three.js实现WebGL物体动画与阴影效果
176 浏览量
更新于2024-08-28
收藏 183KB PDF 举报
"WebGL和three.js学习笔记,讲解如何实现物体动画效果和阴影处理"
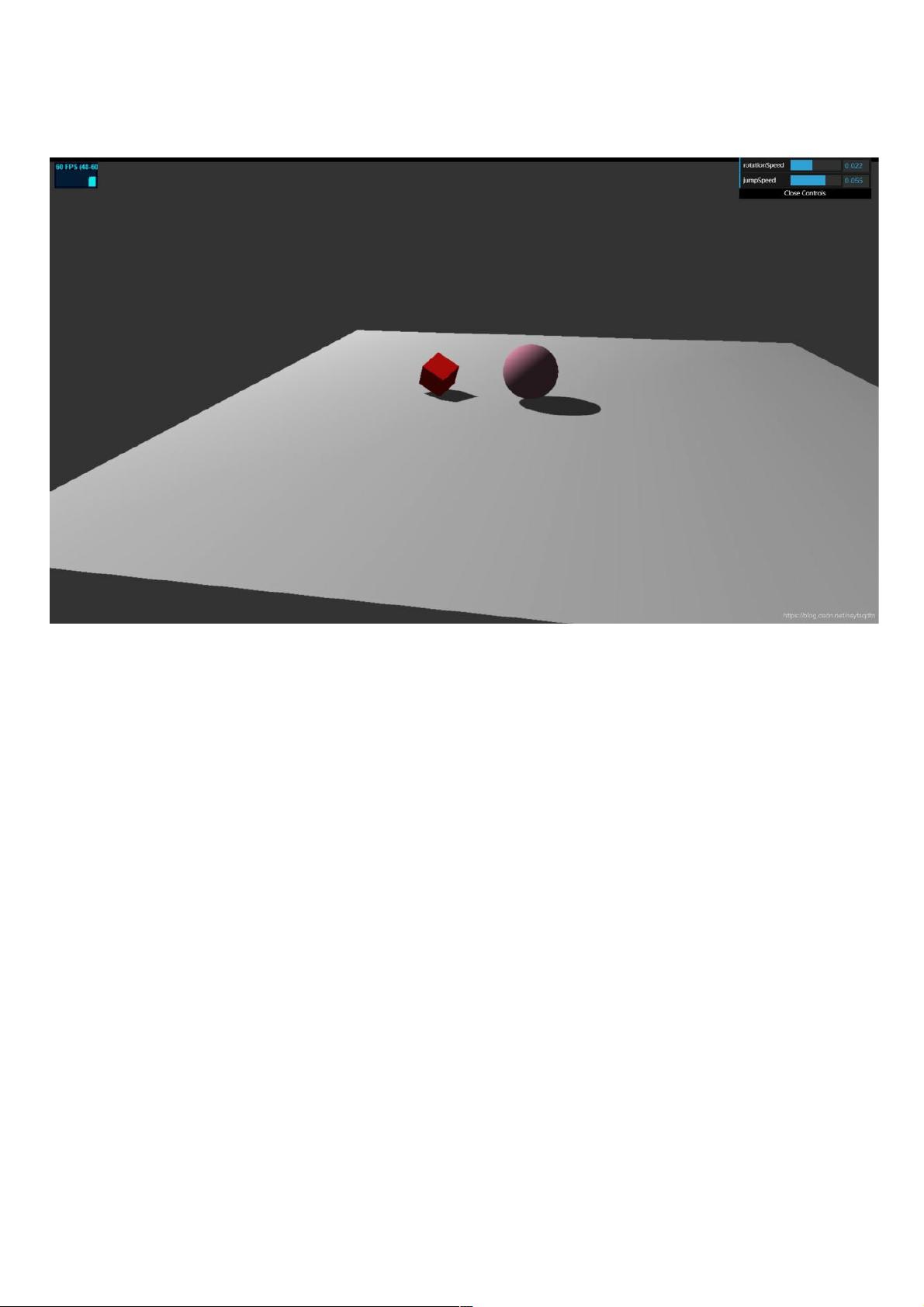
在WebGL中,three.js是一个强大的JavaScript库,用于在浏览器中创建和展示三维图形。这篇学习笔记主要聚焦于如何使用three.js来实现物体的动画效果,包括旋转和跳动,以及如何开启和优化场景中的阴影。
首先,为了实现物体的动画,我们需要创建一个场景(scene),并设置渲染器(renderer)和相机(camera)。在给出的代码中,`THREE.WebGLRenderer`被用来初始化渲染器,同时设置了抗锯齿选项。`THREE.PerspectiveCamera`则用于创建透视相机,通过指定视野角度(fov)、近裁剪面(near)和远裁剪面(far)来确定相机的视域。
然后,我们添加物体到场景中。在three.js中,可以通过`THREE.Mesh`来创建带有几何形状和材质的物体。物体的动画通常是通过更新其变换属性(如位置、旋转和缩放)来实现的。例如,物体的旋转可以使用`THREE.Object3D.rotation.y += rotationSpeed`来完成,其中`rotationSpeed`决定了旋转的速度。
在给定的代码中,还引入了`OrbitControls.js`,这是一个three.js的控制器库,它允许用户通过鼠标或触摸来平移、旋转和缩放场景。这增强了用户体验,使得观察三维模型更加直观。
阴影的实现则涉及到更多的设置。在three.js中,物体的阴影效果可以通过开启光源的阴影(如`light.castShadow = true`)和调整阴影参数来实现。此外,还需要设置接收阴影的物体(`mesh.receiveShadow = true`)和渲染器的阴影地图参数(如`renderer.shadowMap.enabled = true`,`renderer.shadowMap.type = THREE.PCFSoftShadowMap`等)。优化阴影通常涉及提高阴影地图的分辨率,但这也可能增加性能开销,因此需要根据实际需求和硬件性能进行权衡。
为了方便控制这些参数,代码中还使用了`dat.gui.min.js`库创建了一个控制面板。`control`对象包含了可以被控制台修改的属性,如`rotationSpeed`和`jumpSpeed`,这样用户就可以实时改变物体的旋转速度和跳跃幅度,从而动态地观察动画效果。
这篇学习笔记通过一个实际的例子展示了如何使用three.js创建一个包含动画和阴影的WebGL场景,这对于想要深入理解和实践three.js的开发者来说是一份宝贵的参考资料。通过这样的练习,开发者可以更好地掌握three.js的基本用法,进一步提升在WebGL环境下的三维图形编程能力。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-05-30 上传
2023-10-09 上传
2023-09-27 上传
2021-05-08 上传
2023-09-26 上传
2023-10-10 上传
weixin_38558659
- 粉丝: 6
- 资源: 917