面向Web应用:设计模式与MVC架构的深度剖析
179 浏览量
更新于2024-08-29
收藏 158KB PDF 举报
MVC(Model-View-Controller)在Web系统中的模式与应用是现代软件工程中的一个重要概念,尤其对于面向对象开发而言。本文由火龙果软件工程技术中心撰写,旨在探讨如何在新的Web应用环境中有效地利用设计模式和MVC架构。
首先,设计模式是面向对象编程中的经验总结,它们是针对特定问题的解决方案,旨在提高软件的重用性和质量。设计模式包括三个基本要素:模式名称、问题描述、解决方案,以及如效果、样例代码和相关模式。设计模式主要分为创建型、结构型和行为型,分别关注对象的创建、类与对象的组合以及对象间的交互。类模式侧重于静态关系,而对象模式更关注动态交互。
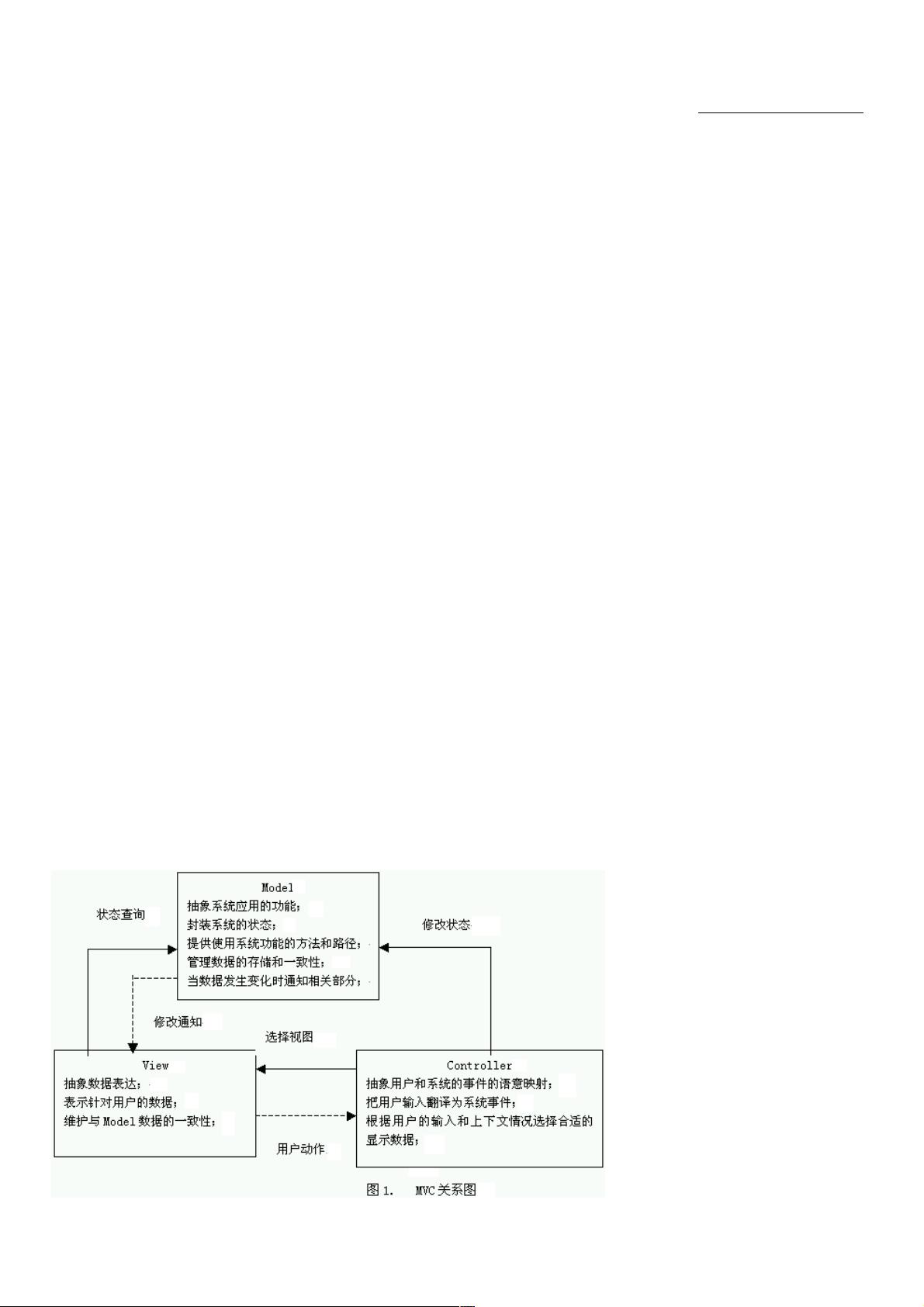
MVC架构起源于Smalltalk-80,最初是用于构建用户界面的,但随着Web应用的发展,其理念得到了广泛应用。MVC将应用程序分为三个核心组件:
1. **模型(Model)** - 代表数据和业务逻辑,负责数据的存储和处理,对数据进行操作,是应用程序的核心部分。
2. **视图(View)** - 用户界面元素,展示模型的状态,并接收用户的输入,将用户的操作转化为模型可以理解的请求。
3. **控制器(Controller)** - 负责处理用户输入,管理模型和视图之间的通信,决定何时以及如何更新视图以反映模型的变化。
在Web应用中,采用MVC可以带来以下好处:
- **分离关注点**:模型关注数据,视图关注呈现,控制器负责处理用户交互,降低了代码的耦合度。
- **可维护性和扩展性**:每个组件都有明确的职责,方便独立开发和维护,也易于添加新功能。
- **复用性**:设计模式的重用性使得代码库可以复用在不同场景,提高了开发效率。
- **响应式设计**:由于视图和模型的解耦,可以轻松实现页面的部分刷新,提供更好的用户体验。
文章详细分析了MVC架构的内在原理和在Web系统中的应用策略,强调了结合设计模式在Web应用设计中的重要性。它提供了深入理解面向对象编程和MVC架构的框架,有助于开发人员设计出更灵活、模块化且易于维护的Web应用程序。通过遵循设计模式和MVC原则,开发者能够更好地应对未来可能出现的需求变化,提升项目的整体质量和可维护性。
2011-12-09 上传
2011-09-29 上传
2008-03-14 上传
2015-05-08 上传
2021-10-03 上传
2009-03-30 上传
2023-12-13 上传
点击了解资源详情
点击了解资源详情
weixin_38663151
- 粉丝: 3
- 资源: 897
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫