手写原生JS实现美观下拉单选选择框:代码+实例
194 浏览量
更新于2024-08-28
收藏 85KB PDF 举报
本文档介绍了如何使用原生JavaScript实现自定义的下拉单选选择框功能,以解决浏览器自带下拉框在美观性和一致性上的问题。作者采用构造函数的方式对下拉框组件进行了封装,将主要的方法和事件定义在原型上。代码使用了ES6的语法,对于需要兼容低版本浏览器的开发者,建议将相关代码转换为ES5或使用Babel工具处理。
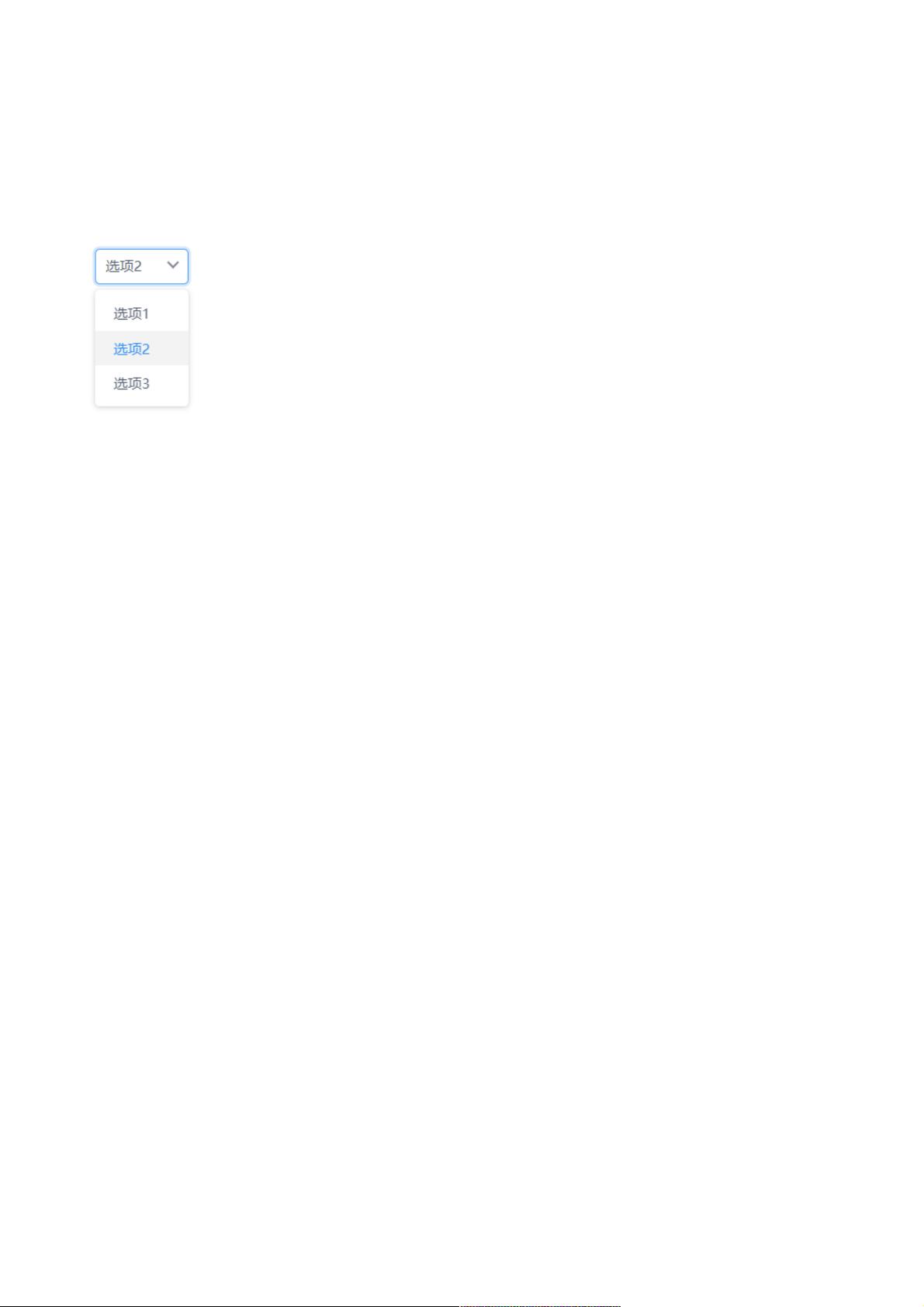
首先,HTML部分展示了如何在页面上创建一个ID为"main"的div元素,这是选择框的基础容器,通过传递参数来初始化自定义选择框对象:
```html
<!DOCTYPE html>
<html>
<head>
...
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>DiySelect</title>
<link rel="stylesheet" href="index.css" rel="external nofollow">
</head>
<body>
<div id="main" class="main"></div>
<script src="index.js"></script>
<script>
document.addEventListener("DOMContentLoaded", function() {
const select1 = new $Selector({
eleSelector: "#main",
options: [
{ name: "选项1", value: "0" },
{ name: "选项2", value: "1" },
{ name: "选项3", value: "2" }
],
defaultText: "选项2"
});
});
</script>
</body>
</html>
```
在JavaScript代码中,`$Selector`构造函数接收四个参数:选择器(用于定位div元素)、选项数组(定义下拉列表项)、默认文本以及可能的其他配置。当页面加载完成时,会创建一个新的`select1`实例,并将其添加到指定的`#main`元素中。
CSS部分没有提供,但提到了样式参考了阿里和Iview UI库,这意味着可能会有一些基础的布局和样式规则,例如清除默认样式、设置盒模型等。
整个实现的核心是构造函数的定义和事件绑定,它允许用户动态创建和管理下拉选择框,同时提供了定制化的选项和默认值。为了使代码在所有浏览器上运行顺畅,开发者需要考虑兼容性问题,如将箭头函数、模板字符串等ES6特性转换为ES5语法,或者利用Babel这类工具进行转换。
这篇文章提供了一个基础的自定义下拉单选选择框实现,通过JavaScript编程实现了可扩展且具有一定的美化功能的组件,适合开发者在实际项目中参考和学习。
163 浏览量
446 浏览量
614 浏览量
2022-11-10 上传
152 浏览量
2022-11-05 上传
141 浏览量
260 浏览量
186 浏览量
weixin_38597300
- 粉丝: 6
最新资源
- 利用dlib库实现99.38%精确度的人脸识别技术
- 深入解析AT91 NAND控制器的技术要点
- React Cube Navigation:实现Instagram故事风格的3D立方体导航
- STM32控制ESP8266实现OneNet云MQTT开关控制源代码示例
- 深入探索多边形有效边表填充算法原理与实现
- Gitblit Windows版搭建开源项目服务器指南
- C++教学管理系统:详解与调试
- React Native集成JPush插件教程与Android平台支持
- TravelFeed帖子的tf内容呈现器技术解析
- Android四页面Activity跳转实战教程
- Ruby编程语言第二天习题解答详解
- 简化伺服调试:探索ServoPlus Arduino库的新特性
- 惠普hp39gs计算器使用指南解析
- STM32F103与VL53L0X红外测距模块的集成方案
- 北大青鸟y2CRM系统结业项目源码及需求分析
- 深入解析贴吧扫号机的操作与功能