纯CSS实现九宫格布局:避开float的限制
133 浏览量
更新于2024-08-31
收藏 149KB PDF 举报
本文主要介绍了如何利用纯CSS技术实现一个九宫格布局,尤其是针对业务场景中的需求,如图片大小自适应、图片数量不同时的灵活排列以及保持图片之间的1px空白间隔。作者强调不依赖JavaScript,仅借助CSS的基本原理来完成设计。
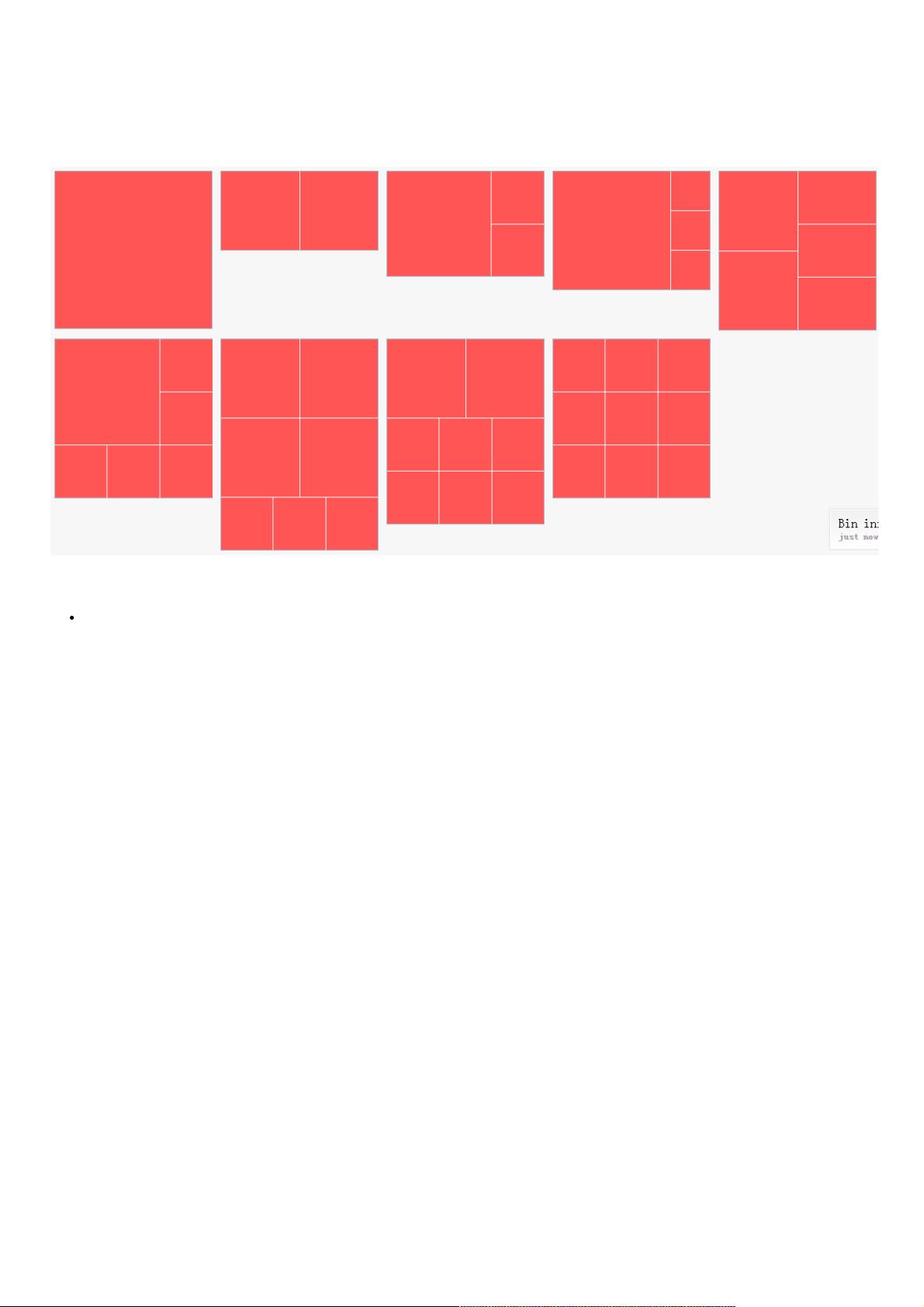
首先,文章提到使用float布局作为解决方案。每个图片被包裹在`.item`类的div中,设置了浮动(`float:left`)属性,以实现水平排列。图片大小的自适应是通过设置宽度为百分比(`width:33.3%`),并利用`padding-top`来计算高度,因为当宽度为33.3%时,图片的高度可以通过填充自身宽度的1/3来达到。为了实现空白间隔,作者利用`border-right`和`border-top`模拟边框,并在需要的地方(如奇数行或列的末尾)设置边框为0,以去掉多余的边距。
然而,这种方法存在一些问题。由于父元素的高度未知,直接设置`height`为百分比会导致布局问题。因此,使用`padding-top`来撑高高度是一个妥协,但可能会影响到其他元素的行为。另外,当图片数量不固定时,需要通过`:nth-child`伪类来区分不同的布局规则,这可能会增加代码复杂性。
尽管如此,这种方法展示了CSS的灵活性和简洁性,对于那些寻求轻量级、纯CSS解决方案的开发者来说,是一个值得学习和实践的技巧。通过这个过程,读者不仅可以掌握如何处理九宫格布局,还能了解到如何处理不同情况下CSS的选择器和属性应用,以及对CSS盒模型的深入理解。对于想要提升页面性能和优化用户体验的前端开发者而言,这篇文章提供了一种实用且富有创意的CSS解决方案。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-07-24 上传
2019-11-11 上传
2023-10-08 上传
2020-09-27 上传
2010-06-11 上传
2020-11-21 上传
weixin_38696090
- 粉丝: 4
- 资源: 874
最新资源
- SkyGoInstaller_sky_
- 小程序源码天气下拉切换地点.zip
- jQuery鼠标滚轮控制页面滑动代码.zip
- QTc++ 写的工控上位机系统
- slocliang.github.io
- ark:方舟生存进化游戏的简单物品和生物搜索工具
- Cloud Wiki-开源
- 小程序源码求职招聘类.zip
- 高斯求积代码matlab-gauss-mercer:高斯-默瑟
- Jira项目管理工具&&Confluence知识管理协作工具
- 哈夫曼编译码器课程设计报告_设计报告_me9m6_
- final:最终课程项目-啤酒厂制图员
- 基于Spring Boot的Rabbit自动化测试平台服务端设计源码
- 气流雾化喷枪的设计.zip机械设计毕业设计
- Channel 27-开源
- AMO1_laser_mathematica_atomicstructure_crystals_