DOM XSS跨站攻击技巧与检测方法
版权申诉
PDF格式 | 173KB |
更新于2024-08-10
| 139 浏览量 | 举报
本文档主要探讨了DOM-based Cross-Site Scripting (DOM XSS)攻击的相关经验和策略,因为传统的XSS(跨站脚本攻击)往往侧重于直接输入输出类型的漏洞,这类漏洞容易被服务器端或前端的过滤机制拦截。DOM XSS则更为隐蔽,因为它涉及的是文档对象模型(DOM)中的操作,使得攻击者能够修改网页加载后的DOM结构,执行恶意脚本,而不易被常规的安全检查所发现。
DOM XSS的危害体现在它能够绕过服务器的预处理阶段,利用用户的浏览器环境执行任意JavaScript代码。攻击者可能通过设置隐藏的属性或者自定义属性来实现这一目标,例如在HTML标签内嵌入恶意脚本,如`<a href="#" title="你输入的某句话">xxxxxxx</a>`,尽管在原始源代码中看不到,但当用户点击时,恶意代码会被执行。这种攻击方式常用于构造跨站请求伪造(CSRF)、控制页面内容、窃取敏感数据或利用XSS Shell进行进一步攻击。
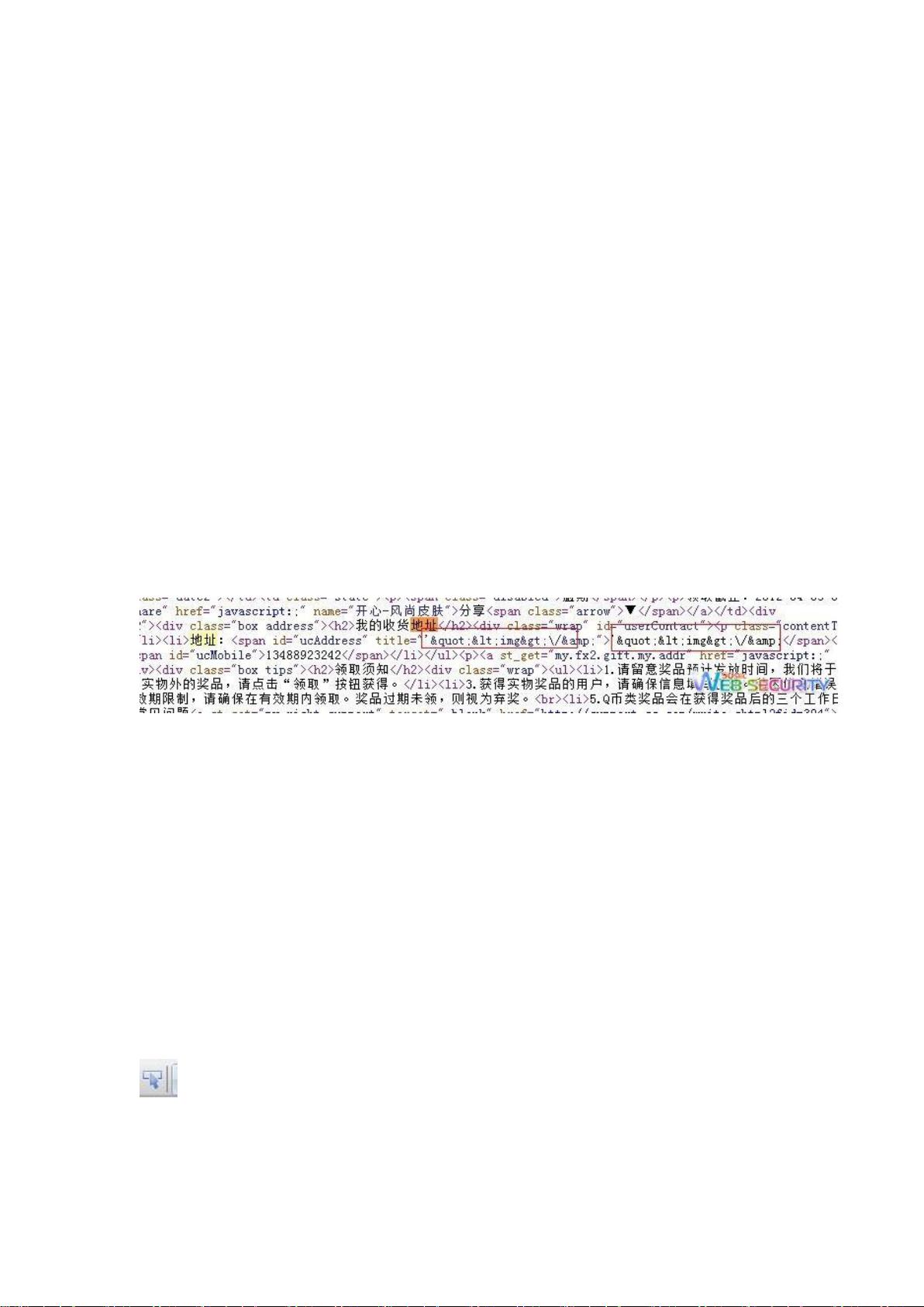
寻找DOM XSS的方法通常包括手动检查和自动化工具辅助。首先,通过发送正常的请求并启用开发者工具(如Firefox的Firebug插件),定位到预期的网页元素。在这个过程中,可以查看元素属性和节点是否包含可疑的自定义内容,特别是JavaScript代码。此外,文档中的`innerHTML`或`innerText`等属性修改也是DOM XSS的常见手段。
举个例子,文中提到的本地测试代码展示了如何使用JavaScript动态改变`<div>`元素的内容,这在许多情况下会被过滤掉,因为常见的安全策略会过滤掉`<script>`、`<iframe>`等可能导致安全风险的标签。然而,如果这些标签能成功注入,就会给DOM XSS提供一个入口。
DOM XSS是一种高级的跨站攻击形式,攻击者利用浏览器解析和执行JavaScript的能力,对用户行为进行操纵。防范DOM XSS需要开发人员提高警惕,实施更严格的输入验证和编码规范,同时使用安全的编码实践,如对用户输入进行适当的转义,并结合安全审计工具来检测此类潜在威胁。
相关推荐







黄啊码
- 粉丝: 1w+
最新资源
- Heroku Postgres银行研究项目学习指南
- Linux Socket编程实战示例源码分析
- screen_capture_lite:面向多平台的高效屏幕捕获解决方案
- W7系统64位PS缩略图补丁终极解决方案
- 实现下拉菜单与复选框功能的JS代码示例
- 基于Jetty实现的简易乒乓球Websocket服务器教程
- 366商城触屏版登录注册网站模板源码分享
- Symfony应用中TCPDF捆绑包的使用与安装指南
- MSP430 自升级程序电脑端软件下载指南
- 华为项目管理工具与方法论揭秘
- MATLAB阶次分析工具包:实践学习与应用
- Windows环境下的sed命令使用详解
- IOS平台SQLiteHelper工具的使用指南
- SwisiDad: 便捷的Java图形拖放库
- Symfony工作流管理:PHPMentorsWorkflowerBundle介绍
- Qt环境下自定义String类的方法与实践