Div+CSS布局速成教程:掌握网页设计基础
本篇"Div+CSS经典速成教程"提供了一种使用Div和CSS进行网页布局的设计指南,适合已有基本HTML基础知识的学习者快速入门。教程主要关注布局技巧,特别是针对那些在SEO优化和网站运营方面有更多关注但技术稍显生疏的开发者。
教程内容共分为五个部分,旨在帮助读者理解Div+CSS的核心理念和实践应用。学习者首先需要对HTML的基本概念有深入理解,因为文章会涉及HTML在网页制作中的作用。在开始布局设计前,建议使用像Photoshop或Fireworks这样的工具构思并草绘出网页界面的大致布局,如头部(包含Logo、菜单和 Banner)、内容区(侧边栏和主体)以及底部(版权信息)。
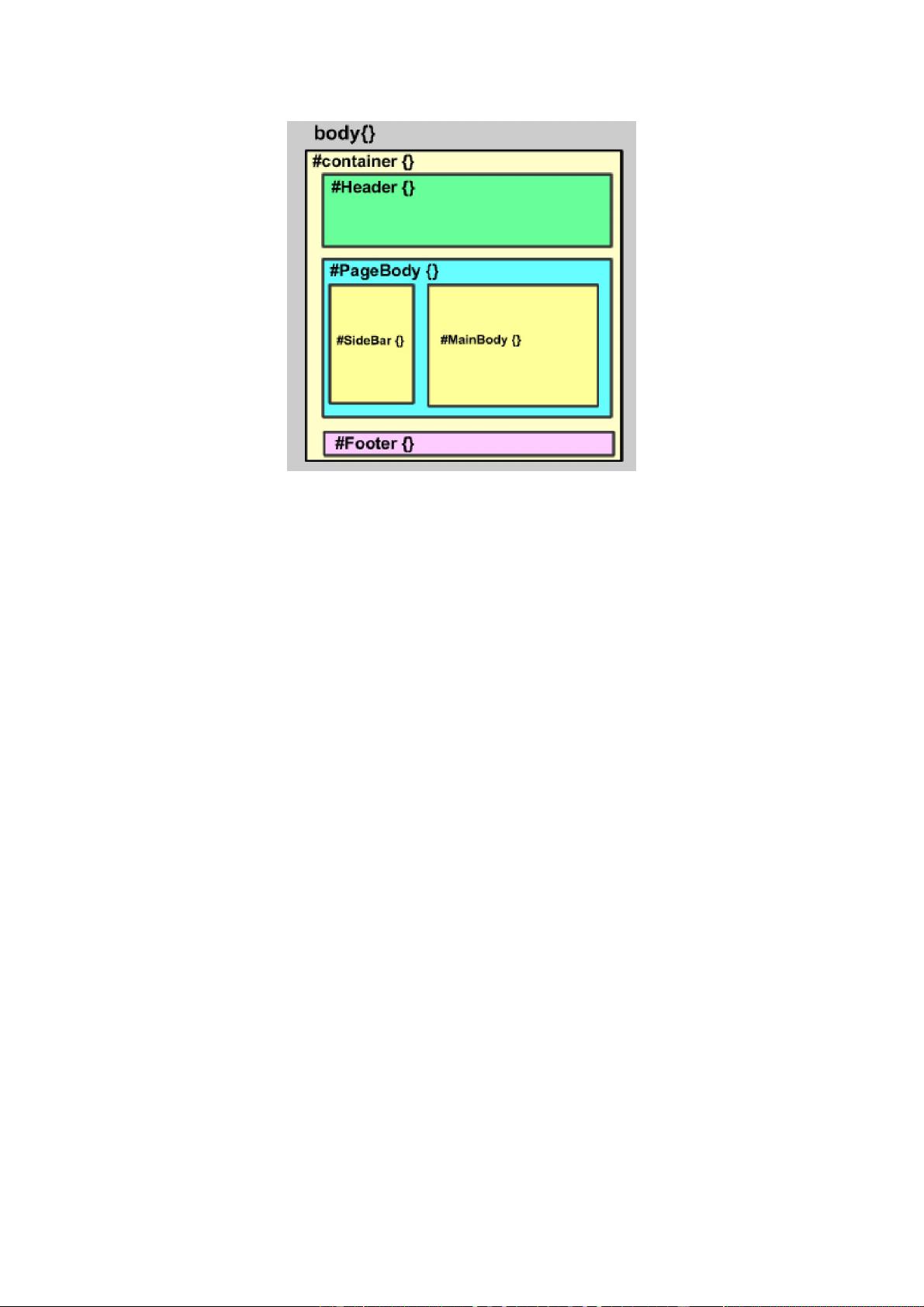
接下来,作者指导读者如何根据构思图规划页面布局,通过使用CSS选择器和嵌套的Div结构来实现。具体来说,使用了以下层级结构:
1. body元素作为HTML的基础,它包含了整个文档。
2. Container层作为页面的容器,用于组织所有其他部分。
3. Header层用于放置页面头部的内容,如Logo和菜单。
4. PageBody层包含侧边栏(Sidebar)和主体内容(MainBody)。
5. Sidebar和MainBody是PageBody下的子层,分别代表页面的不同区域。
通过这个层级结构,可以有效地控制页面各个部分的样式和位置。学习者将学会如何使用CSS的样式属性(如宽度、高度、定位等)来调整每个Div元素的外观,从而实现精确的网页布局。虽然教程内容看似简洁,但通过实践操作和深入理解,一个小时的学习可以让你掌握Div+CSS布局的关键技术。
总结来说,本教程适合那些希望通过Div+CSS提升网页设计技能,并希望了解如何在实践中运用这些工具进行高效、美观且搜索引擎友好的网页布局的开发者。通过跟随教程,不仅可以提高网页开发能力,还能更好地整合SEO策略和网站运营知识。
2010-11-02 上传
点击了解资源详情
点击了解资源详情
2012-05-24 上传
2019-03-20 上传
2023-08-28 上传
点击了解资源详情
此时1200
- 粉丝: 0
最新资源
- 传智播客教学:苏坤主讲骑士飞行棋C#开发教程
- Andy Harris著作:HTML5傻瓜书快速参考指南
- document-change-sketchplugin:处理文档变更的SketchJS示例插件
- 数字信号处理(DSP)原理与应用全面教学
- 户外线路跟踪利器:基于Google Map的Android线路记录器
- Swift通过CocoaPods动态生成直方图图表教程
- 软件学院实验:复数计算器的设计与实现
- STM32控制ENC28j60网络模块完整项目资料及程序
- Linux环境编译Java项目含第三方库包教程
- Leaflet.PolylineMeasure: 实现地理路径长度测量的JavaScript插件
- 使用Sketch-Predefined-Pages插件优化设计工作流程
- 淘淘商城前端开发资源包:JS、CSS代码解压即用
- iPhoneAxure组件资源库:免费下载iPhone主题设计
- 2440开发板硬件原理图详细解读
- 探索Swift动画开发:SHSnowflakes雪花飘落效果
- 施耐德编程软件:特维德PLC编辑器