URL回车后的全流程解析:从DNS到页面渲染
需积分: 0 128 浏览量
更新于2024-08-04
收藏 981KB DOCX 举报
"前端大厂最新面试题-after_url.docx"
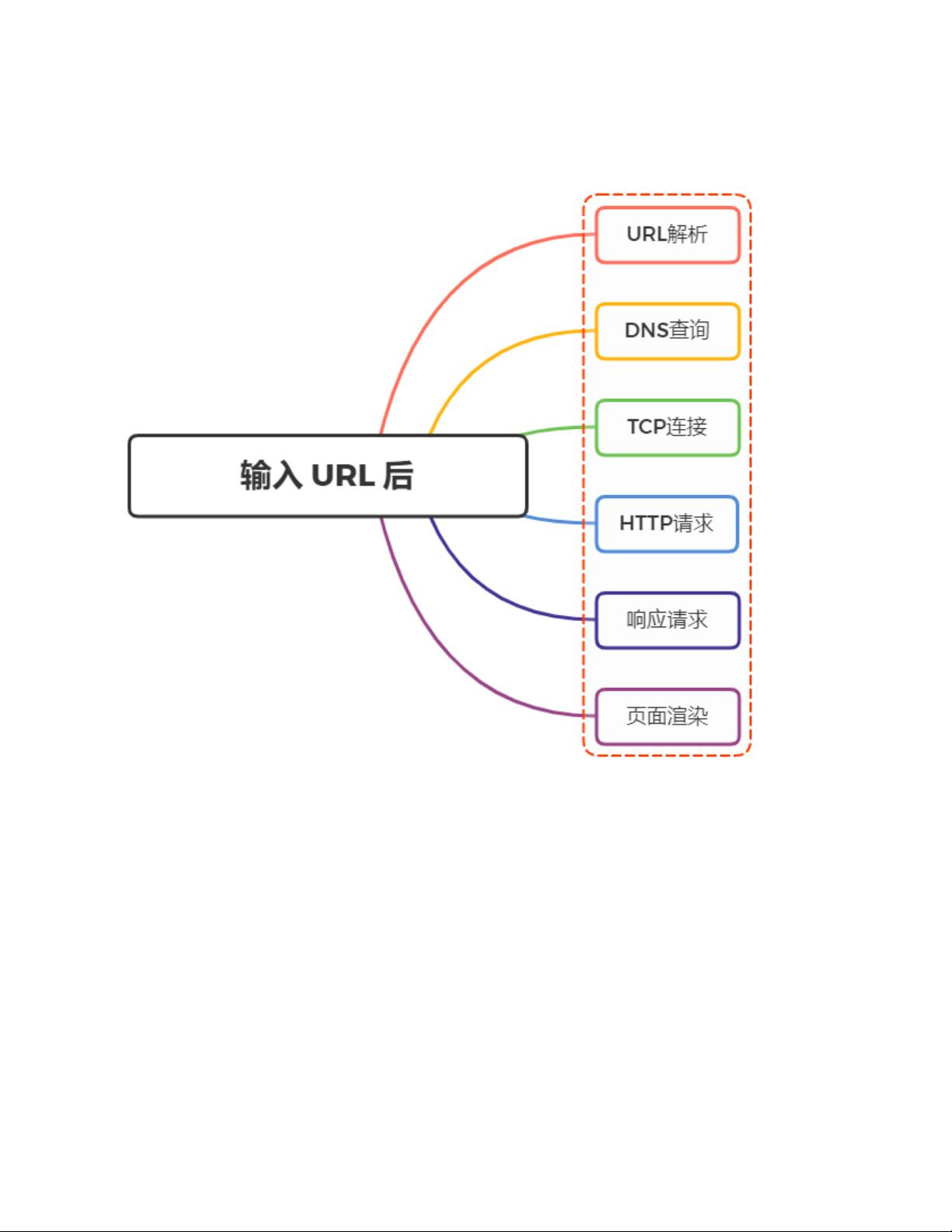
在前端面试中,了解URL输入后发生的一系列网络交互过程是至关重要的。这个过程涵盖了从URL解析到页面渲染的多个阶段,每个阶段都有其独特的功能和作用。
首先,当我们输入URL并按下回车键时,浏览器首先会进行URL解析。它会检查输入的内容是否符合URL的标准格式,包括协议(如http或https)、主机名、路径、查询参数等。如果输入的是关键词,浏览器则会将其发送给默认搜索引擎进行搜索。
接下来是DNS(Domain Name System)查询。浏览器会查找URL对应的IP地址。DNS查询通常通过本地缓存、ISP的DNS服务器或递归查询全球DNS根服务器来完成。这个过程使得我们能够用易于记忆的域名替换难以记忆的IP地址。
然后,浏览器开始建立TCP(Transmission Control Protocol)连接。TCP是一个可靠的、面向连接的协议,通过三次握手确保了两端之间的通信通道。这个过程确保了数据包在传输过程中能正确无误地到达目标服务器。
在TCP连接建立后,浏览器会发送HTTP(Hypertext Transfer Protocol)请求。请求由请求行(包含方法、URL和协议版本)、请求头(包含浏览器信息、用户代理、接受的编码格式等)和可选的请求主体(如POST请求中的数据)组成。
服务器接收HTTP请求后,会根据请求内容执行相应的业务逻辑,然后返回HTTP响应。响应包含状态行(表明请求是否成功,如200表示成功),响应头(如服务器信息、编码方式、缓存策略等),以及响应正文(可能是HTML、CSS、JavaScript或其他资源)。
如果HTTP响应的Connection头设置为"keep-alive",浏览器和服务器将保持TCP连接,以便后续的HTTP请求可以复用同一连接,直到页面关闭,这时TCP连接会通过四次挥手的断开过程终止。
最后,浏览器接收到服务器的响应后开始页面渲染。它会解析HTML文档,构建DOM(Document Object Model)树,接着解析CSS生成CSS规则树,然后合并DOM树和CSS规则树生成Render树。Render树会经历布局(Layout)和绘制(Paint)两个步骤,确定每个元素的位置和外观。浏览器将这些信息发送给GPU,进行合成并显示在屏幕上。
理解这个过程对于前端开发者来说至关重要,因为它涉及到网络性能优化、错误排查以及用户体验的提升。例如,减少DNS查询时间、优化TCP连接、压缩资源、合理设置HTTP缓存策略等都能显著提高页面加载速度。对于面试者来说,深入理解这些原理不仅能展现扎实的技术基础,也能帮助解决实际工作中遇到的问题。
2022-06-21 上传
2023-06-06 上传
2023-06-06 上传
2023-06-06 上传
2023-06-06 上传
2023-06-06 上传
2023-06-06 上传