jQuery DOM操作详解:节点创建、插入与定位技巧
需积分: 8 197 浏览量
更新于2024-09-12
收藏 58KB DOCX 举报
在jQuery的DOM操作中,理解并掌握节点的创建、插入以及相关的API是至关重要的。以下是对"jQury-DOM篇学习笔记"中所述知识点的详细解析:
1. DOM节点的创建:
jQuery提供了多种创建节点的方式。首先,可以使用HTML标记字符串来创建元素,例如`$("<div></div>")`,这会创建一个新的空`<div>`元素。对于文本节点,可以直接包含在字符串中,如`$("<div>我是文本节点</div>")`。属性节点可以通过在HTML结构中加入属性,如`$("<div id='test' class='aaron'>我是文本节点</div>")`。
2. DOM节点的插入:
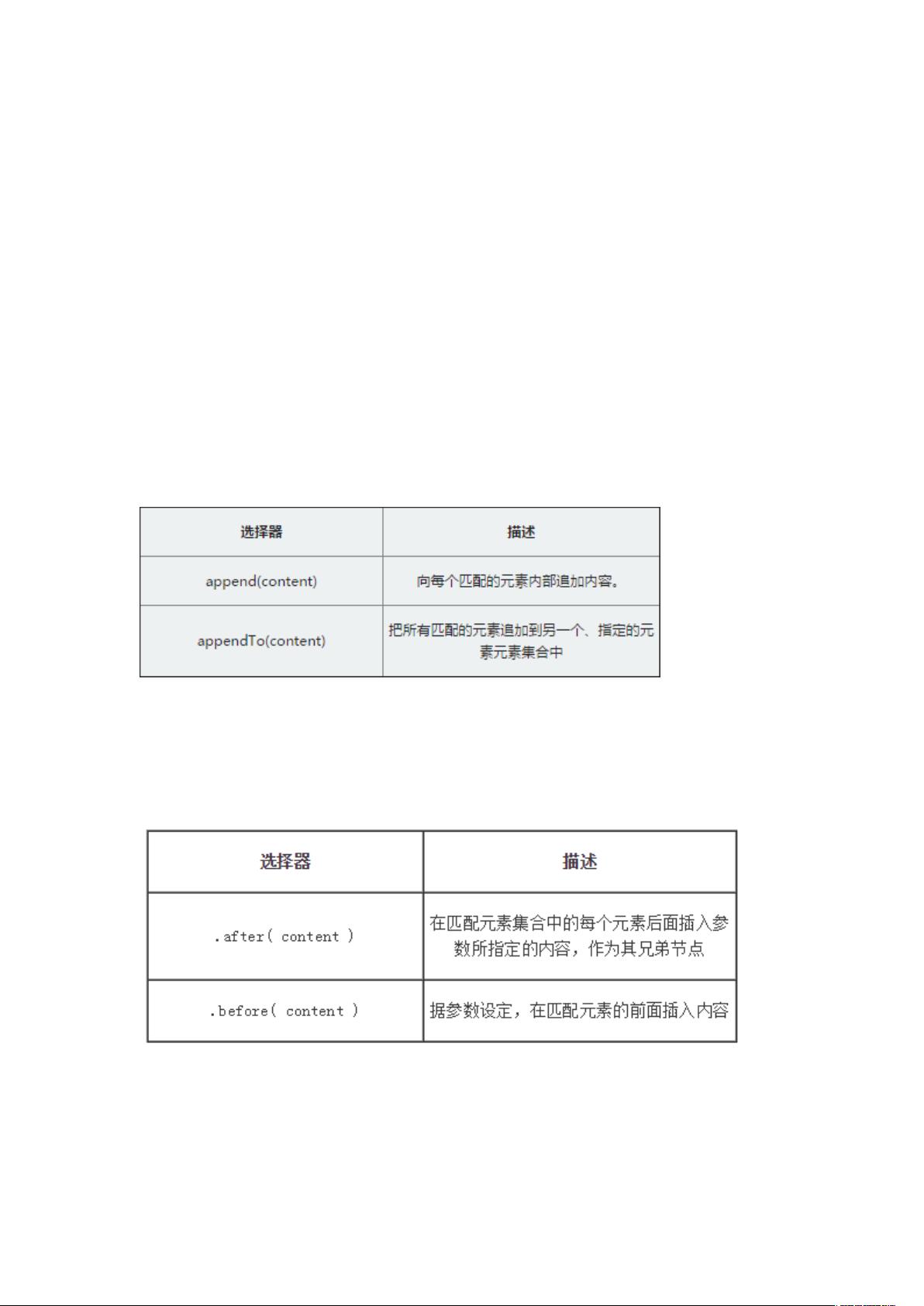
插入节点主要有四种方法:`append()`和`appendTo()`、`after()`和`before()`、`prepend()`和`prependTo()`。`append()`和`appendTo()`用于将新创建的元素添加到已选元素的子节点列表中,它们的区别在于插入位置,`append()`在选元素之后,而`appendTo()`在选元素本身。`after()`和`before()`则是在选元素外部插入内容,前者在选元素之后,后者在选元素之前。这些方法接受HTML字符串、DOM元素、元素数组或jQuery对象作为参数。
3. 注意事项:
- `after()`和`before()`不仅接受单一元素,还能接收多个元素或HTML代码,它们会动态调整插入前后元素的顺序。
- 在内部插入时,`prepend()`将内容插入到元素的开始,而`prependTo()`则是在元素的父级插入作为第一个子元素。
4. `prepend()`与`prependTo()`的使用:
这两个方法与`append()`和`appendTo()`类似,但作用相反。`prepend()`将指定元素插入到选元素的开头,而`prependTo()`则是将元素插入到选元素的父级作为第一个子元素。这两个方法对于保持元素结构的顺序和逻辑非常有用。
熟练运用jQuery的DOM操作能够帮助开发者更高效地管理网页结构,实现动态内容的添加和删除,是前端开发中的核心技能之一。通过实践和深入理解这些API,开发者能更好地控制页面内容的呈现和布局。
2010-06-06 上传
2012-08-29 上传
2022-09-22 上传
2023-12-09 上传
2023-08-10 上传
2023-05-24 上传
2023-07-22 上传
2023-04-01 上传
2023-05-25 上传
bill_ccq
- 粉丝: 0
- 资源: 1
最新资源
- 李兴华Java基础教程:从入门到精通
- U盘与硬盘启动安装教程:从菜鸟到专家
- C++面试宝典:动态内存管理与继承解析
- C++ STL源码深度解析:专家级剖析与关键技术
- C/C++调用DOS命令实战指南
- 神经网络补偿的多传感器航迹融合技术
- GIS中的大地坐标系与椭球体解析
- 海思Hi3515 H.264编解码处理器用户手册
- Oracle基础练习题与解答
- 谷歌地球3D建筑筛选新流程详解
- CFO与CIO携手:数据管理与企业增值的战略
- Eclipse IDE基础教程:从入门到精通
- Shell脚本专家宝典:全面学习与资源指南
- Tomcat安装指南:附带JDK配置步骤
- NA3003A电子水准仪数据格式解析与转换研究
- 自动化专业英语词汇精华:必备术语集锦