台湾大学WEB技术课件:AJAX与Rich Internet Applications
需积分: 10 184 浏览量
更新于2024-07-27
收藏 1.95MB PDF 举报
"台湾大学的WEB技术课件主要讲解了AJAX技术,涵盖了AJAX的基础概念、传统Web应用与AJAX应用的区别、富互联网应用程序(RIAs)的应用、AJAX的历史、XMLHttpRequest对象的原始AJAX示例、XML和DOM的使用以及如何创建全功能的AJAX启用应用。此外,课件还提到了jQuery在AJAX中的应用。"
AJAX,全称为异步JavaScript和XML,是WEB开发中的一种技术,用于创建更动态和响应式的网页。它通过在客户端运行JavaScript脚本来实现页面的局部刷新,无需重新加载整个网页,从而极大地提高了用户体验。
1. **传统Web应用与AJAX应用**:
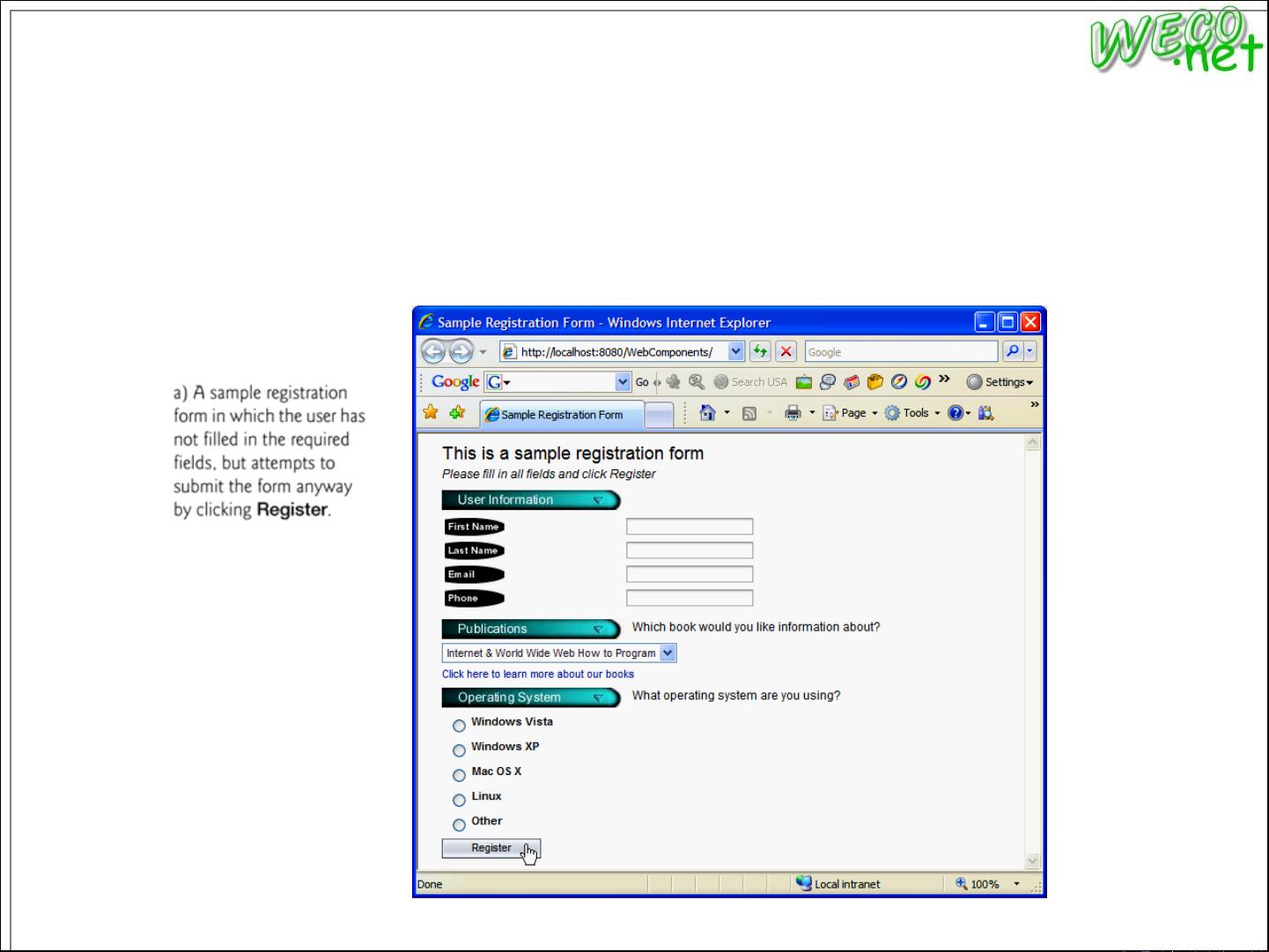
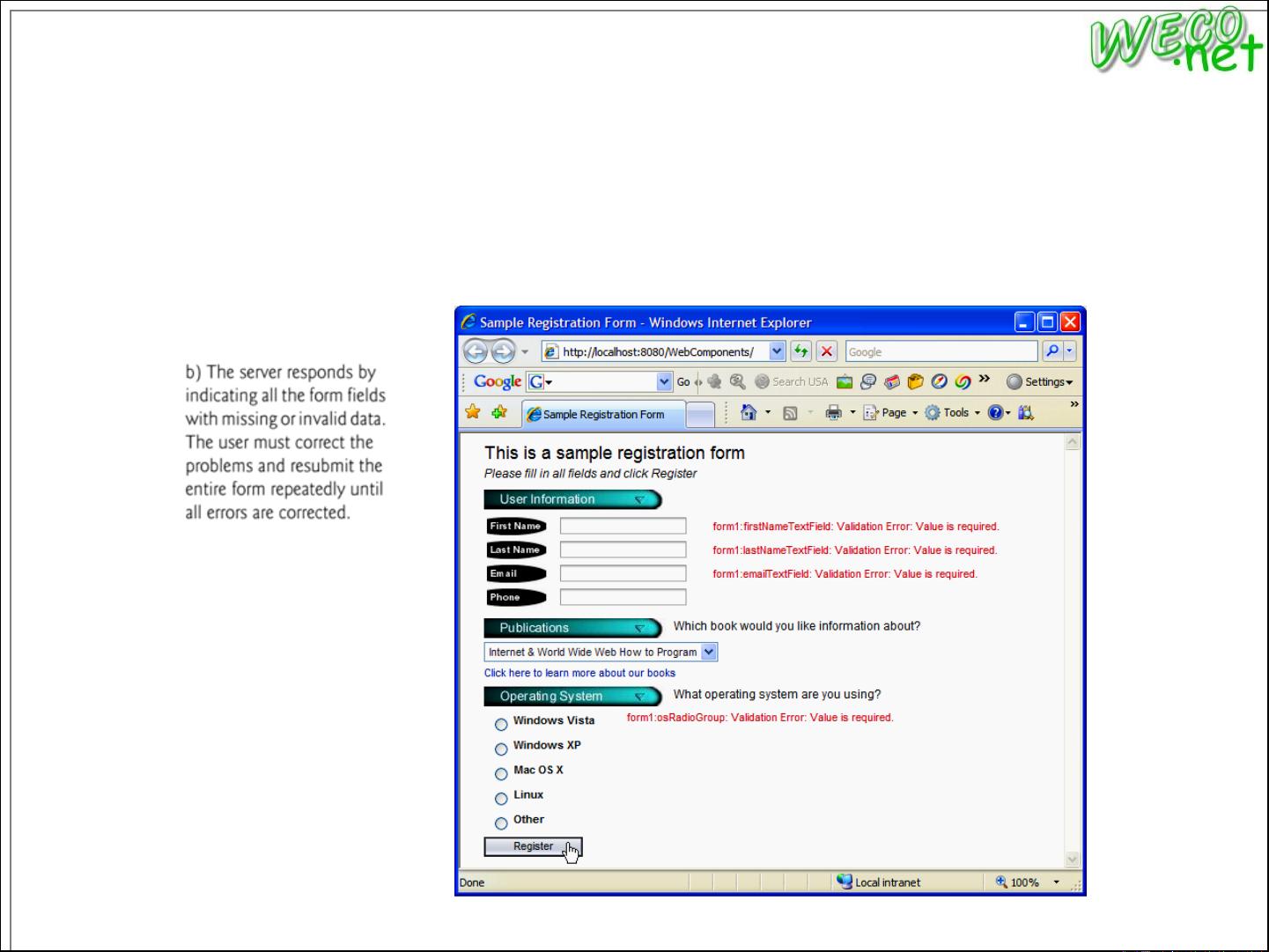
传统Web应用通常基于请求-响应模型,用户点击一个链接或提交表单后,整个页面会被重载。相比之下,AJAX应用能够实现页面部分的异步更新,使得用户在等待服务器响应的同时仍可与页面其他部分交互,提高了网页的可用性和交互性。
2. **富互联网应用程序(RIAs)**:
RIAs是那些在视觉效果、操作感受上接近桌面应用程序的Web应用。它们拥有更快的响应速度和丰富的用户界面。AJAX是实现RIAs的关键技术之一,因为它允许数据在后台静默地传输和处理,而不会打断用户的操作流程。
3. **AJAX的历史**:
AJAX的概念最早由杰西·詹姆斯·加拉格尔在2005年提出,它并不是一种新的编程语言,而是对已有技术的组合利用,包括JavaScript、XML、DOM、CSS以及浏览器的 XMLHttpRequest 对象。
4. **XMLHttpRequest对象**:
XMLHttpRequest是AJAX的核心,它允许JavaScript在后台与服务器进行通信。开发者可以通过这个对象发送HTTP请求,并接收服务器返回的数据,这些操作都是在用户无感知的情况下完成的。
5. **XML和DOM**:
在AJAX中,XML常用于传输数据,而DOM(文档对象模型)则用来解析和操作这些数据。通过JavaScript,可以将接收到的XML数据插入到HTML文档中,更新页面内容。
6. **创建全功能的AJAX启用应用**:
创建一个完整的AJAX应用涉及多个步骤,包括设置请求、处理服务器响应、更新DOM以及处理可能的错误。这通常需要精心设计的JavaScript代码和良好的架构来确保代码的可维护性和性能。
7. **jQuery**:
jQuery是一个流行的JavaScript库,简化了DOM操作、事件处理和AJAX交互等任务。它提供了方便的API来实现AJAX功能,使得开发人员能够更快地构建AJAX应用,而无需直接处理底层的XMLHttpRequest对象。
通过台湾大学的这门课件,学习者可以深入了解AJAX的工作原理及其在构建高性能、高交互性的Web应用中的应用,同时也能学习到如何有效地使用jQuery来简化AJAX开发过程。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2011-12-19 上传
2011-09-30 上传
2009-08-18 上传
159 浏览量
2009-07-15 上传
oilgeo
- 粉丝: 0
- 资源: 1
最新资源
- Java毕业设计项目:校园二手交易网站开发指南
- Blaseball Plus插件开发与构建教程
- Deno Express:模仿Node.js Express的Deno Web服务器解决方案
- coc-snippets: 强化coc.nvim代码片段体验
- Java面向对象编程语言特性解析与学生信息管理系统开发
- 掌握Java实现硬盘链接技术:LinkDisks深度解析
- 基于Springboot和Vue的Java网盘系统开发
- jMonkeyEngine3 SDK:Netbeans集成的3D应用开发利器
- Python家庭作业指南与实践技巧
- Java企业级Web项目实践指南
- Eureka注册中心与Go客户端使用指南
- TsinghuaNet客户端:跨平台校园网联网解决方案
- 掌握lazycsv:C++中高效解析CSV文件的单头库
- FSDAF遥感影像时空融合python实现教程
- Envato Markets分析工具扩展:监控销售与评论
- Kotlin实现NumPy绑定:提升数组数据处理性能