PhoneGap:跨平台移动开发框架详解
需积分: 7 174 浏览量
更新于2024-07-23
收藏 1MB PDF 举报
"PhoneGap简报"
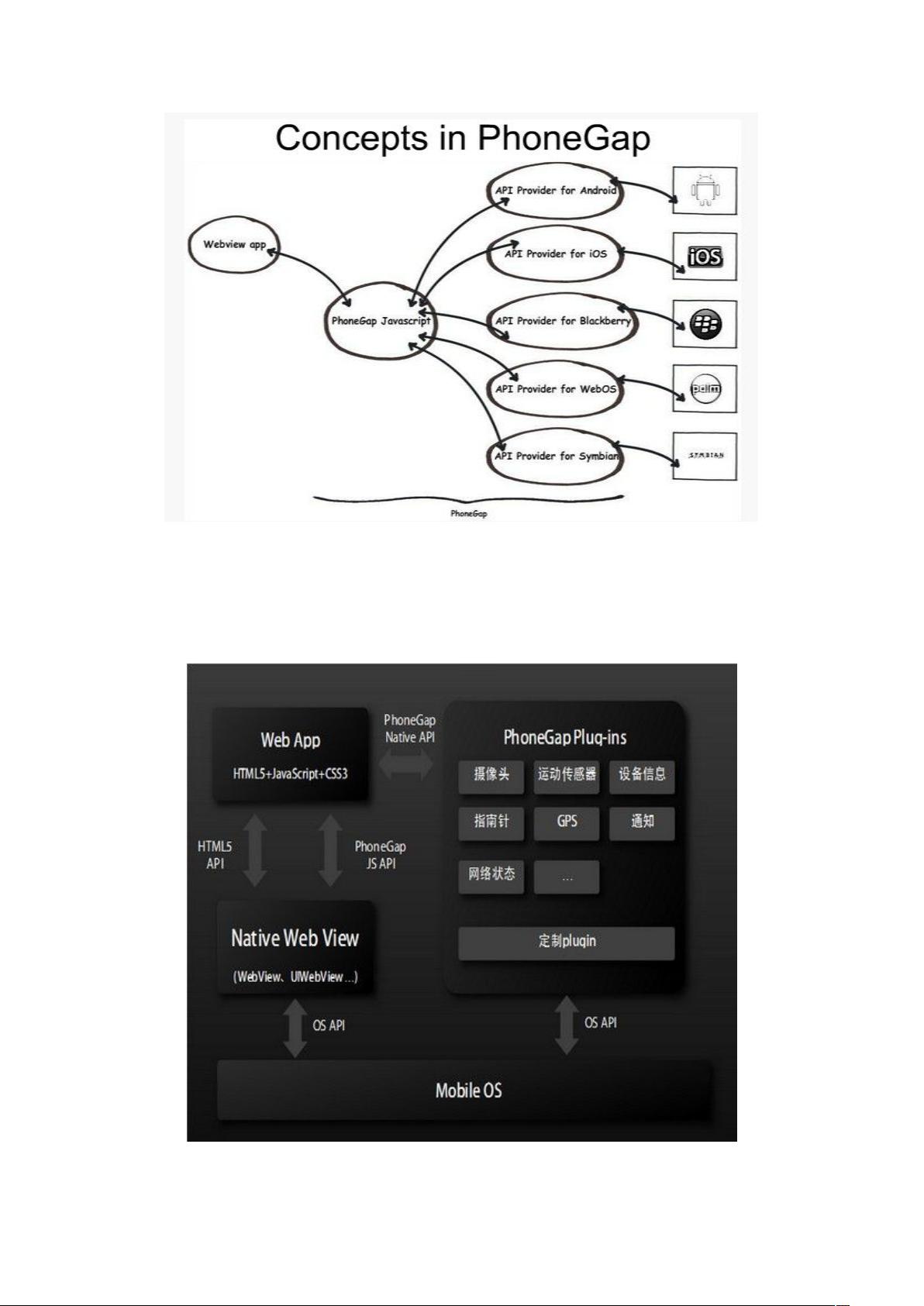
PhoneGap是一个开源的移动开发框架,它允许开发者使用HTML5、CSS3和JavaScript等Web技术来构建跨平台的移动应用。PhoneGap的核心优势在于其能够调用智能手机的原生功能,如摄像头、位置服务、传感器等,并通过丰富的插件系统进行功能扩展。由于其支持多种操作系统,包括iOS、Android、Blackberry、WebOS、Windows Phone、Symbian和bada,PhoneGap成为了市场上最受欢迎的跨平台移动开发工具之一。
PhoneGap的工作原理是通过一个中间层将Web应用与设备的硬件功能连接起来。它创建一个本地应用容器,这个容器内部运行一个WebView,也就是一个浏览器引擎,用来显示和执行基于Web的代码。当应用需要访问设备功能时,PhoneGap的API会处理这些请求,将它们转换为设备理解和响应的原生指令。这种模式使得开发者无需掌握每种平台的原生编程语言,只需熟悉Web开发即可。
然而,PhoneGap也有其不足之处。虽然它的跨平台兼容性很强,但性能通常不如原生应用。因为PhoneGap应用是基于Web技术,它们的运行速度可能较慢,且在图形密集或性能要求高的应用中表现不佳。此外,由于PhoneGap依赖于WebView,应用的用户体验可能无法完全达到与原生应用相同的水平,尤其是在用户界面的流畅性和响应性上。
PhoneGap与HTML5有着密切关系,HTML5是PhoneGap构建应用的基础,提供了许多离线存储、多媒体处理和设备访问的特性。PhoneGap通过封装HTML5的API,使得开发者能够方便地利用这些功能。与其他跨平台框架(如React Native、Flutter等)相比,PhoneGap更侧重于Web技术,而其他框架则可能更接近原生开发,提供更好的性能和更丰富的UI体验。
通过简单的实例,开发者可以快速了解如何使用PhoneGap创建应用。首先,需要搭建PhoneGap开发环境,这通常涉及到安装必要的软件开发工具,如Node.js、Apache Cordova(PhoneGap的基础)和相应的平台SDK。然后,开发者可以创建一个新的项目,编写HTML、CSS和JavaScript代码,最后使用PhoneGap命令行工具将应用打包并部署到目标设备或模拟器上。
对于企业来说,PhoneGap的轻量级架构和标准化特性使其成为快速开发手机应用的理想选择。它降低了开发成本和维护费用,特别是在已有Web开发经验的团队中。然而,对于需要高性能和高度定制化UI的应用,可能需要考虑使用更接近原生的开发框架。
展望未来,PhoneGap将继续发展,随着Web技术的进步和设备硬件能力的提升,其性能和用户体验有望得到改善。同时,随着5G和物联网的发展,PhoneGap在构建连接设备的应用中也可能发挥更大的作用。PhoneGap为开发者提供了一条便捷的途径,让他们能够利用熟悉的Web技术触及更广泛的移动用户群体。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2013-12-05 上传
2021-07-12 上传
2021-06-04 上传
2021-06-04 上传
2021-05-20 上传
2021-06-21 上传
zjezje
- 粉丝: 0
- 资源: 1
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用