Vue.js深度解析:渐进式框架的理解与应用
117 浏览量
更新于2024-08-31
收藏 398KB PDF 举报
Vue.js 是一套构建用户界面的渐进式框架,它的设计理念在于提供一种逐步增强的方式来构建复杂的Web应用程序。在深入了解Vue之前,我们先要明确何为框架。框架是在原生JavaScript基础上,为了解决复杂项目中代码组织和管理的问题而诞生的。在早期前端开发中,直接操作DOM(Document Object Model)来实现页面交互,导致代码容易变得冗余且难以维护。为了解决这个问题,出现了MV*(如MVC、MVP、MVVM)架构模式,它们将数据、逻辑和视图分离,使得代码更加清晰,便于维护。
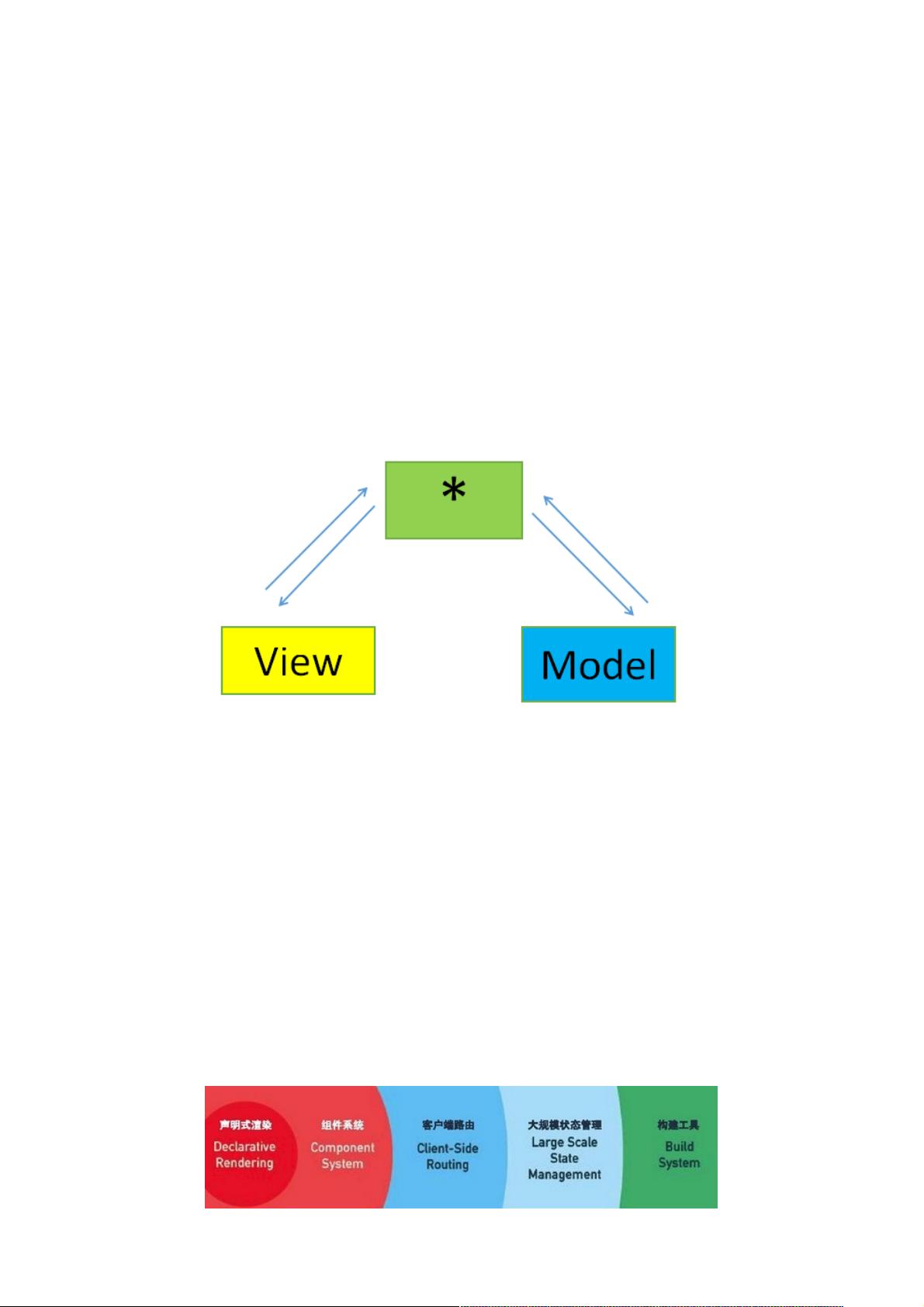
Vue的核心是它的响应式系统,它采用MVVM模式的变体,将UI(用户界面)与数据模型(State)紧密关联,但又保持一定的分离。在Vue中,DOM的状态是数据状态的直接反映,即UI=VM(State)。当数据发生变化时,Vue自动同步更新对应的视图,这一特性大大简化了开发者的工作,使得Vue在初次使用时就能给人留下深刻的印象。
Vue被设计为渐进式的,意味着你可以根据项目需求逐步引入它的各种功能。例如,你可以仅仅使用它的模板系统来替换一部分静态HTML,然后逐步引入组件化、路由、状态管理等高级特性。Vue的核心关注点在于数据到界面的映射,而非强制性的代码组织结构,因此,在仅使用核心功能时,Vue更像一个视图模板引擎,而不是一个完整的框架。但随着项目的深入,Vue的生态系统允许开发者添加更多工具和库,使其成为一个功能完备的解决方案。
Vue的API设计简洁,学习曲线相对平缓,官方文档详尽,这使得开发者能快速上手并投入实际项目。另外,Vue社区的活跃也提供了丰富的插件和扩展,满足各种开发需求。Vue的轻量级特性使其在性能和加载速度上有优势,尤其适合构建单页应用(SPA)。
Vue.js 的核心理念在于提供一种灵活、易用且高效的用户界面构建方式,通过响应式数据绑定和组件化,让开发者可以专注于业务逻辑,而无需过多关心视图层的更新。这种设计思想使得Vue在现代前端开发中占据了重要的地位,深受开发者喜爱。
2020-08-27 上传
2022-07-29 上传
2020-12-29 上传
2020-12-10 上传
2020-08-29 上传
2021-01-19 上传
2021-01-19 上传
点击了解资源详情
weixin_38673924
- 粉丝: 4
- 资源: 906
最新资源
- 深入浅出:自定义 Grunt 任务的实践指南
- 网络物理突变工具的多点路径规划实现与分析
- multifeed: 实现多作者间的超核心共享与同步技术
- C++商品交易系统实习项目详细要求
- macOS系统Python模块whl包安装教程
- 掌握fullstackJS:构建React框架与快速开发应用
- React-Purify: 实现React组件纯净方法的工具介绍
- deck.js:构建现代HTML演示的JavaScript库
- nunn:现代C++17实现的机器学习库开源项目
- Python安装包 Acquisition-4.12-cp35-cp35m-win_amd64.whl.zip 使用说明
- Amaranthus-tuberculatus基因组分析脚本集
- Ubuntu 12.04下Realtek RTL8821AE驱动的向后移植指南
- 掌握Jest环境下的最新jsdom功能
- CAGI Toolkit:开源Asterisk PBX的AGI应用开发
- MyDropDemo: 体验QGraphicsView的拖放功能
- 远程FPGA平台上的Quartus II17.1 LCD色块闪烁现象解析