CSS入门指南:从内联到类选择器
下载需积分: 15 | PDF格式 | 562KB |
更新于2024-09-08
| 97 浏览量 | 举报
"这是一份面向初学者的CSS学习资料,涵盖了CSS的基础知识,包括如何编写CSS代码,以及不同类型的CSS选择器的使用方法。它强调了CSS在前端开发和Web设计中的重要性,尤其适合那些正在学习HTML前端网页设计的人。"
在Web设计中,CSS(层叠样式表)是至关重要的,它允许我们控制网页的布局、颜色、字体和其他视觉效果。此资源详细介绍了CSS的三种应用方式:
1. 内联样式表:将CSS直接写在HTML标签内,如`<p style="color:blue;">`,这种方式方便快捷但不推荐大量使用,因为它会使HTML文档变得冗长且不易维护。
2. 内部样式表:放置在HTML文档的`<head>`标签内,通常在`<style>`标签之间,如`<style type="text/css">p{font-size:80px;}</style>`,这种方式适用于整个页面共用的样式。
3. 外部样式表:存储在独立的CSS文件中,如`style.css`,然后通过`<link rel="stylesheet" type="text/css" href="css/style.css">`引入到HTML文档中。这是最常见且推荐的方法,便于管理和重用样式。
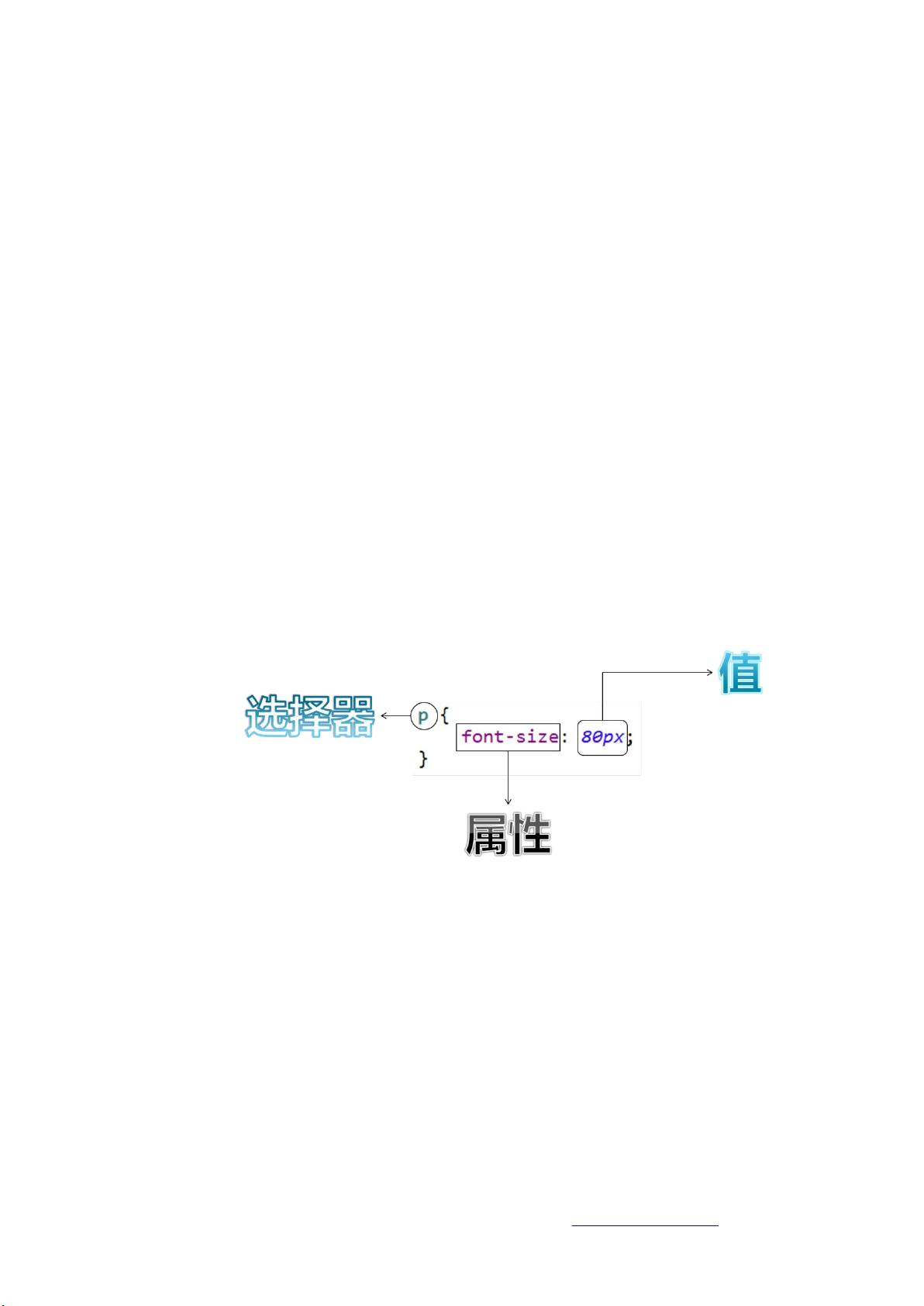
CSS的基本语法由选择器、属性和值组成,如`selector{property:value}`。选择器是用于定位HTML元素的关键:
- ID选择器:使用`#`来定位具有特定ID的元素,例如`#tuHao`可以选中ID为"tuHao"的列表项并为其设置样式。
- 类选择器:通过`.`来定位具有特定类的元素。例如,`.special`可以选择所有class属性包含"special"的元素,这样可以一次性为多个元素设置相同样式。
此外,还有其他类型的选择器,如元素选择器(如`p`代表所有段落),后代选择器(如`div p`选择`div`内的所有`p`元素),以及更复杂的伪类和伪元素选择器等,它们提供了更精细的控制,使开发者能够实现更复杂的布局和交互效果。
通过学习和熟练掌握这些基础知识,初学者可以逐步提升在前端开发和Web设计中的技能,创建出更具吸引力和功能性的网页。这份资料是学习CSS的良好起点,提供了一套全面的教程,帮助初学者快速入门并逐步精通CSS。
相关推荐









CodingDGSun
- 粉丝: 4
最新资源
- iOS自定义TabBar中间按钮的设计与实现
- STM32 F103利用SPI接口读写RFID标签的方法示例
- 局域网简单配置教程:使用交换机与路由器
- Jstl在JavaWeb开发中提高效率的应用
- 使用Spring Boot和AngularJS开发简单地址簿Web应用
- Chrome扩展:快速搜索最新运动成绩
- 将电子书签转换为纸质书签的实用工具
- cte v1.4发布:新增电阻串联功能的源码
- iOS数据存储管理:NSCoding类的使用示例
- 掌握分销商管理系统DRP的实战应用
- 天津大学匿名课程评价系统实现与应用
- AliExpress图片搜索Chrome扩展:一键式产品定位
- Java实现的歌曲推荐系统:算法与文件处理
- 2020年韩国人工智能竞赛:A7问题解决方案分析
- 解决Vue.js调试问题:页签不显示的两大原因与解决方案
- iOS开发:CoreData封装实现数据管理