jQuery web组件:后台日历价格库存设置代码实现
25 浏览量
更新于2024-08-30
收藏 130KB PDF 举报
"jQuery web组件后台日历价格、库存设置的代码"
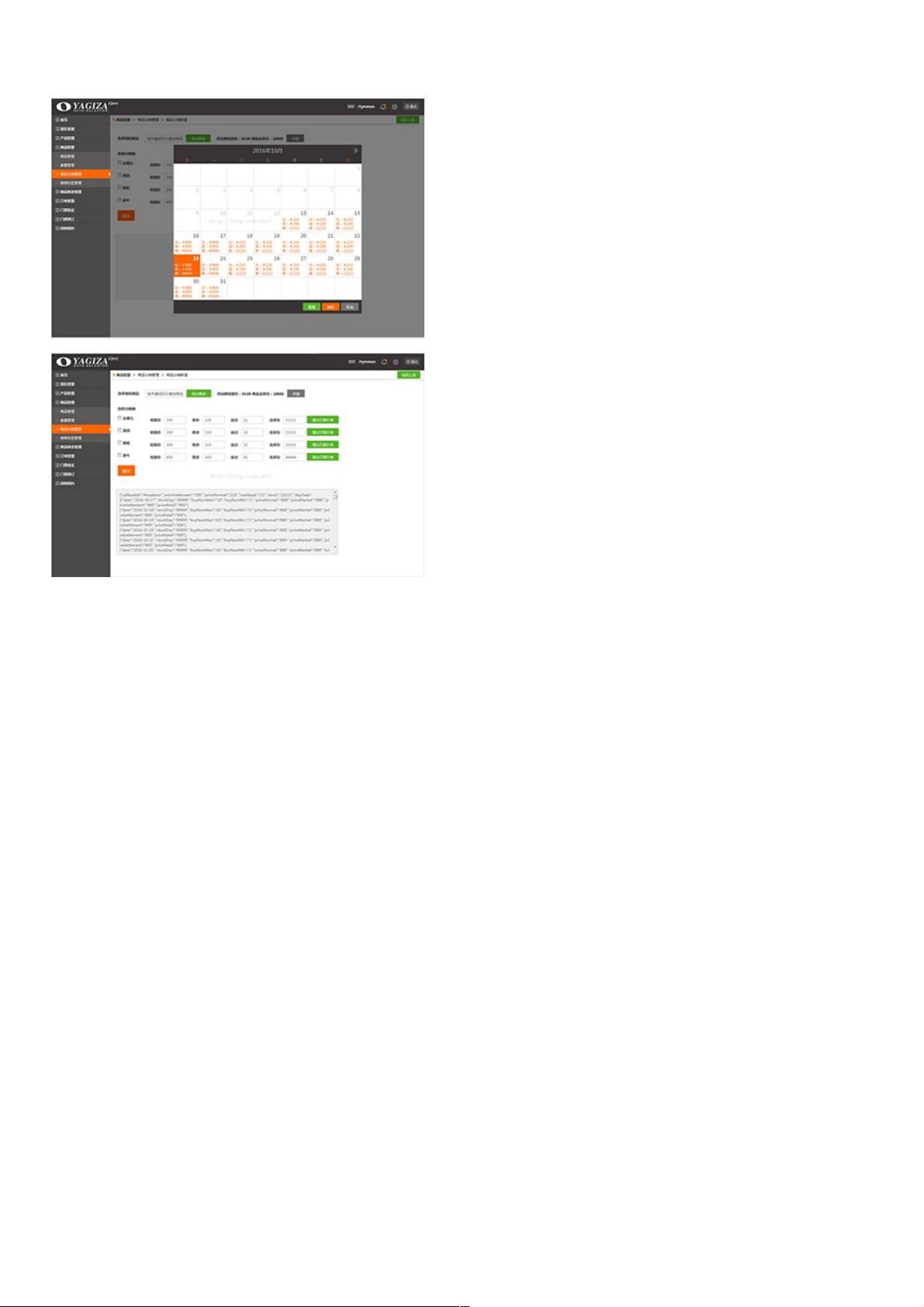
该代码段是用于在网页上实现一个后台日历功能,允许用户查看和设置与日期相关的商品价格和库存信息。这个组件被称为"yagizaDate 1.0",由Yagiza开发,并遵循MIT许可证。该组件兼容IE8及以上版本以及Chrome和Firefox浏览器。
在代码中,定义了一系列的变量来表示不同的价格和库存属性:
1. `buyNumMax`: 表示最多购买数量的最大值。
2. `buyNumMin`: 表示最少购买数量的最小值。
3. `cashback`: 用户购买商品后可以获得的返现金额。
4. `price`: 商品的售价、分销价或分销售价。
5. `priceSettlement`: 结算价,可能指采购价或分销结算价。
6. `priceMarket`: 景区或者商品的官方挂牌价格。
7. `priceRetail`: 建议的零售价。
8. `stock`: 商品的总库存量。
9. `stockDay`: 指定日期内的当天库存。
组件还包含了一个名为`priceData`的初始数据对象,用于存储日历中的价格和库存信息。`priceData`包含以下字段:
- `callbackId`: 用于接收回调JSON数据的元素选择器,如`'#mydemo'`。
- `priceSettlement`: 初始化的结算价。
- `priceNormal`: 初始化的售价。
- `cashback`: 初始化的返现金额。
- `stock`: 初始化的总库存量。
- `dayData`: 是一个数组,包含了多个日期对象,每个对象都包含了对应日期的价格、库存和购买限制等信息。
组件的调用方式如下:
```javascript
$.yagizaDate('2016-10-08', priceData);
```
调用时需传入起始日期(如`'2016-10-08'`)以及上面定义的`priceData`对象。
此外,代码中还包含了一个匿名函数,用于处理日期格式不合法的情况,当输入的日期格式无效时,会自动获取系统时间作为默认值。
这个jQuery web组件对于后台管理系统的商品价格和库存管理非常有用,它使得在前端展示和编辑这些信息变得更加便捷和直观。通过这个组件,用户可以轻松查看不同日期的商品价格、库存情况以及购买限制,同时也方便了后台数据的更新和维护。
2016-10-13 上传
点击了解资源详情
2012-04-22 上传
2019-07-05 上传
2016-12-22 上传
2018-09-07 上传
2011-12-13 上传
weixin_38732315
- 粉丝: 7
- 资源: 963
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍