Vue与SpringCloud项目环境搭建与代码生成指南
需积分: 9 12 浏览量
更新于2024-07-17
收藏 4.65MB DOCX 举报
"agAdmin环境搭建和代码生成的文档详细介绍了如何在前端使用vue和后端使用springcloud的环境中进行项目开发。文档包含了前端和后端的环境搭建步骤,包括目录结构、运行命令、报错解决办法以及相关开发工具的配置。此外,还提到了代码生成工具的使用,帮助开发者快速生成项目代码。"
正文:
在现代Web应用开发中,前端通常采用Vue.js这样的轻量级框架,而后端则倾向于使用Spring Cloud这样的微服务架构。"agAdmin环境搭建和代码生成.docx"文档提供了一套详细的步骤,指导开发者如何在这样的技术栈下进行开发工作。
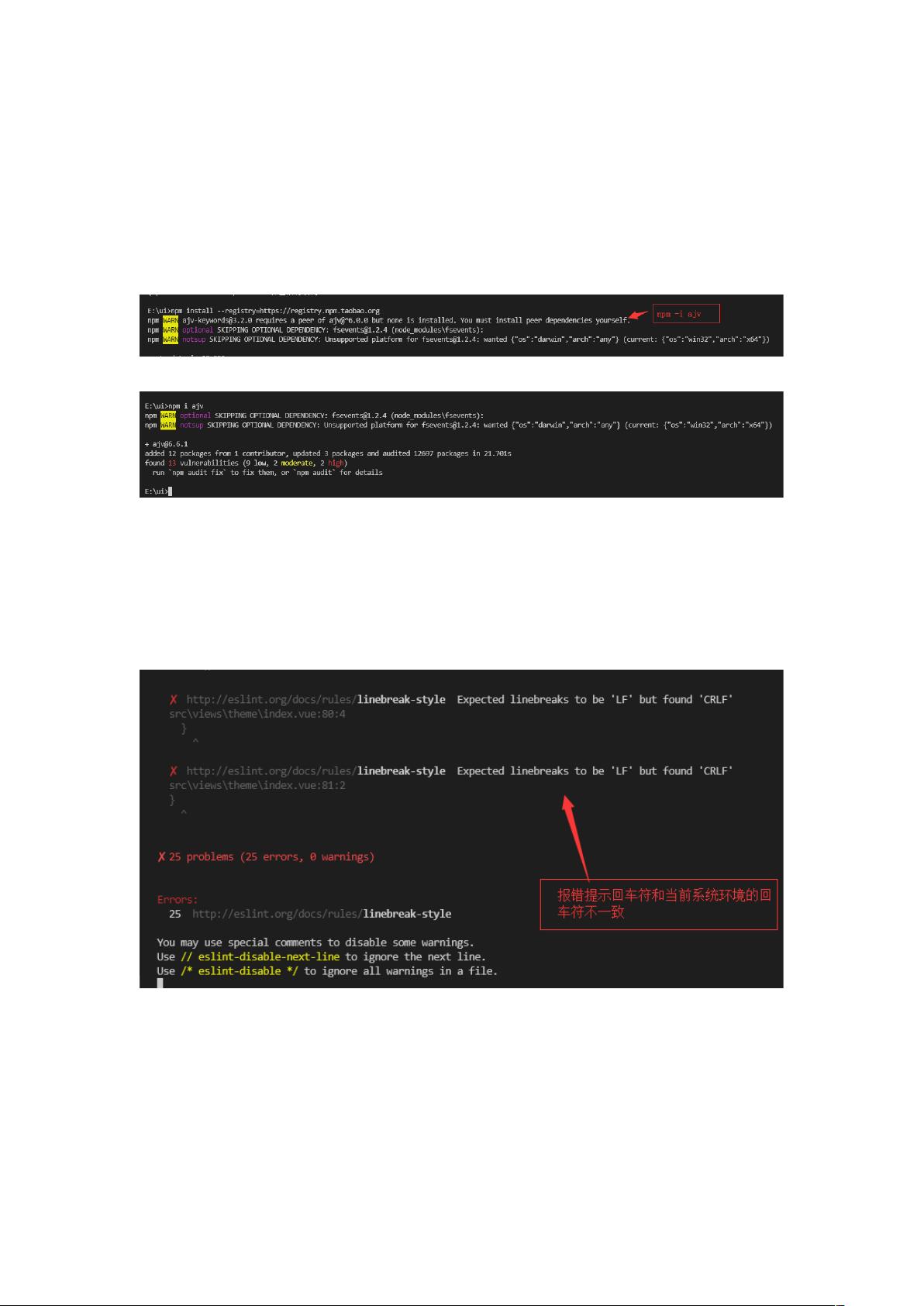
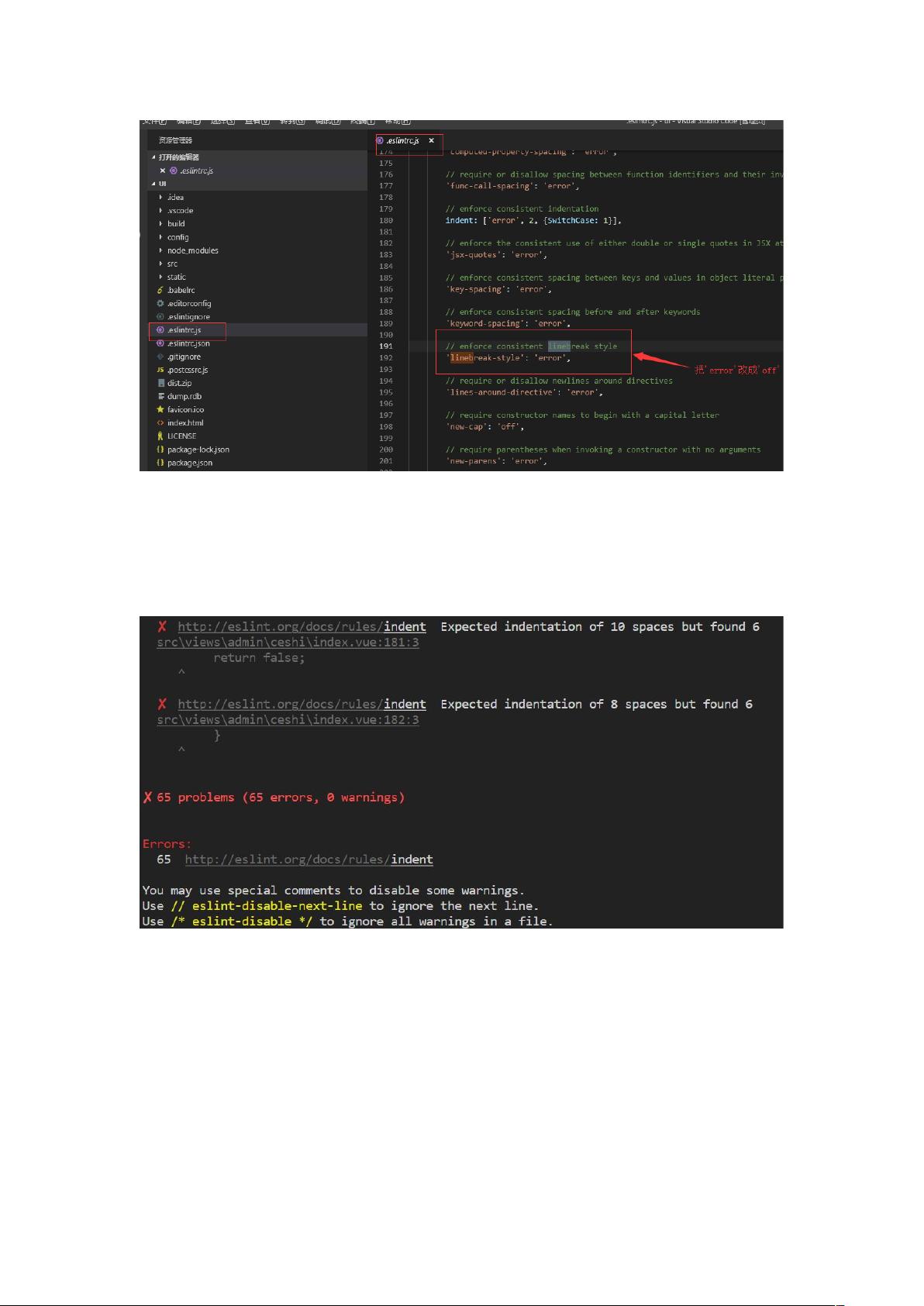
首先,前端环境的搭建主要涉及Vue.js的配置。开发者需要确保Node.js和npm的版本符合文档中的要求,即Node.js v6.11.2和npm 3.10.10。安装依赖可以通过`npm install`命令,如果遇到npm速度慢的问题,可以使用淘宝镜像来加速。在开发环境下,使用`npm run dev`启动服务,访问`http://localhost:9527`即可查看应用。遇到警告或错误时,文档提供了具体的解决方法,如安装ajv库来消除警告。
对于后端环境,文档重点介绍了基于Spring Boot和Spring Cloud的设置。由于Spring Boot集成了Tomcat,因此无需额外配置服务器。在IntelliJ IDEA中,可以直接运行主方法启动服务。此外,文档还提供了通过IDEA的Spring Boot插件来创建和编辑启动配置。为了优化开发体验,文档建议安装Lombok插件,简化对象属性的getter和setter等代码,并对Maven的配置进行了说明,包括安装、环境变量配置、IDEA中的设置以及导入依赖。
值得注意的是,文档还提到了代码生成工具的使用,这对于快速初始化项目和减少重复编码工作至关重要。在Spring Cloud环境中,通常会配合数据库建模工具,自动生成对应的实体类、服务接口和服务实现,从而提高开发效率。
这份文档为开发者提供了一个完整的前端Vue.js与后端Spring Cloud的开发环境搭建指南,同时也涵盖了报错处理和代码生成的流程,有助于开发者快速上手项目并进行高效开发。在实际操作中,开发者应根据自身环境和项目的具体需求进行适当调整。
200 浏览量
599 浏览量
223 浏览量
waimian_xiayu
- 粉丝: 0
- 资源: 1
最新资源
- NCRE二级C语言程序设计辅导
- basic linux command
- Java笔试时可能出现问题及其答案.doc
- 同济大学线性代数第四版课后习题答案
- A Guide to MATLAB for Beginners and Experienced Users - Hunt Lipsman & Rosenberg
- Oracle9i:SQL Ed 2.0.pdf
- ejb3.0实例教程
- oracle-commands-zh-cn
- inno setup 脚本集
- IT服务能力成熟度模型
- PCB转原理图方法攻略
- PHP登录注册制作过程
- 硬件工程师手册_华为资料
- 神奇的-----ant的使用
- XILINXSPARTAN_start_kit_3manual.pdf
- R1762_R2632_R2700 RGNOS10.2配置指南_第一部分 基础配置指南