EasyUI组件详解:全方位掌握常用控件及其实例
需积分: 9 63 浏览量
更新于2024-07-20
收藏 729KB DOC 举报
EasyUI是一个基于jQuery的开源JavaScript UI框架,它提供了丰富的组件库,用于快速构建企业级的Web应用界面。本文档详尽介绍了EasyUI中的多个核心组件,包括Accordion(可折叠标签)、DateBox(日期框)、ComboBox(组合框)、Dialog(对话框)、Messager(提示框)、NumberBox(数字框)、ValidateBox(验证框)、Pagination(分页)、Window(窗口)、Panel(面板)、Tabs(标签)、Tree(树)、Layout(布局)、Datagrid(数据表)等。
1. Accordion(可折叠标签):这个组件允许用户在界面上创建可以展开和折叠的区域,方便管理和组织信息。例如,一个示例代码展示了如何通过HTML、CSS和jQuery EasyUI API来创建一个简单的Accordion:
```html
<head>
...
<link rel="stylesheet" href="easyui.css">
<script src="jquery-1.4.2.min.js"></script>
<script src="easyui-lang-zh_CN.js"></script>
...
</head>
<body>
<div data-options="collapsible:true,splitter:true" title="折叠面板">
<div>内容1</div>
<div>内容2</div>
</div>
<script>
$(function(){
$('#accordion').accordion();
});
</script>
</body>
```
关键参数有`collapsible`和`splitter`,分别控制是否可折叠和是否有分割线。
2. DateBox:提供日期选择功能,支持各种模式和定制选项,如设置默认值、日期范围限制等。事件如`onSelect`会在用户选择日期后触发。
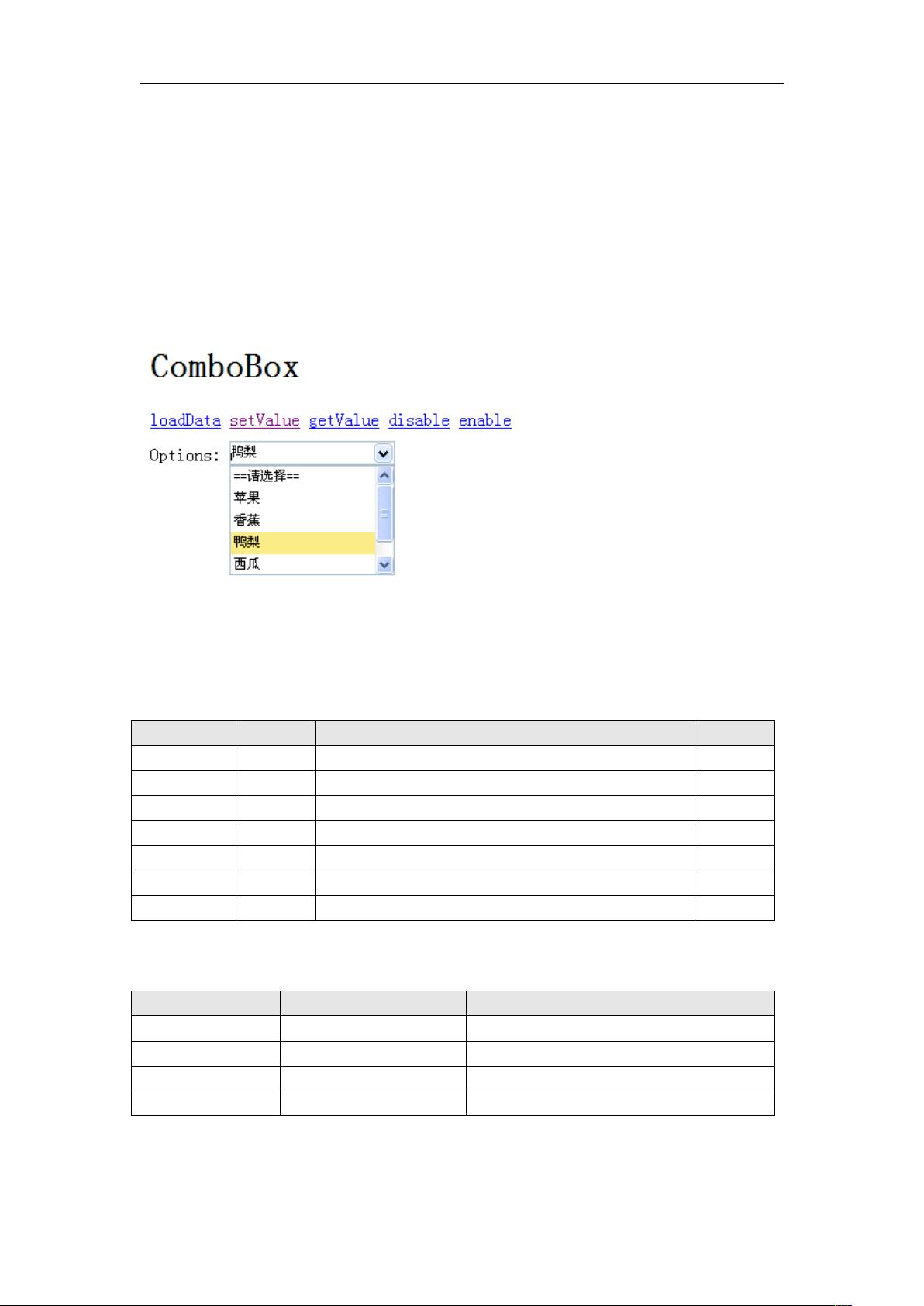
3. ComboBox:组合框集成了下拉列表和文本输入,常用作搜索或预选值选择。它的`valueField`和`textField`属性用于指定数据源中的值和显示字段。
4. Dialog(对话框):用于显示模态的对话框,包含自定义内容和交互行为。通过设置`buttons`属性来配置对话框内的按钮操作。
5. Messager(提示框):用于显示简单的消息,如成功、警告或错误信息。方法`messager.show()`用于弹出提示框。
6. NumberBox:允许用户输入数字,可以设置精度和最小/最大值。`validatebox.on('valid', function() { ... })`可用于验证输入。
7. Pagination(分页):用于展示分页的数据列表,提供导航控件控制页面切换。
8. Window(窗口):类似于对话框,但更自由地定位和大小调整,通常用于内容更为复杂或者需要独立于主窗口展示的情况。
9. Panel(面板):基础容器,可以包含其他EasyUI组件,用于布局和组织UI结构。
10. Tabs(标签):多页签控件,用户可以选择不同的内容区域。
11. Tree(树):数据结构化的视图,用于展示层次关系,常用于菜单、目录等场景。
12. Layout(布局):提供灵活的布局管理,如网格布局、卡片布局等。
13. Datagrid(数据表):强大的表格组件,用于展示和编辑大量数据,支持排序、过滤、分页等功能。
每个组件都有其相应的实例代码、参数设置、事件处理和方法调用,这些内容有助于开发者理解和使用EasyUI进行高效开发。通过组合这些组件,用户可以构建功能全面且用户体验良好的Web应用。
2014-11-16 上传
2019-12-26 上传
2017-06-26 上传
2019-04-17 上传
2013-03-23 上传
2018-01-19 上传
2013-12-13 上传
qq_35099244
- 粉丝: 0
- 资源: 4
最新资源
- 深入浅出:自定义 Grunt 任务的实践指南
- 网络物理突变工具的多点路径规划实现与分析
- multifeed: 实现多作者间的超核心共享与同步技术
- C++商品交易系统实习项目详细要求
- macOS系统Python模块whl包安装教程
- 掌握fullstackJS:构建React框架与快速开发应用
- React-Purify: 实现React组件纯净方法的工具介绍
- deck.js:构建现代HTML演示的JavaScript库
- nunn:现代C++17实现的机器学习库开源项目
- Python安装包 Acquisition-4.12-cp35-cp35m-win_amd64.whl.zip 使用说明
- Amaranthus-tuberculatus基因组分析脚本集
- Ubuntu 12.04下Realtek RTL8821AE驱动的向后移植指南
- 掌握Jest环境下的最新jsdom功能
- CAGI Toolkit:开源Asterisk PBX的AGI应用开发
- MyDropDemo: 体验QGraphicsView的拖放功能
- 远程FPGA平台上的Quartus II17.1 LCD色块闪烁现象解析