理解JavaScript:工作原理与对象深度解析
需积分: 0 100 浏览量
更新于2024-07-09
收藏 312KB DOCX 举报
"JavaScript工作原理及对象详解"
在JavaScript中,理解对象的工作原理至关重要,因为它是这门语言的核心特性之一。对象允许我们存储和操作复杂的数据结构,它们是JavaScript实现面向对象编程的基础。
首先,我们要区分JavaScript中的基本类型和引用类型。基本类型包括String、Number、Boolean,它们是按值存储的,即存储的是实际的数据值。而引用类型主要指的是对象(Object)、函数和数组,它们是按引用存储的,存储的是指向内存中实际数据位置的指针。null和undefined也是特殊的基本类型。
JavaScript的对象是弱数据类型,意味着它可以动态地添加、删除或修改属性。根据ECMA-262规范,对象是一个无序的属性集合,这些属性可以包含基本值、其他对象或者函数。对象可以被看作是一个键值对的散列表,其中值可能是数据或执行代码的函数。对象的属性可以视为变量,而方法则是可调用的函数。
创建JavaScript对象主要有两种方式:
1. 构造函数模式:
使用`new Object()`可以创建一个新的空对象实例,然后通过点运算符或方括号运算符来添加属性和方法。例如:
```javascript
var person = new Object();
person.name = "briup";
person.age = 22;
```
2. 字面量模式:
这种方式更简洁,可以直接在一行内定义对象及其属性和方法:
```javascript
var person = {
name: "briup",
age: 22,
};
```
对象的访问和操作主要通过点运算符(`.`)和方括号运算符(`[]`)进行。点运算符用于访问已知名称的属性,如`person.name`;方括号运算符则适用于动态属性名或者包含特殊字符的属性名,如`person["my-name"]`。
此外,JavaScript还支持原型链和原型继承,对象可以通过原型链访问到其构造函数原型上的属性和方法。`__proto__`属性(在ES5及以前版本)或`Object.getPrototypeOf()`方法(在ES6及以后版本)可以获取一个对象的原型对象。`hasOwnProperty()`方法用于判断一个属性是否是对象自身的,而非来自原型。
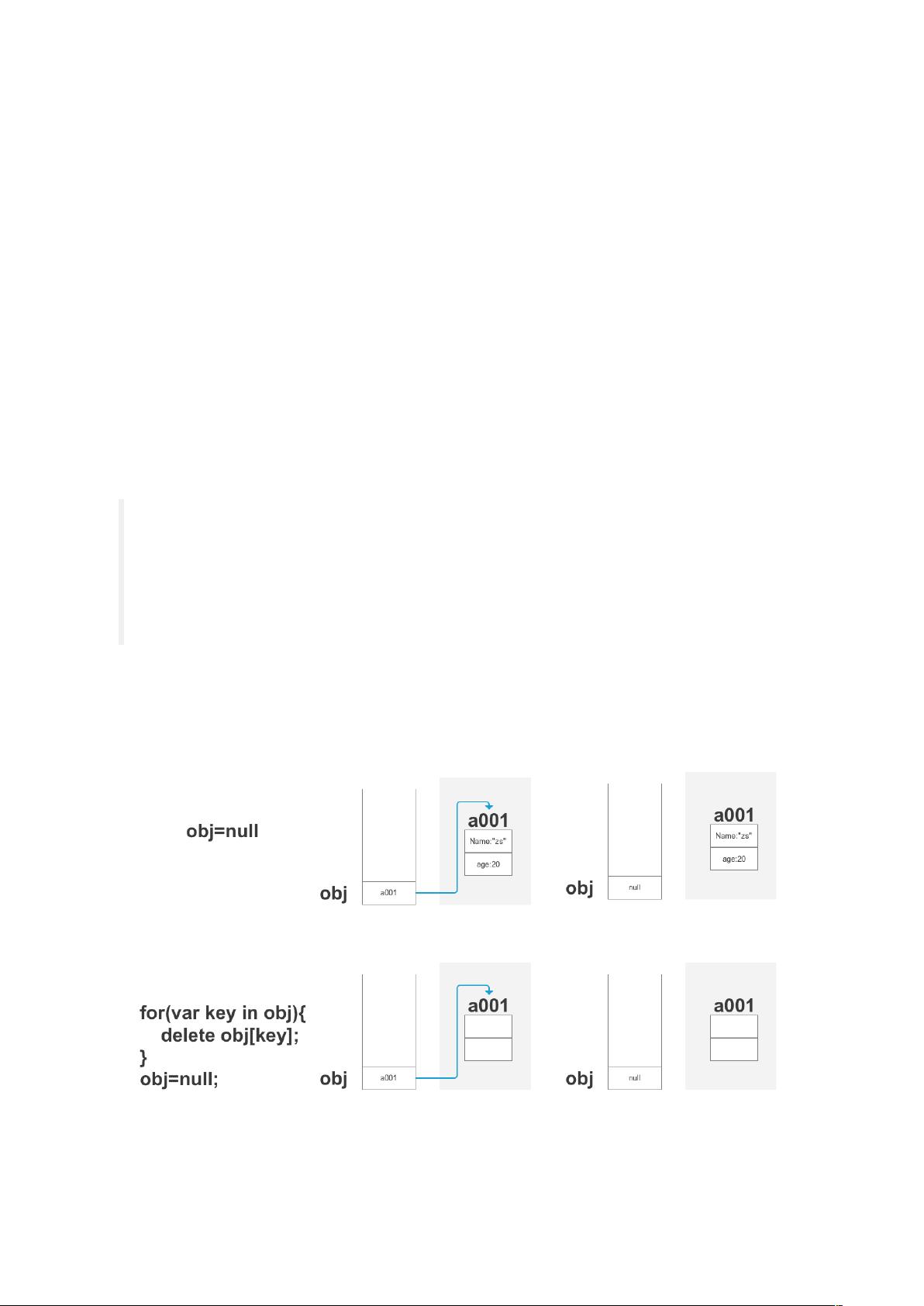
在JavaScript中,对象是动态的,这意味着我们可以随时添加、修改或删除属性,甚至可以改变对象的原型。这种灵活性使得JavaScript在处理各种复杂的数据结构时非常强大,但也可能导致一些难以预料的行为,因此在编写代码时需要注意控制对象的可变性。
JavaScript的对象是其强大特性的核心,理解对象的创建、访问和操作方式对于深入掌握JavaScript至关重要。无论是开发Web应用、构建模块还是实现复杂的业务逻辑,都会频繁地用到对象。通过熟练运用对象,开发者可以更好地组织和管理代码,提高代码的可读性和可维护性。
2022-01-13 上传
2022-01-13 上传
2022-01-13 上传
2022-01-13 上传
2022-01-18 上传
2022-01-13 上传
2022-01-13 上传
2022-07-06 上传
志在四方csj
- 粉丝: 1w+
- 资源: 6
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜