Android Camera实现3D图片旋转效果详解
7 浏览量
更新于2024-08-31
收藏 235KB PDF 举报
"Android编程实现3D旋转效果实例"
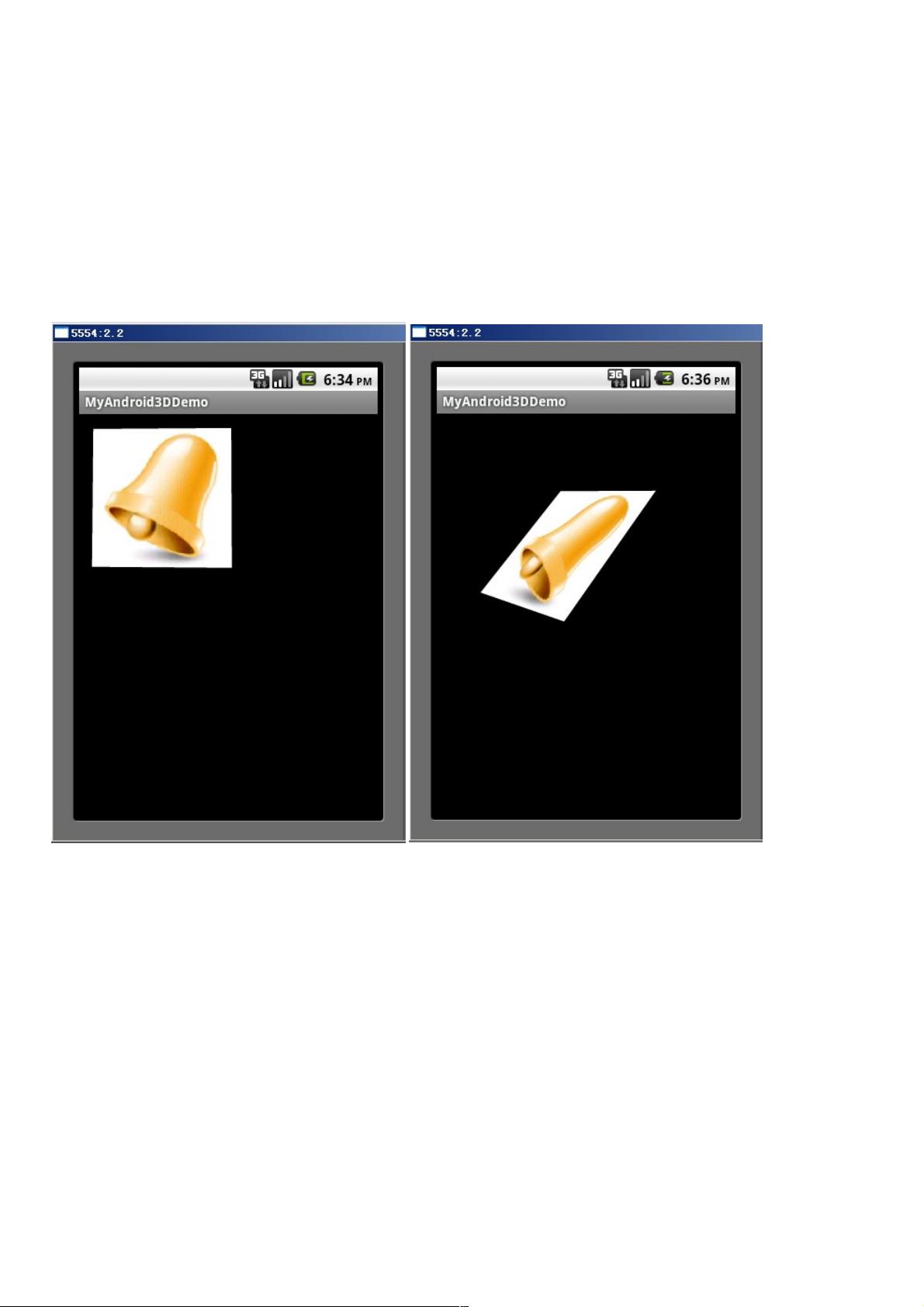
在Android开发中,实现3D旋转效果是一种常见的动画技术,可以增强用户界面的交互性和视觉吸引力。本实例主要介绍如何利用Android的`Camera`类来实现这一功能,而无需直接操作OpenGL。`Camera`类在Android中扮演了一个虚拟摄像机的角色,通过改变摄像机的位置和角度,可以产生3D视角的变换,从而实现对图像的3D旋转。
首先,我们需要了解`Camera`类的基本用法。`Camera`对象可以通过`Camera.open()`方法获取,然后通过设置其`Camera.Parameters`来调整相机参数。在这个例子中,我们不关注参数设置,而是关注如何使用`Camera`进行坐标变换。
关键在于,我们不是直接操作图像进行旋转,而是通过调整`Camera`的位置和方向,使得在绘制时,图像在屏幕上呈现出旋转的效果。这涉及到Android的图形渲染流程,特别是`Canvas`的使用。
在示例代码中,`MainView`是一个自定义的`View`,它继承了`View`类并实现了触摸事件处理。`Bitmap face`是待旋转的图像,可以通过`BitmapFactory.decodeResource()`加载。`Matrix mMatrix`用于存储图像的转换矩阵,`Paint mPaint`则用于绘制图像。
在`onDraw()`方法中,我们会调用`Camera`的`setDisplayOrientation()`方法来设置显示的旋转角度,然后使用`Camera`的`getMatrix()`方法获取当前的3D转换矩阵,将这个矩阵与图像的原始矩阵相乘,得到最终的旋转矩阵。最后,使用`Canvas`的`drawBitmap()`方法,传入旋转后的矩阵进行绘制。
触摸事件处理部分,`onTouchEvent()`会捕获用户的滑动操作,计算滑动距离,并更新`deltaX`和`deltaY`。这些值将用于更新旋转角度,从而控制图像的旋转。
项目结构中,`MainView.java`是核心代码文件,负责图像的绘制和交互逻辑。其他可能存在的文件如`AndroidManifest.xml`用于应用配置,以及布局文件用于定义`MainView`在屏幕上的位置和大小。
通过`Camera`类和`Matrix`的结合使用,开发者可以在Android应用中轻松实现3D旋转效果,为用户带来更丰富的视觉体验。这种方式简化了3D图形编程的复杂性,使得即使是对OpenGL不太熟悉的开发者也能实现类似的效果。
298 浏览量
135 浏览量
2020-09-03 上传
680 浏览量
2021-01-05 上传
594 浏览量
135 浏览量
weixin_38514523
- 粉丝: 8
最新资源
- 谷歌风格的网页设计:Armands Liepa的创意
- 绿色便携版MySQL 5.0数据库安装分享
- 探索基本压缩算法函数库及其应用
- 法律仲裁案件分析与展望PPT模板深度解析
- 免费版Navicat for MySQL老版本下载指南
- Outlook联系人转vCard格式详细教程
- 白厅API:alexpreiss.com的JavaScript服务器接口解析
- ASP.NET构建的在线考试系统开发实践
- VC中实现等待程序结束的两种方法
- typed-path:提取TypeScript类型信息的实用工具
- 掌握Visual C++ MFC编程的四大基础
- 邻居吃:疫情时期本地餐厅推荐系统的设计与应用
- MacOS平台Android SDK R16版本发布
- SwitchViewDemo: 探究与实践的一个示例
- SQLFormatter:美化你的SQL语句日志
- 掌握Lucene搜索引擎技术,入门文本内容检索