原型与原型链详解:构造函数、__proto__与继承机制
需积分: 0 60 浏览量
更新于2024-08-05
收藏 417KB PDF 举报
本资源主要讲解了JavaScript中的原型与原型链概念,这是前端开发中至关重要的部分。首先,我们来深入理解"prototype"与 "__proto__"。
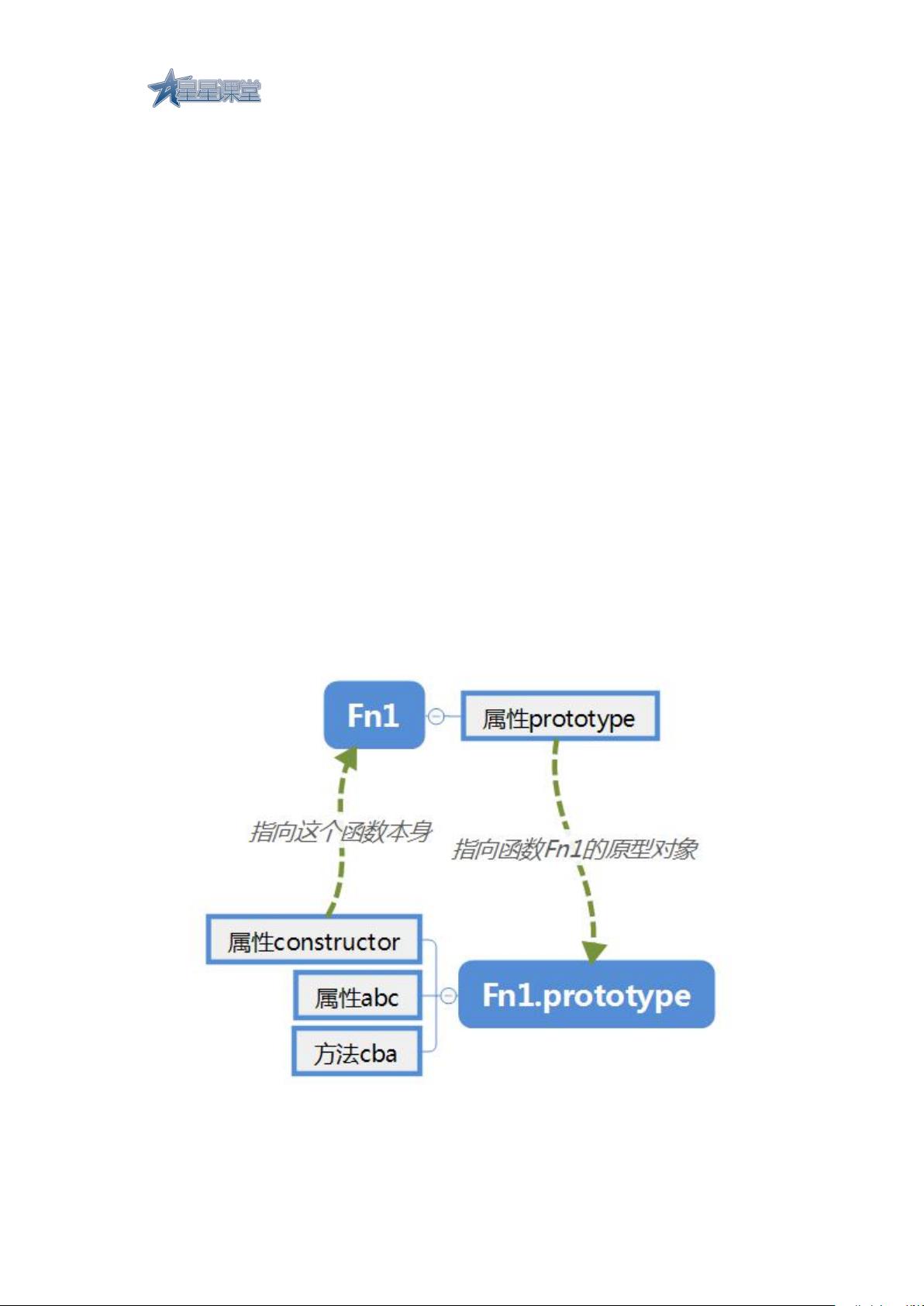
"prototype",也被称为显式原型,是每个JavaScript函数在创建后固有的一个特性,它代表了函数的原型对象。这个对象包含了函数内部方法和属性,以及可能继承自其父类或构造函数的行为。例如,当我们定义函数Fn1时,Fn1.prototype会有一个constructor属性,该属性指向Fn1函数本身,表明这个对象是通过Fn1创建的。
而"__proto__"则是每个JavaScript对象的隐藏属性,它是对象的隐式原型。通过fn1.__proto__ == Fn1.prototype,我们可以看到一个实例对象(如fn1)实际上继承自其构造函数(Fn1)的prototype。这意味着fn1的所有属性和方法(如fn1.abc和fn1.cba),如果没有在自身对象上定义,就会从Fn1.prototype上查找。
接着,我们讨论了原型链的概念。当我们在一个对象(如fn1)上查找属性或方法时,JavaScript引擎首先会在对象自身的属性中搜索,如果没有找到,会沿着__proto__链接到下一个原型对象,直至找到目标属性或者到达原型链的顶端,即Object.prototype。这就构成了原型链,它允许对象通过继承机制获取和使用其他对象的属性和方法。
以fn1为例,fn1.abc的值是'星星课堂',这是因为fn1通过原型链从Fn1.prototype继承了这个属性。fn1.xyz则是一个独立添加的属性,不依赖于原型链。函数fn2的arguments对象展示了JavaScript中的默认参数处理,但其行为和属性查找同样遵循原型链原理。
总结来说,JavaScript中的原型与原型链是实现对象继承的关键机制,通过它们,一个对象可以从其构造函数的原型对象中继承方法和属性,从而实现了代码的复用和模块化的结构。理解和掌握这一核心概念对于前端开发者来说至关重要,因为它直接影响到代码的性能、可读性和维护性。持续学习和实践是提升前端技能的最佳途径。
104 浏览量
962 浏览量
2020-10-28 上传
2022-08-03 上传
2020-10-28 上传
378 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
郑瑜伊
- 粉丝: 23
- 资源: 317
最新资源
- js开发内库(prototype.pdf)
- 统一的 C# 3.0 规范现已提拱
- Linux内核完全注释
- 循环冗余校验码(CRC)的算法分析和程序实现
- file transfer using bluetooth
- Cygwin中文教程.pdf
- learn c++ in 21 days(pdf版)
- numpy book.pdf
- 高质量C编程指南 对程序员很实用啊
- java 综合面试题
- C8051F MCU 应 用 笔 记
- HELP-Function.txt
- Delphi(7 和2006、2007) 下用 IntraWeb开发WEB程序应用实战
- 8051f单片机应用笔记
- 2008' 全国中等职业学校技能大赛动画片题目
- 北大青鸟-影院售票系统PPT