使用ConstraintLayout创建惊艳动画效果
158 浏览量
更新于2024-08-29
收藏 130KB PDF 举报
"Android利用ConstraintLayout实现漂亮的动画详解"
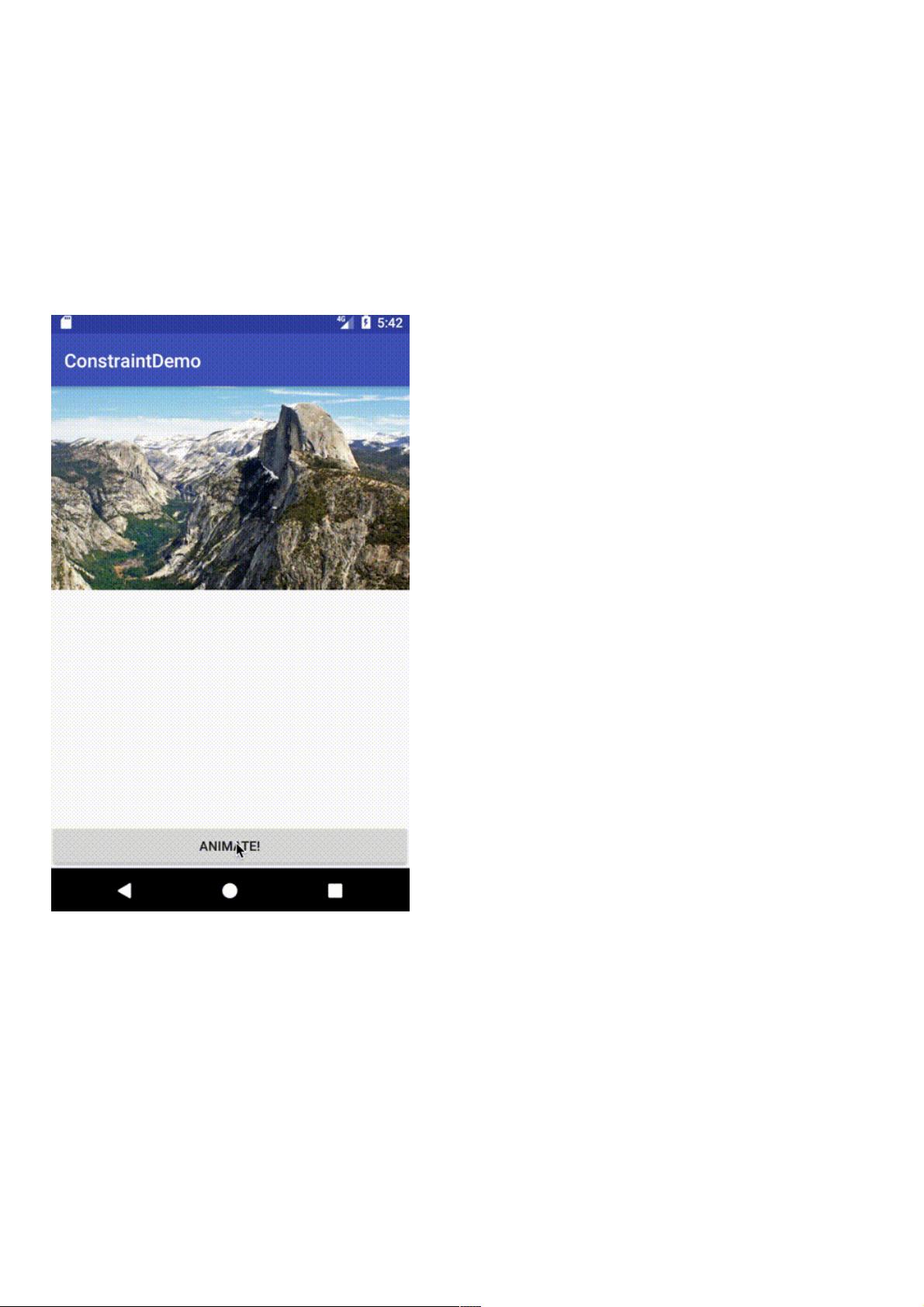
在Android开发中,ConstraintLayout是一个强大的布局工具,它能够简化视图层次结构,提高性能,并允许灵活的边界约束。不仅限于静态布局,ConstraintLayout还支持创建引人注目的动画效果。本文将深入探讨如何利用ConstraintLayout和TransitionManager来实现这些漂亮的动画。
首先,理解ConstraintLayout的基础知识至关重要。像`app:layout_constraintLeft_toLeftOf`这样的属性用于定义视图之间的约束关系,确保它们在屏幕上的相对位置。当这些约束改变时,TransitionManager可以帮助平滑地过渡到新的布局状态,从而实现动画效果。
以下是一个简单的示例,演示如何使用ConstraintLayout和TransitionManager创建动画:
1. 创建初始布局(activity_main.xml):
```xml
<android.support.constraint.ConstraintLayout>
<ImageView
android:id="@+id/image"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent" />
<Button />
</android.support.constraint.ConstraintLayout>
```
在这个布局中,ImageView被约束在父容器的左右边缘。
2. 定义一个新的布局状态(activity_main_alt.xml):
```xml
<android.support.constraint.ConstraintLayout>
<ImageView
android:id="@+id/image"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="@+id/button"
app:layout_constraintRight_toRightOf="@+id/button" />
<Button android:id="@+id/button" />
</android.support.constraint.ConstraintLayout>
```
在这个状态中,ImageView的左右约束改为了与Button对齐。
3. 使用TransitionManager在两者之间切换:
```java
Button button = findViewById(R.id.button);
ConstraintLayout mainLayout = findViewById(R.id.main_layout);
// 获取两个布局中的约束
ConstraintSet originalConstraints = new ConstraintSet();
originalConstraints.clone(mainLayout);
ConstraintSet newConstraints = new ConstraintSet();
newConstraints.clone(this, R.layout.activity_main_alt);
// 当按钮被点击时,应用动画
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
TransitionManager.beginDelayedTransition(mainLayout);
newConstraints.applyTo(mainLayout);
}
});
```
这段代码首先克隆了原始布局的约束,然后克隆了新布局的约束。当按钮被点击时,TransitionManager会处理动画过渡,将视图从原始约束平滑地转换到新约束。
通过这种方式,开发者可以轻松地在不同的ConstraintLayout约束之间创建流畅的动画效果,而无需复杂的视图操作或额外的动画库。这种功能使得ConstraintLayout不仅适用于静态布局设计,而且在动态UI和交互设计中也具有巨大的潜力。
了解并熟练掌握ConstraintLayout和TransitionManager的使用,能够帮助开发者在Android应用中创建出更加生动、富有吸引力的用户体验。无论是简单的视图移动还是复杂的布局变换,都能借助这两个工具实现得既高效又优雅。
283 浏览量
164 浏览量
107 浏览量
232 浏览量
259 浏览量
3307 浏览量
2013-02-23 上传
2023-12-19 上传
weixin_38599518
- 粉丝: 7
最新资源
- nitroproof:伪造硝基服务器防弹命令与操作指南
- Flash 8 中文教程手册:全面入门指南
- USB Redirector 6.0 汉化版:实现USB设备远程共享
- C#实现:在Windows窗体下探索生命游戏的奥秘
- 7805与7905封装的Tob263:深入解析与应用
- STM32旋转倒立摆控制源码解析
- z-tree增删改查实现与右键菜单仿IMO办公软件教程
- 深入解读EXFAT文件系统及其存储原理
- Extjs4中文API文档发布:汉化80%快速易用
- 摇不停DJ舞曲网:官方免费高音质在线播放器
- TortoiseSVN 1.8.8.25755版本发布:免费开源的版本控制客户端
- Python网络编程:掌握socket编程的要点
- MATLAB如何高效读取txt文件方法详解
- Unigui按钮特效实现与Delphi应用技巧
- Android界面优化:深入应用XML Shape技术
- 霹雳游侠制作的绿色网络电台软件体验