解决onclick与onblur事件冲突的两种方法
163 浏览量
更新于2024-09-01
收藏 56KB PDF 举报
"本文主要探讨了在网页开发中遇到的onclick和onblur事件冲突的问题,以及如何通过两种方法解决这种冲突。"
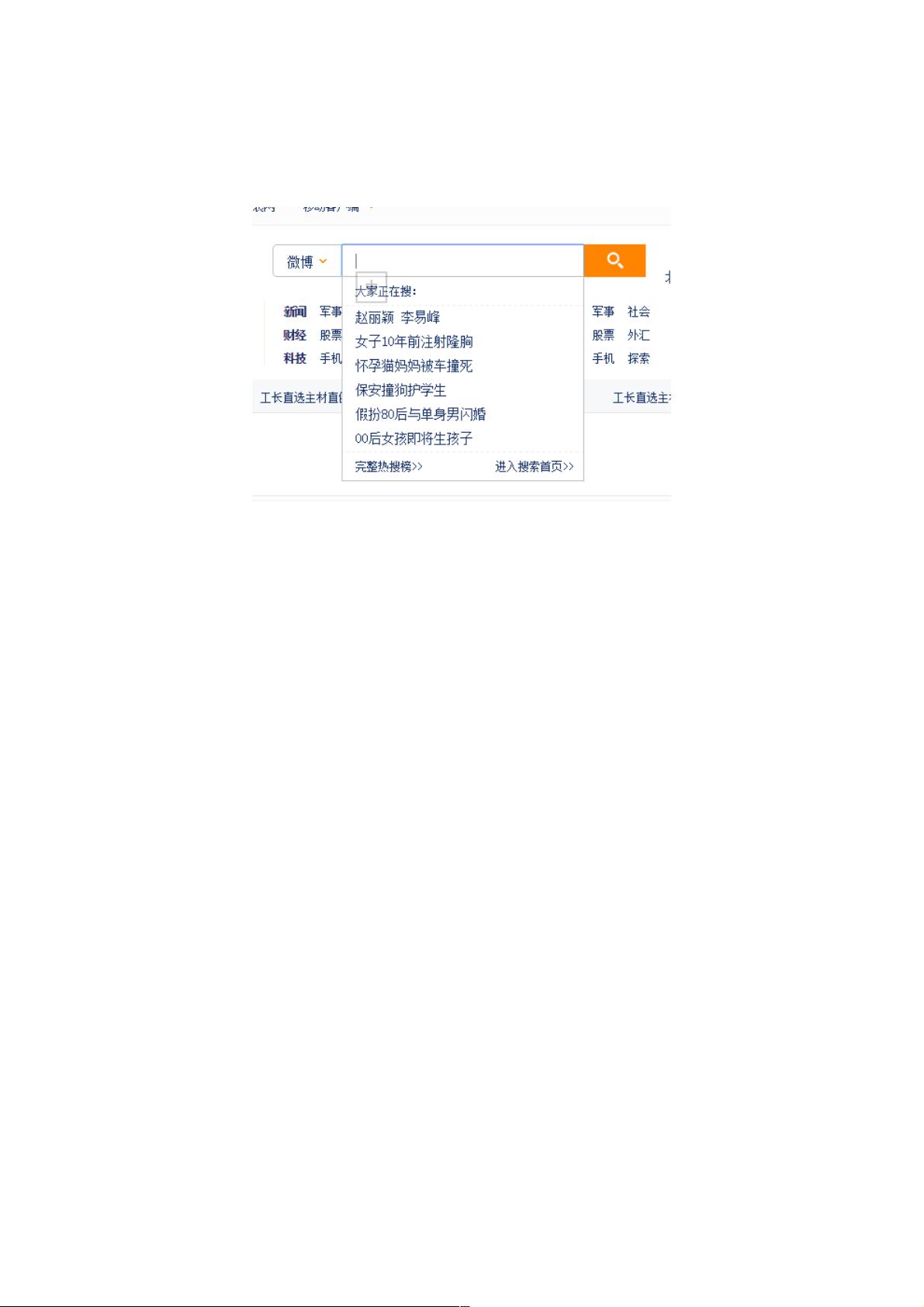
在Web前端开发中,JavaScript事件处理是构建交互式用户界面的关键部分。onclick和onblur是两个常见的事件:onclick用于在元素被点击时触发函数,而onblur则在元素失去焦点时执行。在某些情况下,如在实现搜索框的下拉列表功能时,可能需要同时使用这两个事件,这就可能导致冲突。当用户点击下拉列表中的选项时,既需要更新搜索框的值(由onclick处理),又需要关闭下拉列表(由onblur处理)。然而,由于onblur事件优先级较高,往往会在onclick之前触发,导致onclick无法正常完成其功能。
面对这个问题,我们可以采取以下两种策略来解决onclick和onblur的冲突:
1. **利用setTimeout延迟执行onblur**:
这种方法的核心思想是将onblur事件的执行时间延迟,让onclick有足够的时间完成它的任务。可以使用JavaScript的setTimeout函数来实现这一点。设置setTimeout的延迟时间通常设置在100毫秒以上,确保onclick事件能够完成其更新搜索框值的操作。以下是一个简单的示例代码:
```html
<input type="text" id="searchInput" onclick="handleClick()" onblur="setTimeout(handleBlur, 200)">
```
在这个例子中,当用户点击下拉列表的选项时,handleClick()会被调用,然后在200毫秒后,handleBlur()才会执行,确保了搜索框的值已经被更新。
2. **使用事件冒泡和阻止默认行为**:
另一种解决方案是利用事件冒泡机制。当点击下拉列表项时,可以阻止事件向上冒泡到父元素,这样onblur事件就不会立即触发。这可以通过在事件处理函数中调用`event.stopPropagation()`来实现。同时,为了确保下拉框在点击页面其他地方时关闭,可以在document上监听click事件,并在事件处理函数中关闭下拉框。如下所示:
```javascript
document.addEventListener('click', function(event) {
if (!event.target.matches('#searchInput')) { // 如果点击的不是搜索框,关闭下拉框
closeDropdown();
}
});
function handleClick(event) {
event.stopPropagation(); // 阻止事件冒泡
updateSearchBoxValue();
}
function closeDropdown() {
// 关闭下拉框的逻辑
}
```
这两种方法都可以有效地解决onclick和onblur的冲突问题,允许在点击下拉列表项时正确地更新搜索框的值并关闭下拉列表。在实际项目中,开发者可以根据具体需求和场景选择合适的方法。需要注意的是,这些解决方案都需要与HTML结构和CSS样式紧密结合,以确保整个交互过程的流畅性和用户体验。
796 浏览量
3869 浏览量
610 浏览量
2024-11-15 上传
214 浏览量
2024-10-19 上传
212 浏览量
130 浏览量
178 浏览量
weixin_38621150
- 粉丝: 3
- 资源: 879
最新资源
- 2009年java最新面试题
- Graphical Models, Exponential Families, and Variational Inference
- 计算机外文 计算机专业
- C# 如何判断一个Byte数组中是否存在某些连续的数据).txt
- unix常用命令有助于日常工作的小贴士
- C# 的类型转换.doc
- 华为笔试面试指南有兴趣的可以好好看
- service 天气预报
- 城市生活垃圾逆向物流网络优化设计
- C#编码规范,共享参考
- Ext 的中文手册PDF
- A Multiresolution Image Segmentation Technique Based on Pyramidal Segmentation and Fuzzy Clustering
- 图书管理系统SQL数据库
- C#完全手册.pdf
- 工作流原理及实例说明
- java从基础到应用编程经验