ArcGIS符号库创建指南:二维与三维方法
"ArcGIS符号库制作方法涵盖了二维和三维符号库的创建,主要通过四种方式来实现,包括利用ArcMap中的现有符号、基于图片、TrueType字体以及组合多种方式。此过程涉及到ArcGIS的核心组件ArcMap及其Style Manager工具。"
在ArcGIS中,自定义符号库对于地图可视化和专业地理信息系统工作至关重要。以下将详细阐述这四种制作方法:
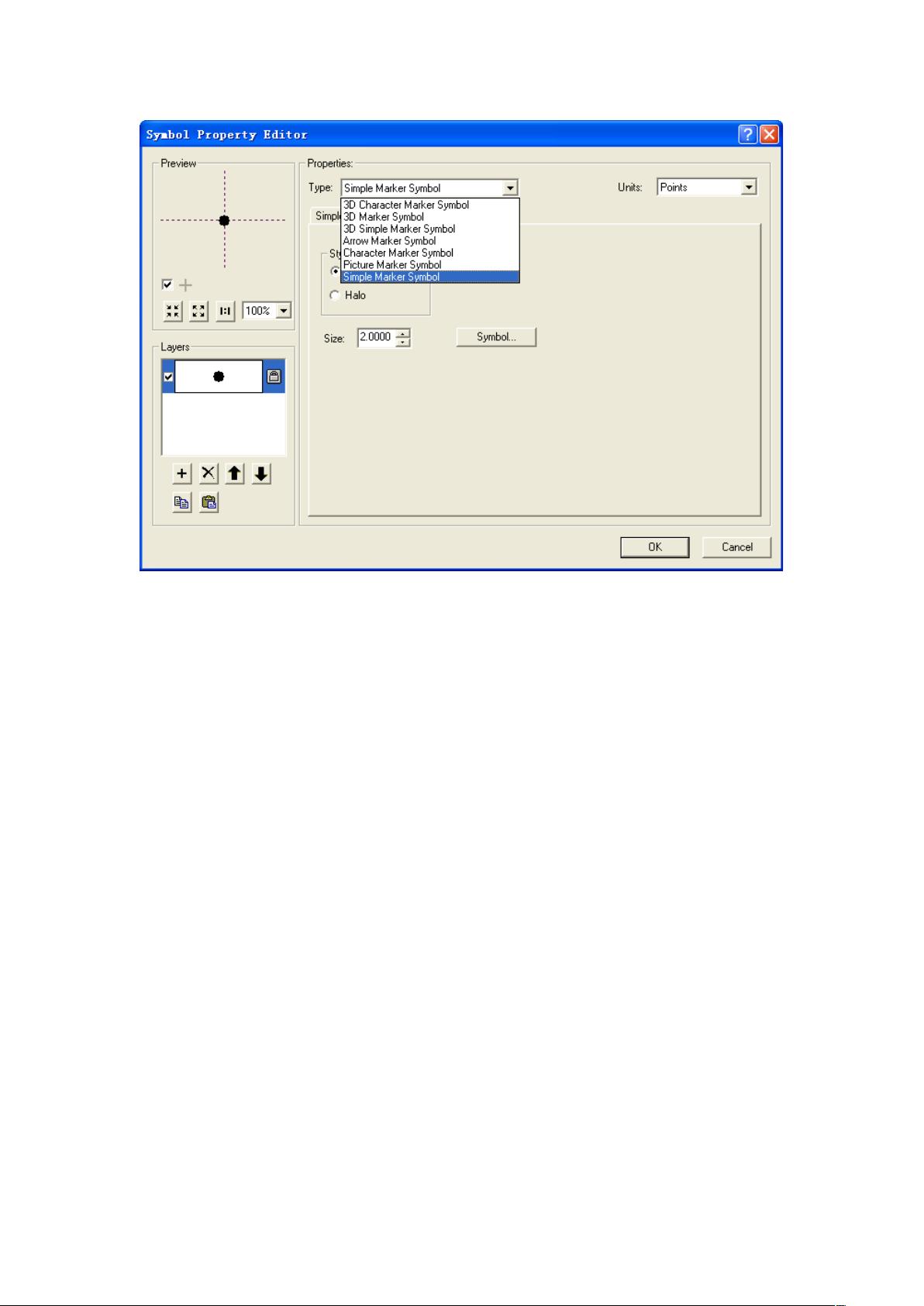
1. **基于ArcMap中已有符号制作符号库**:这种方法适用于快速调整和定制现有符号。在Style Manager中,用户可以选择点、线、面及文本符号的不同类型,如SimpleMarkerSymbol(包括圆、矩形、十字、钻石和X形等),SimpleLineSymbol(实线、虚线、点线等)和SimpleFillSymbol(基本填充图案)。用户可以根据需求对这些符号进行组合和修改。
2. **基于图片制作符号库**:用户可以使用Bmp和Emf格式的图像文件创建自定义符号。在Style Manager中选择相应的图片符号类型,将图片导入,即可将其转化为地图上的点、线或面符号。这对于实现复杂或特定设计的符号非常有用。
3. **基于TrueType字体制作符号库**:这种方法适用于需要使用特定字体或者图形作为符号的情况。FontCreator等字体编辑软件可以用来创建包含特殊图形的TrueType字体,然后在ArcGIS中将其用作符号库的一部分。
4. **多种方式组合制作符号**:用户可以结合上述方法,灵活组合不同的元素,创造出更丰富的符号库。例如,可以将图片与现有符号结合,或者将TrueType字体的图形与线条样式混合,以满足复杂的地图表示需求。
在实际操作中,用户首先需要安装并启动ArcMap,然后通过Tools菜单进入Style Manager。在Style Manager中,用户可以创建新符号库,打开已有的库,选择符号类型,并进行编辑。每种符号类型都有其特定的属性和选项,用户可以通过调整这些属性来改变符号的外观和效果。
ArcGIS的符号库制作不仅仅是简单的图形绘制,它涉及到颜色、透明度、比例缩放、旋转、图案填充等多个方面,使得地图元素能够在不同比例尺下保持一致性和可读性。同时,符号库还可以方便地进行分类和管理,以便于在多个项目中重复使用。
掌握ArcGIS符号库的制作方法,对于提升地图质量和工作效率具有重要意义。无论是为了个性化地图设计,还是为了专业地理信息分析,理解并熟练运用这些方法都是至关重要的。
293 浏览量
454 浏览量
2680 浏览量
271 浏览量
431 浏览量
1012 浏览量
120 浏览量
170 浏览量
jiangling0125
- 粉丝: 1
最新资源
- Struts2深入实践:数据传输与OGNL类型转换
- 掌握Makefile基础与实践指南
- H桥驱动电路解析:控制直流电机的转向
- C#编程基础教程:从入门到精通
- Struts2权威指南:从Struts1到WebWork的演进
- Spring开发指南:开源框架详解与实践
- Flex 2.0公开课:RIAs与ActionScript3.0的崛起
- SQL Server 2000数据库程序设计:模拟试题与性能优化
- Microsoft Project 2003实战教程:企业级项目管理指南
- C++编程规范与最佳实践
- 正则表达式速查指南
- NS中文参考手册:网络模拟的导航
- 《LINUX与UNIX SHELL编程指南》读书笔记二次发布
- 精通J2EE与BEA WebLogic Server
- 提升硬盘性能与寿命:博士信箱60问详解技巧
- 磁盘阵列RAID技术:提升存储性能与数据安全