FreeMarker模板引擎详解:优点、环境搭建与基本用法
需积分: 10 187 浏览量
更新于2024-07-22
收藏 1.18MB DOCX 举报
"FreeMarker学习笔记"
FreeMarker是一个强大的文本模板引擎,主要用于生成文本输出,如XML、JAVA、TEXT和HTML等。最初设计的目的是为了生成HTML页面,以替代JSP作为Java应用的首选页面呈现技术。FreeMarker的优势在于它与Java语言本身解耦,使得模板更加符合MVC架构,提高了代码的可维护性和性能,因为它的运行速度比JSP更快。
要开始使用FreeMarker,首先需要搭建环境。这通常是一个轻量级的过程,因为FreeMarker几乎不依赖第三方库。在测试环境中,可能需要引入如JUnit这样的测试框架。一个简单的测试用例会涉及创建Configure对象,这是FreeMarker的核心,用于加载、缓存和获取模板。
生成模板的一般步骤如下:
1. 创建Configure对象:通过配置对象初始化FreeMarker,设置模板路径和其他配置项。
2. 生成模板数据:通常使用Map<String, Object>来封装数据,其中键是变量名,值可以是任何类型。
3. 数据与模板合并:将数据模型与模板结合,生成最终的文本输出。
在模板开发入门阶段,理解数据模型的结构至关重要。FreeMarker支持通过Map来传递数据,这意味着可以在模板中访问对象的属性、列表和特殊类型的值,如日期。例如:
- 访问属性:使用 `${user.name}` 来获取user对象的name属性。
- 访问列表:通过 `${user.titles[0]}` 获取titles列表的第一个元素。
- 访问日期类型:日期需要格式化后输出,如 `${user.birthday?datetime("yyyy-MM-dd")}`。
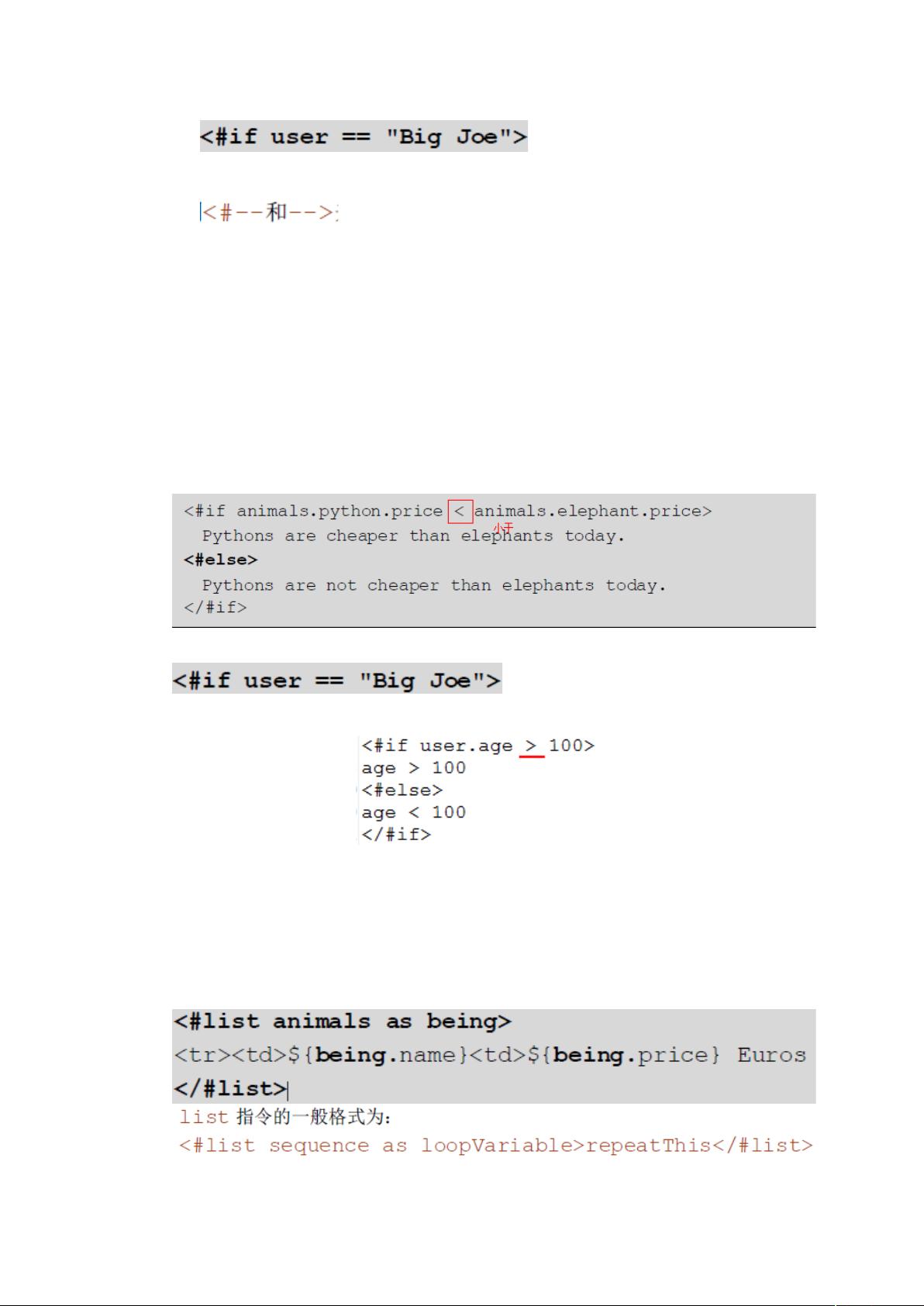
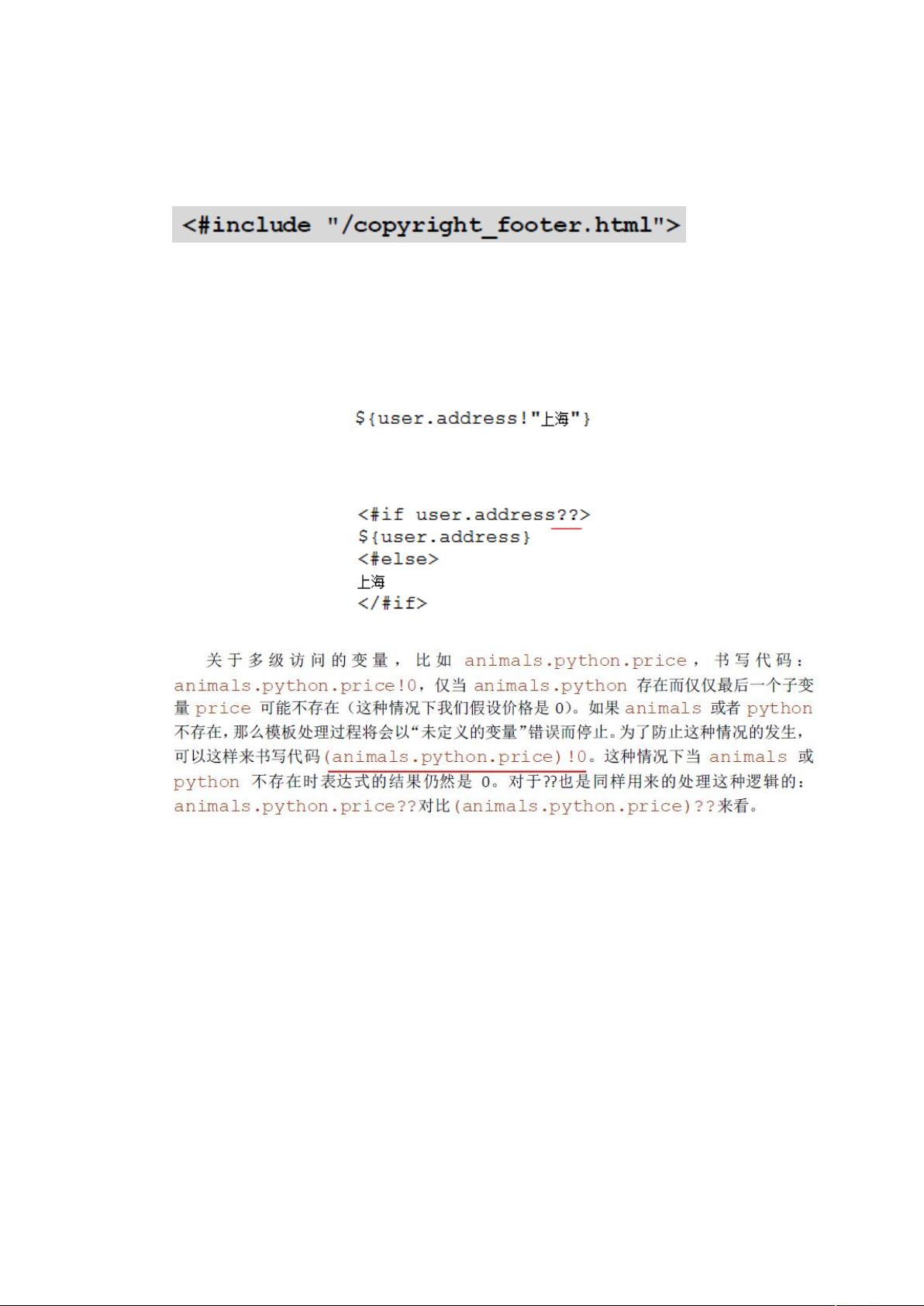
FreeMarker提供了丰富的语法来处理各种复杂的数据结构,包括条件语句、循环、包含其他模板等,使得开发者能够灵活地构建动态内容。在实际应用中,FreeMarker常与Spring MVC或Struts等MVC框架配合使用,将后台数据传递到视图层进行渲染,实现高效的页面呈现。通过深入学习和实践,开发者可以充分利用FreeMarker的强大功能,提高应用程序的效率和可读性。
356 浏览量
2018-01-08 上传
136 浏览量
1673 浏览量
2025-01-08 上传
2025-01-08 上传
2025-01-08 上传
paipabaobao
- 粉丝: 1
- 资源: 10
最新资源
- 电路板级的电磁兼容设计
- 计算机常用术语英汉互译
- Oracle 程序员开发指南
- 开发项目管理PPT,Project+Management+Of+RD
- Hacker Defender ROOKIT木马检测工具源码
- 3DGame.pdf
- ARM GEC2410实战手册
- 2 小时玩转 iptables 企业版 v1.5.4
- Apache2_httpd.conf_中文版
- Oracle DBA 心得
- Lucene in Action 中文版(PDF)
- IBM首席技术专家选择智慧的地球-IBM中国研究院院长李实恭博士
- JSF快速入门,简单应用
- Java的验证表单大全。
- GDB使用手册,初学者使用
- ajax开发简略,ajax的简略介绍及说明。