优化Vue.js组件开发:高内聚与规范指南
172 浏览量
更新于2024-09-03
收藏 157KB PDF 举报
Vue.js是一款强大的前端开发框架,它通过简单的API提供响应式数据绑定和灵活的视图组件设计,极大地提升了开发效率。然而,随着项目规模的增长,组件的数量和复杂性也随之增加,这可能导致组件间的逻辑耦合度提高,使得代码维护变得更加困难。为了改善这种情况,本文重点讨论如何打造可复用的Vue.js组件,以及组件的构成要素和最佳实践。
首先,组件在Vue.js中被定义为具有特定功能的、独立且可重用的模块,比如按钮、输入框或视频播放器等。组件的核心组成部分包括:
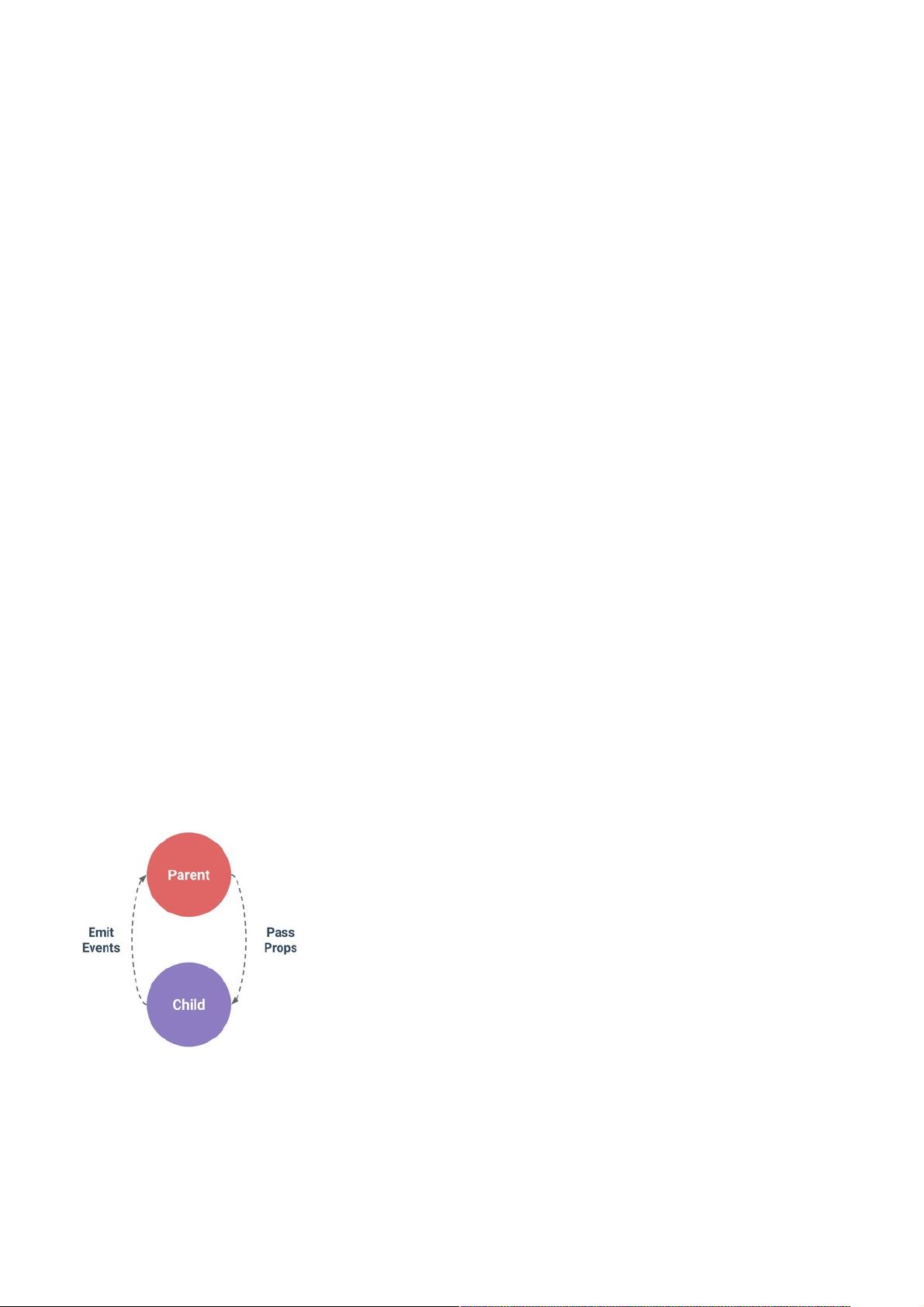
1. 状态(Props):组件接收外部传递的数据,如`<my-video :playlist="playlist">`中的`playlist`属性,这是组件的公开接口,允许外部环境将数据注入组件。
2. 事件(Events):组件与外部环境交互的方式,如`@load="loadHandler"`,表示当视频加载成功时调用的回调函数。这些事件允许组件触发动作,并影响外部的行为。
3. 片段(Slots):组件的动态内容区域,如`<template>`标签中的内容,外部可以插入选项以定制组件的外观和行为。`<my-video>`中的`@playnext="nextHandler"`就是一个例子,允许在特定事件(如播放下一个视频)时插入自定义内容。
为了打造高质量的可复用组件,应遵循以下原则:
- 高内聚:组件应该专注于单一职责,确保内部逻辑简洁,减少对外部的影响。例如,视频播放组件只负责播放视频,不包含与页面布局相关的逻辑。
- 低耦合:组件之间应尽可能减少直接依赖,通过props和events进行数据和行为的传递。这样可以降低组件之间的耦合度,方便维护和升级。
- 规范化:制定统一的组件开发规范,包括命名约定、数据流方向、事件命名等,以保证团队内的代码风格一致,提高代码的可读性和可维护性。
- 重用性:组件设计时要考虑到多种使用场景,使其能够适应不同的功能需求。例如,myVideo组件不仅可以播放单个视频,还可以管理播放列表。
通过理解和遵循这些原则,开发者可以有效地利用Vue.js的组件系统,创建可维护、可复用的前端组件,提升团队协作效率,同时确保项目的稳定性和扩展性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-19 上传
2020-10-19 上传
2020-10-20 上传
2020-10-17 上传
2020-10-16 上传
2020-10-16 上传
weixin_38692202
- 粉丝: 3
- 资源: 951
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查