Android自定义View实现彩色渐变圆弧绘制
20 浏览量
更新于2024-09-04
收藏 62KB PDF 举报
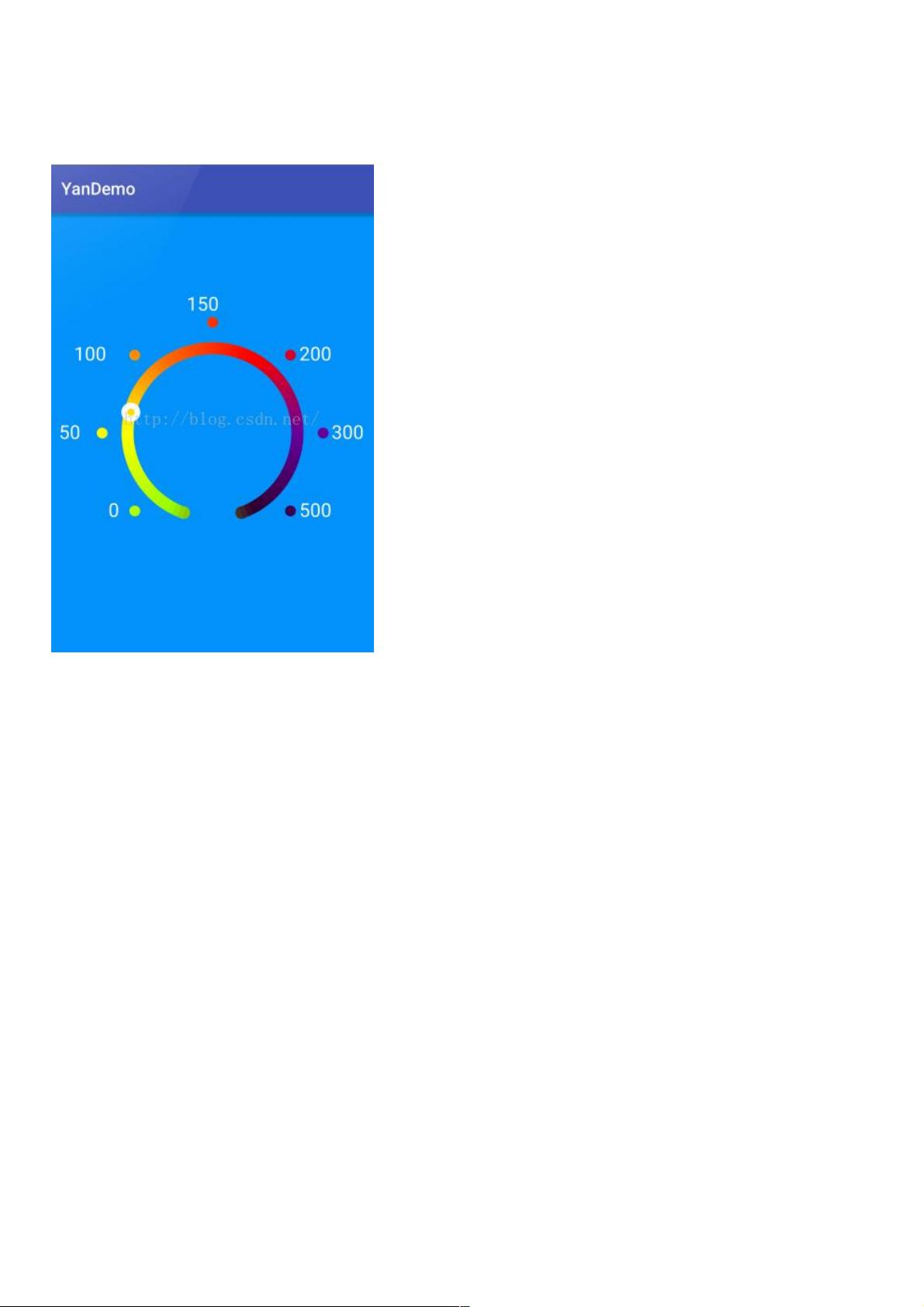
本文主要介绍了如何在Android中实现自定义View来绘制彩色圆弧。作者通过创建一个名为`GradualView`的自定义视图,展示了如何利用`Canvas`, `Paint`, 和`Shader`类来绘制动态的、带有渐变色彩的圆弧。以下详细讲解关键知识点:
1. **自定义View基础**:
- `GradualView`继承自Android的内置`View`类,这是所有自定义View的基础,它允许开发者重写视图的行为和外观。
- `Context`参数在构造函数中传递,用于获取应用程序的上下文环境。
2. **绘画工具**:
- `Paint`对象是Android中的绘图工具,包含颜色、线条样式、阴影等属性。这里有四个不同的`Paint`对象:
- `paint`:用于绘制圆弧的基本画笔。
- `paintFull`:可能用于填充整个圆,具体用途未明确提及,但通常用于实心图形。
- `textPaint`:用于显示标识文字的画笔。
- `valuePaint`:可能是用来绘制一个小球或指示器,与圆弧上的特定值关联。
3. **渐变圆弧的实现**:
- 使用`SweepGradient`类创建一个径向渐变`Shader`。`mColors`数组存储了渐变的颜色值,`centerX`和`centerY`确定渐变的中心位置。
- `startAngle`和`sweepAngle`分别定义了圆弧的起始角度和所占角度,这使得圆弧具有可定制的形状和范围。
- `airValue`可能是圆弧上某个关键点的数值,或者与渐变颜色的变化有关。
4. **构造函数**:
- 提供了两个构造函数:一个接受`Context`作为参数,适用于直接在代码中创建视图;另一个接受`Context`和`AttributeSet`,适用于在XML布局中作为自定义View使用。
5. **初始化数据**:
- `initData()`方法可能是为了在创建视图时设置初始的属性值,如渐变颜色数组、圆弧中心点等。
总结来说,本文的核心是教读者如何使用Android的自定义View和图形API(如`Canvas`和`Shader`)来创建一个动态的彩色圆弧,可以应用于各种场景,如进度条、图表或其他视觉元素。通过这个例子,开发人员可以更好地理解如何根据需求调整颜色渐变、圆弧位置以及相关的视图交互。
1081 浏览量
517 浏览量
2020-08-29 上传
114 浏览量
168 浏览量
210 浏览量
346 浏览量
2021-01-21 上传
weixin_38666230
- 粉丝: 6
- 资源: 961
最新资源
- RCP程序设计.pdf
- MQC mercury quality center 官方中文帮助文档
- NetJava.cn--《velocity Java开发指南中文版》.pdf
- Java项目开发常见问题
- velocity用户手册.doc
- 经典<加固linux-HardeningLinux>英文版
- 网络原理课件(4)-数据链路层
- Spring Guide SpringGuide.pdf
- iBATIS-SqlMaps-2_cn.pdf
- 计算机病毒原理.ppt
- 揭秘jbpm流程引擎内核,希望能使大家得到帮助
- 数控机床旋转进给系统的状态空间模型及性能分析
- 关于STC单片机编译软件KEILC51
- POJOs.in.Action
- Groovy的最新教程,来看看吧
- ibatis 开发指南 ibatis 开发指南.pdf