深入解析Vue2.0数据绑定原理
88 浏览量
更新于2024-08-30
收藏 92KB PDF 举报
"本文深入探讨了Vue.js框架中数据绑定的实现原理,主要涉及数据劫持和观察者模式。文章以Vue 2.0的源码为基础,详细解析了初始化过程,包括`init.js`、`state.js`、`observer`、`dep.js`和`watcher.js`等关键文件的作用。"
在Vue.js中,数据绑定是一种核心特性,它使得视图能够实时反映数据模型的变化。这一机制是通过Vue的响应式系统来实现的,该系统基于数据劫持(Proxies或ES5的Object.defineProperty)和观察者模式。当创建一个Vue实例时,Vue会对传入的数据对象进行深度遍历,对每个属性应用数据劫持,以便在属性被访问或修改时能够触发相应的更新操作。
首先,Vue实例化时的初始化工作在`init.js`中进行,其中包括对生命周期、事件、数据状态等的初始化。在`state.js`中,Vue对组件的多种状态进行初始化,如props、data、计算属性、方法和watchers。其中,`initData`函数尤为重要,它处理组件的数据。
`initData`函数接收组件实例`vm`作为参数,从`$options.data`获取数据,并将其转化为可响应化的对象。如果数据是一个函数,那么它会被执行以获取初始数据。然后,通过`Object.keys`获取数据对象的所有属性,对每个属性进行代理到实例上,使得对这些属性的访问和修改都能被监测到。
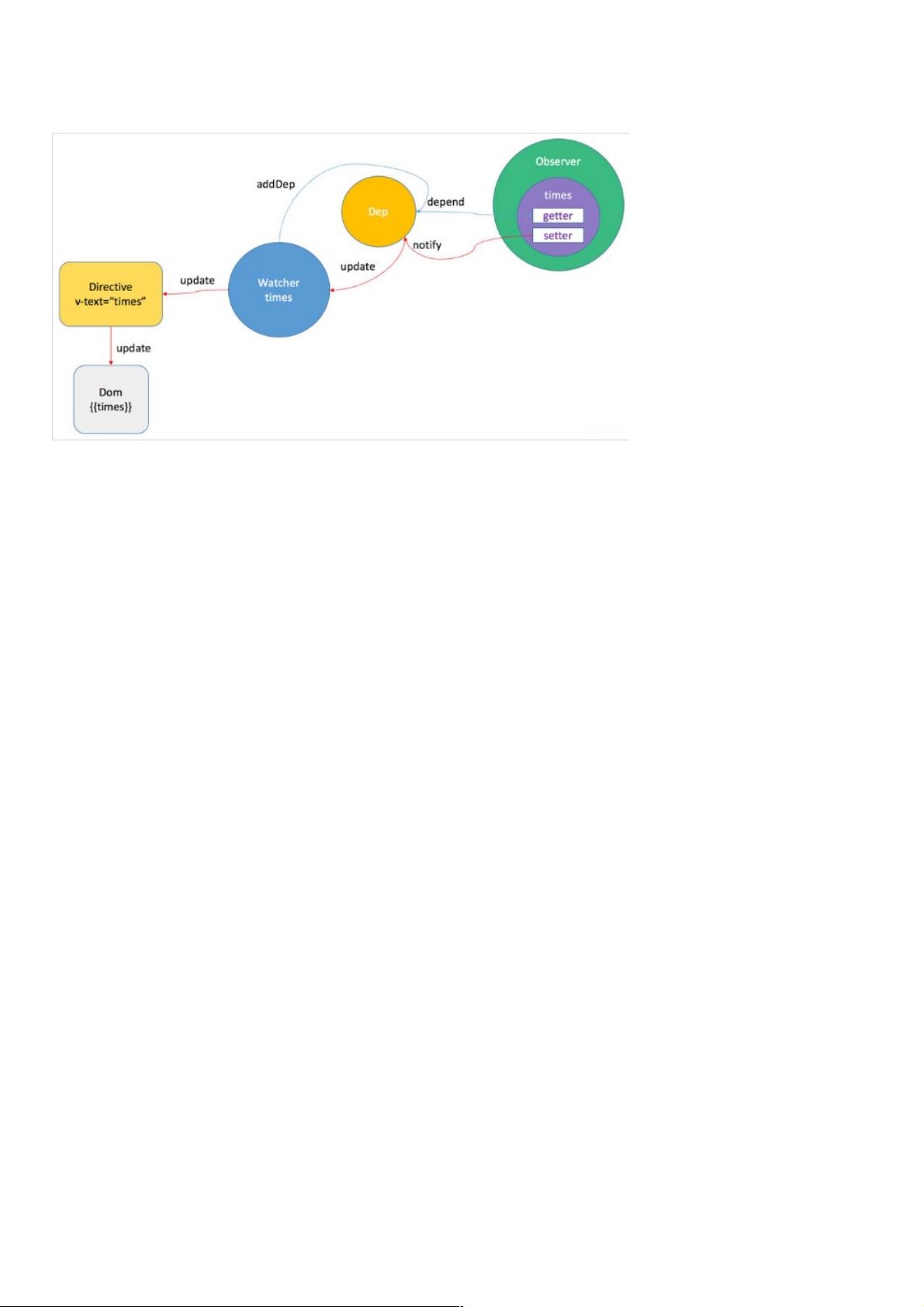
Vue使用了ES5的`Object.defineProperty`来拦截对数据对象属性的访问和赋值操作,设置getter和setter,当属性值发生变化时,Vue的响应式系统会更新对应的依赖关系。依赖关系由`Dep`类表示,它存储了所有监听该属性变化的观察者(Watcher)。而`Watcher`类则代表了特定的视图依赖,它在属性变化时负责触发更新。
当数据属性被访问时,Vue会创建一个新的`Watcher`实例并将其添加到对应的`Dep`中。当属性值改变时,会触发`Dep`的notify方法,通知所有依赖的`Watcher`实例进行相应的视图更新。
在Vue 2.0中,还引入了`Proxy`替代`Object.defineProperty`,提供了更全面的数据代理能力,使得响应式系统更加灵活和高效。但无论使用哪种方式,其核心思想都是数据劫持和观察者模式的结合,确保了数据变化与视图更新之间的即时同步。
Vue.js的数据绑定原理是通过一系列精心设计的数据操作拦截和依赖跟踪机制,实现了视图与数据之间的双向绑定,使得开发人员能够专注于业务逻辑,而不必关心数据变化如何驱动界面更新的细节。
2018-09-25 上传
2020-12-07 上传
2020-11-29 上传
2023-10-09 上传
2023-08-14 上传
2023-09-06 上传
2023-09-10 上传
2023-03-06 上传
2023-09-06 上传
weixin_38519681
- 粉丝: 6
- 资源: 938
最新资源
- spring-core-examples:该项目包含各种示例,从弹簧核心入手
- tasteofhaskell:Haskell编程语言快速入门
- PlataformaGeneration:肠对肠杆菌
- java通讯录系统.rar
- 【地产资料】XX地产 谈判签约培训班课件P33.zip
- Tugas-SLO-Vanza-Maylonda
- nasa_eoo:使用NASA API可视化围绕3D地球旋转的卫星
- Excel模板增值税一般纳税人暂认定审批表(商贸型企业).zip
- 自述生成器
- news
- razorpay-node:Razorpay node.js绑定
- 毕业设计&课设--毕业设计项目,一个简单的STEP文件解析器.zip
- Excel模板增设的新专业一览表.zip
- CS101-stopwatch:跑表
- bedoon:另一个使用 mongodb 和 nodejs 的无后端解决方案
- 产乳杆菌