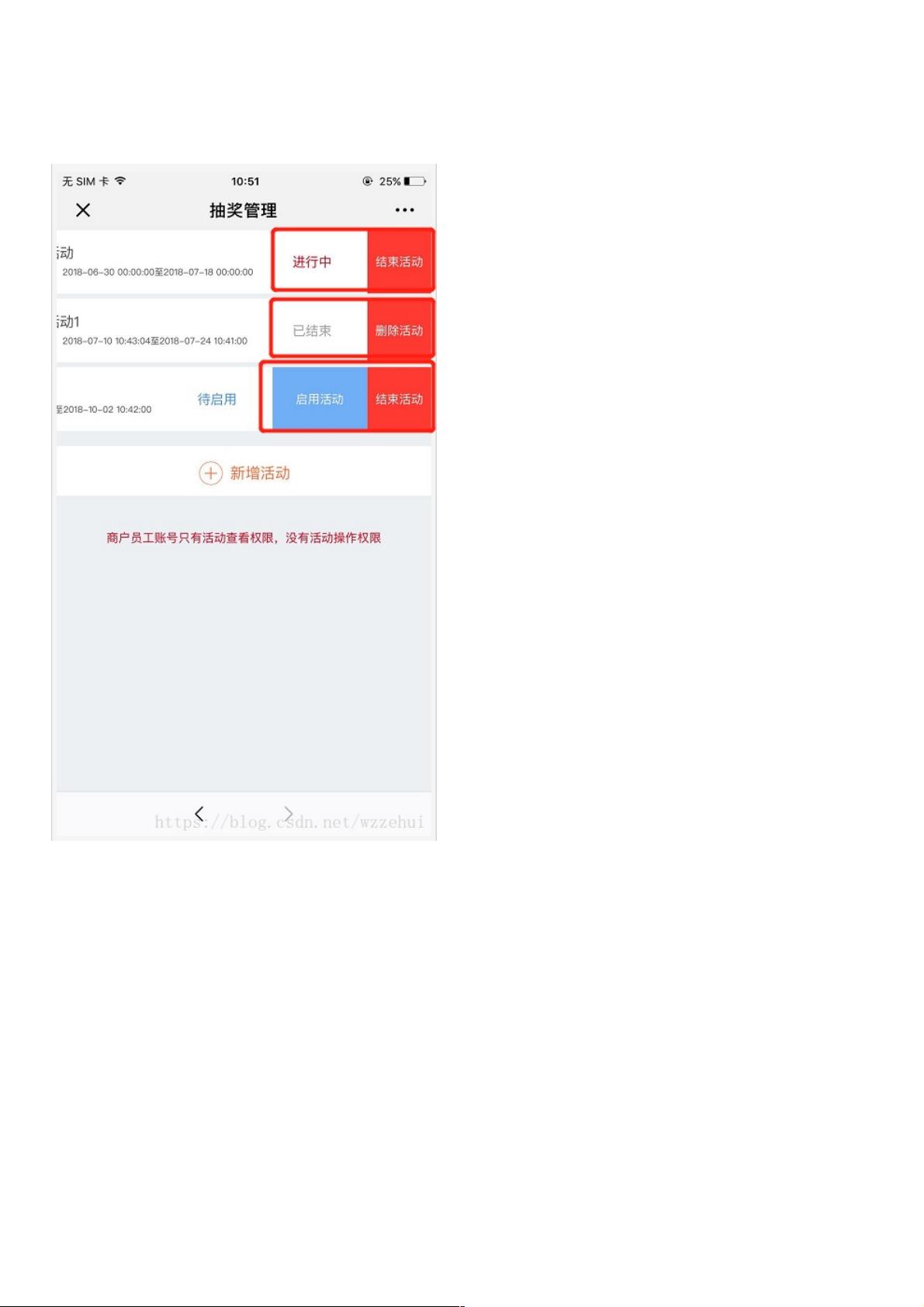
- 左侧列表项 (`lottery-management-list-left`) 显示活动名称、活动时间和状态。状态通过`v-if`条件判断显示不同颜色的文字标签,表示活动是否进行中、已结束或待启用。
2. **侧滑操作**:
- 当用户点击左侧的活动名称时,会触发`detailOfTheActivity`方法,可能是跳转到活动详情页或者展示更多详细信息。
- 右侧列表项包含了对活动的可操作按钮,如:
- 对于待启用的活动(status为0),有一个"启用活动"按钮,点击后会弹出确认对话框(`startActivityAlert`变量);
- 已结束的活动(status为1)可以删除,点击后触发`delActivityAlert`;
- 进行中的活动(status为3)和待启用的活动可以选择结束,触发`stopActivityAlert`。
3. **添加操作**:
- 在页面底部有一个名为"add-wrapper"的区域,点击后调用`addAwardActivity`方法,可能用于添加新的活动。
这个例子展示了如何在Vue中结合模板语法和事件处理函数,为列表项提供交互式的侧滑操作,并与数据绑定,实现了动态内容的管理和用户操作。开发者可以根据实际需求调整样式、状态逻辑以及响应式行为。理解并实现此类功能有助于提高用户体验和项目的可维护性。
weixin_38741966
- 粉丝: 2
- 资源: 915
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新