微信风格Tab栏颜色渐变实现教程
58 浏览量
更新于2024-08-28
收藏 95KB PDF 举报
"这篇教程主要介绍了如何在Android应用中实现类似微信6.1版本的Tab栏图标和字体颜色渐变的效果。作者通过自定义View类`TabItem`,结合Bitmap和Paint对象,展示了如何在代码中创建这种动态效果。"
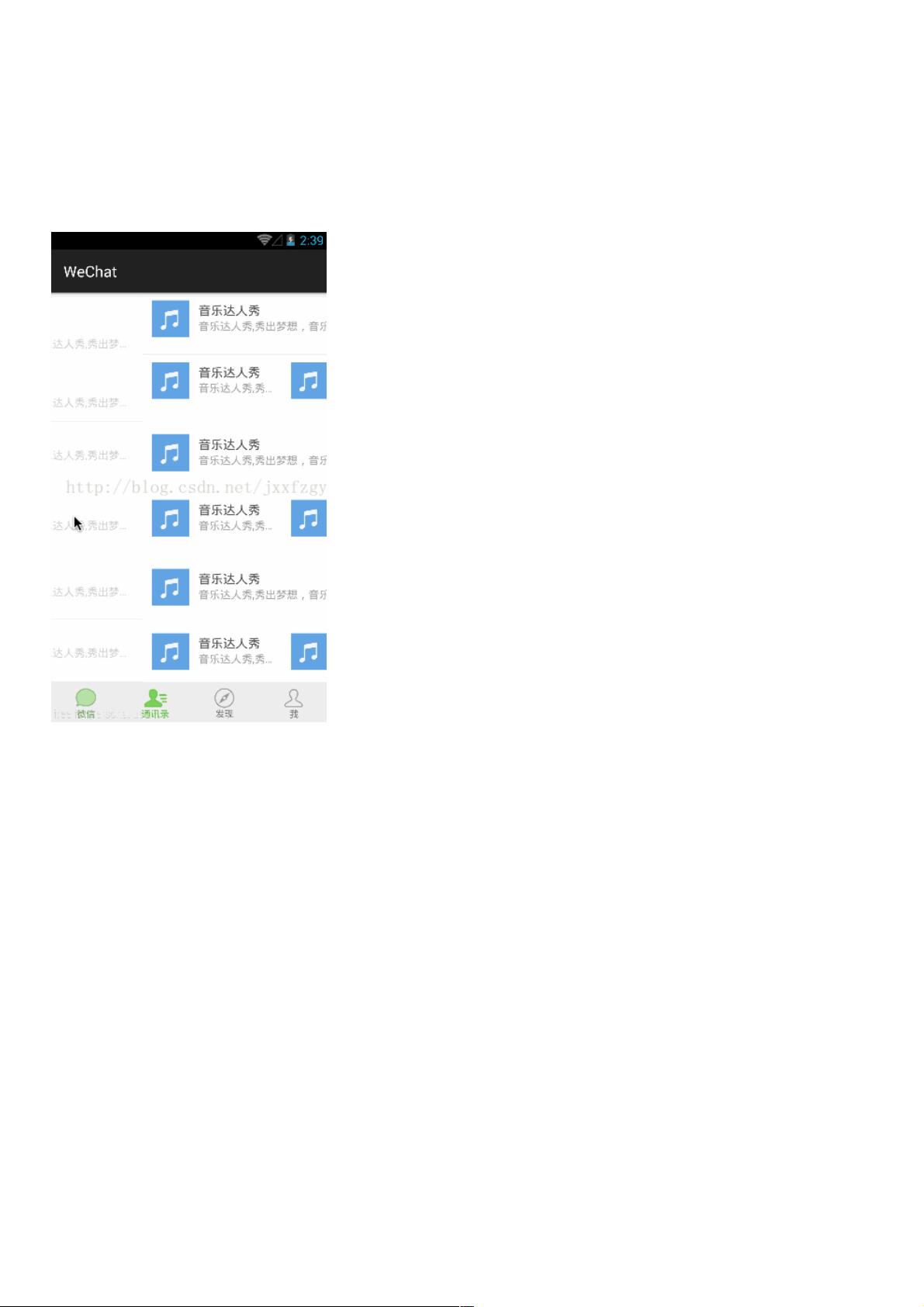
在Android开发中,为了实现类似微信Tab栏的图标和字体颜色渐变,我们需要对Android UI组件有深入的理解,并能够自定义View。在这个案例中,开发者创建了一个名为`TabItem`的自定义View,它将处理图标和文字的显示以及颜色变化。
首先,`TabItem`类继承自`View`,这意味着它可以覆盖`View`的基本功能并添加自定义行为。类中包含了几个关键的成员变量,如字体大小(`mTextSize`)、选中和未选中状态的字体颜色(`mTextColorSelect`和`mTextColorNormal`),以及用于绘制的`Paint`对象(`mTextPaintNormal`和`mTextPaintSelect`)。这些变量用于控制文字的显示样式。
接着,`TabItem`类包含了用于存储图标(`mIconNormal`和`mIconSelect`)的`Bitmap`对象,这些图标在选中或未选中状态下会显示不同的颜色。`mViewHeight`和`mViewWidth`用于记录整个TabItem的尺寸,包括图标和文字。`mTextValue`则保存了要显示的文字内容。
在实际的绘制过程中,`TabItem`会重写`onDraw`方法,这是`View`中用于绘制内容的关键方法。在这里,开发者会使用`Canvas`对象来绘制图标和文字,同时根据当前的状态(选中或未选中)调整画笔的颜色,从而实现颜色的渐变效果。
此外,`TabItem`可能还需要响应触摸事件,以便在用户点击时更新选中状态并刷新视图。这通常通过重写`setSelected`方法和`onTouchEvent`方法来完成。
这个示例不仅展示了如何自定义View,还涉及到了Android图形绘制、颜色处理和动画效果的实现。对于希望增强自己Android界面设计能力的开发者来说,这是一个非常有价值的实践案例。通过学习这样的实现方式,开发者可以更灵活地控制应用的UI交互,创造出更丰富的用户体验。
711 浏览量
2018-05-05 上传
点击了解资源详情
2015-05-03 上传
2015-04-14 上传
2015-07-24 上传
weixin_38724363
- 粉丝: 5
- 资源: 972
最新资源
- BottleJS快速入门:演示JavaScript依赖注入优势
- vConsole插件使用教程:输出与复制日志文件
- Node.js v12.7.0版本发布 - 适合高性能Web服务器与网络应用
- Android中实现图片的双指和双击缩放功能
- Anum Pinki英语至乌尔都语开源词典:23000词汇会话
- 三菱电机SLIMDIP智能功率模块在变频洗衣机的应用分析
- 用JavaScript实现的剪刀石头布游戏指南
- Node.js v12.22.1版发布 - 跨平台JavaScript环境新选择
- Infix修复发布:探索新的中缀处理方式
- 罕见疾病酶替代疗法药物非临床研究指导原则报告
- Node.js v10.20.0 版本发布,性能卓越的服务器端JavaScript
- hap-java-client:Java实现的HAP客户端库解析
- Shreyas Satish的GitHub博客自动化静态站点技术解析
- vtomole个人博客网站建设与维护经验分享
- MEAN.JS全栈解决方案:打造MongoDB、Express、AngularJS和Node.js应用
- 东南大学网络空间安全学院复试代码解析