Android悬浮布局实现与示例
79 浏览量
更新于2024-09-02
收藏 262KB PDF 举报
"Android实现控件悬浮效果实例代码"
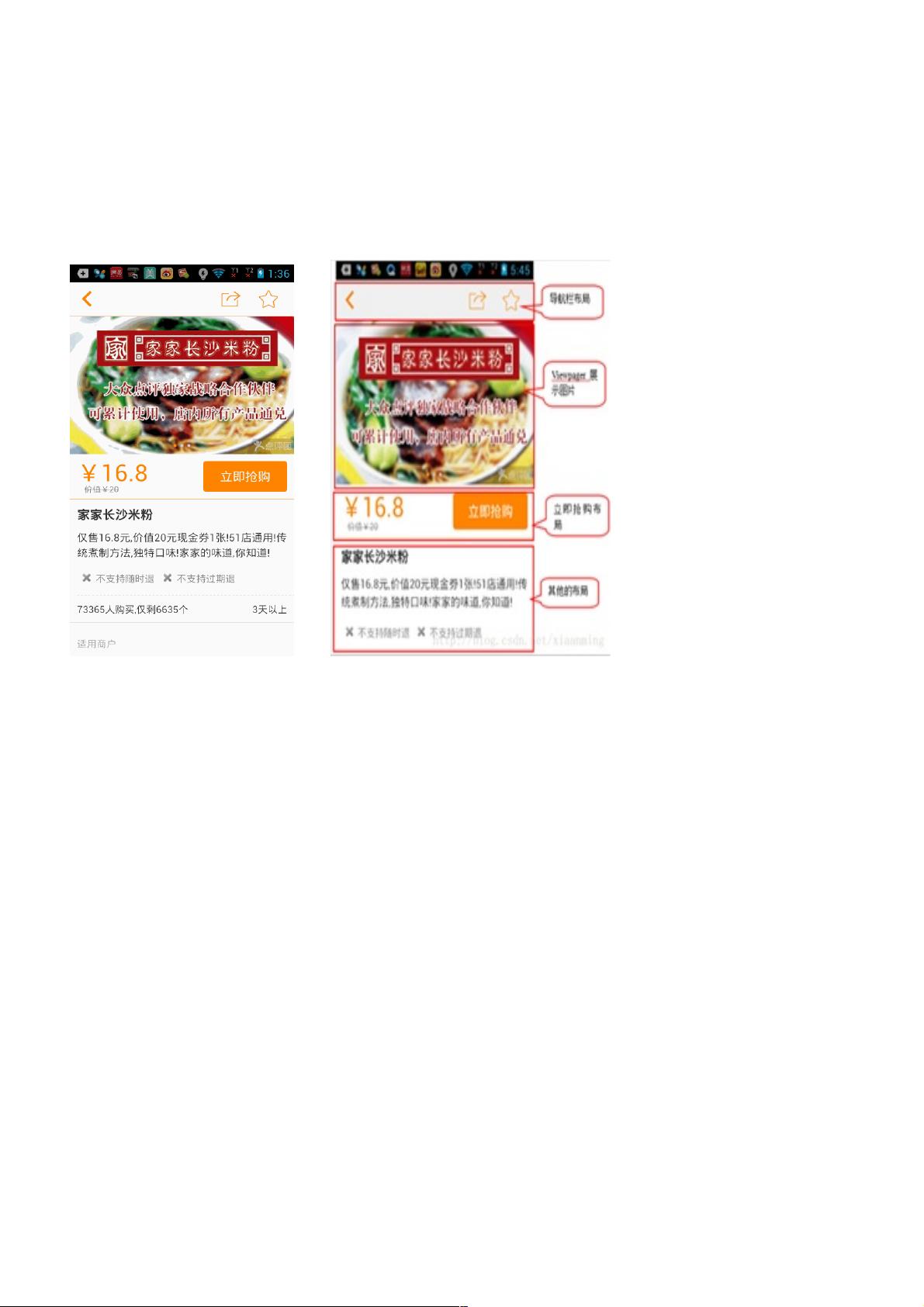
在Android应用开发中,有时我们需要实现一些特殊的交互效果以提升用户体验,例如让某个控件在屏幕滚动时保持悬浮在特定位置。这个效果在许多流行的应用中都能见到,比如美团和大众点评中的“立即抢购”功能。本文将探讨如何在Android中实现这样的悬浮控件效果。
首先,我们要理解这个效果的基本原理。当用户上滑屏幕时,我们需要检测到指定控件(如“立即抢购”布局)是否到达了目标位置(如导航栏)。一旦达到,我们创建一个新的悬浮控件,并将其放置在导航栏下方,保持可见。当用户向下滑动时,我们需要在适当的时候移除这个悬浮控件,恢复原来的布局状态。
为了实现这个效果,我们需要以下步骤:
1. **布局设计**:首先,我们需要创建一个包含“立即抢购”内容的布局文件(如`buy_layout.xml`)。这通常是一个`LinearLayout`或者其他容器,包含必要的视图元素,如图片、文字等。
```xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/buy_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
... />
</LinearLayout>
```
2. **监听滚动事件**:我们需要监听用户的滚动动作,这通常通过重写`ScrollView`或`NestedScrollView`的`onScrollChanged()`方法来实现。在这里,我们可以获取滚动的距离并计算控件相对于目标位置的位置。
3. **判断条件**:在滚动事件处理中,我们需要检查“立即抢购”布局是否已经滑动到导航栏下方。如果满足条件,创建一个新的悬浮布局,设置其与导航栏对齐,并添加到父布局中。
4. **悬浮控件的创建与移除**:创建一个与原布局相同的新布局,设置其为浮动状态,然后添加到合适的位置。当向下滑动,判断原布局是否滑出悬浮控件,如果是,移除悬浮控件。
5. **动画效果**:为了使过渡更加平滑,可以添加适当的动画效果,如Alpha或Translation动画,增加用户体验。
6. **性能优化**:在处理滚动事件时,要注意避免过度绘制和不必要的计算,以确保应用流畅运行。
7. **测试与调整**:在不同的设备和屏幕尺寸上测试效果,确保在各种情况下都能正常工作,并根据实际效果进行微调。
通过以上步骤,我们可以实现类似美团和大众点评中“立即抢购”布局的悬浮效果。这个功能不仅提升了用户体验,还增加了应用的吸引力。在实际开发中,开发者可以根据具体需求调整和优化这个效果,以创造出更符合自身应用特色的悬浮控件。
158 浏览量
163 浏览量
153 浏览量
433 浏览量
557 浏览量
109 浏览量
152 浏览量
151 浏览量
196 浏览量
weixin_38686399
- 粉丝: 9
- 资源: 934
最新资源
- 《精通javascript+jQuery》英文版
- IPv6 Advanced Protocols Implementation
- 线性代数必须熟记的结论
- Java Annotation
- A novel MC-2D-CDMA communication systems and its detection methods
- 一种基于OpenGL的渐开线齿轮三维几何模型构建方法
- java jsp 标签库 JSTL_core.pdf
- java分布式应用开发技术概述
- 星型数据库设计说明文档
- flash经典20问及解答
- 注册表的作用和意义.doc
- 最全的PROTEUS 教程.pdf
- 最全的PROTEUS 教程.pdf
- 网络课程ENBM题库
- 使用Qt和OpenGL创建跨平台可视化UI
- Qt 嵌入式图形开发(实战篇)